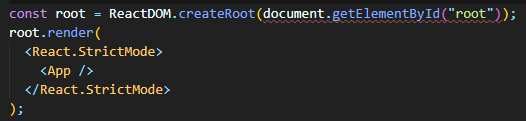
리액트만 쓸땐 document.getElementById('root') 잘만 되는데 TS 적용하자마자 index.tsx에서부터 에러가 난다.


문제 원인
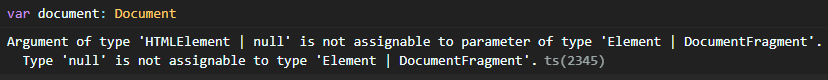
getElementById메소드는 lib.dom.d.ts라는 파일 안의Document인터페이스에 타입 정의가 아래와 같이 정의되어있다. 즉,getElementById는null이 될 수도 있다.
getElementById(elementId: string): HTMLElement | null;createRoot메소드는 null이 아닌 인자가 필요한데document.getElementById('root')가null을 반환하지 않는다는 보장이 없기 때문에 타입 에러를 발생시킨다.
해결 방법
- 타입 가드를 추가한다.
null반환 시 error throw 하도록 로직 추가하면 에러 발생하지 않음.
const rootElement = document.getElementById('root');
if (!rootElement) throw new Error('Failed to find the root element');
const root = ReactDOM.createRoot(rootElement);
root.render(
<React.StrictMode>
<App />
</React.StrictMode>
)참고자료
How to use TypeScript with React 18 alpha
TypeScript: Documentation - document.getElementById