
체크사항
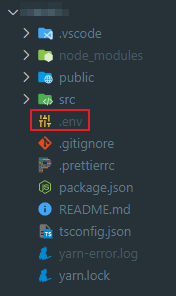
✅ .env 파일이 root 경로에 있는가? (src 폴더 X )

✅ 환경 변수를 다음 형식에 맞게 설정하였는가?
REACT_APP_key=value형식으로 설정한다.- 각 줄 끝에 세미콜론(
;)이나 콤마(,)를 쓰지 않는다. - 홑따옴표(
'')나 쌍따옴표("")로 감싸지 않는다.
<예시>
REACT_APP_API_KEY=fk12zfkexvkl3ah38qak3
REACT_APP_APP_ID=1:234:abc:de56789df0012
REACT_APP_PROJECT_ID=project-033위의 체크사항을 지켜 환경변수 설정 후 서버를 재시작한다.

감사합니다! 덕분에 삽질 스탑하고 해결했어요😂