
TL;DR
타입스크립트 프로젝트에 스타일드 컴포넌트 적용방법
1. styled-components 패키지 설치
yarn add styled-components
2. type definition 파일 설치
yarn add @types/styled-components --dev
타입스크립트로 프로젝트 생성 후 스타일드 컴포넌트(인줄 알았던 것)를 설치했다.
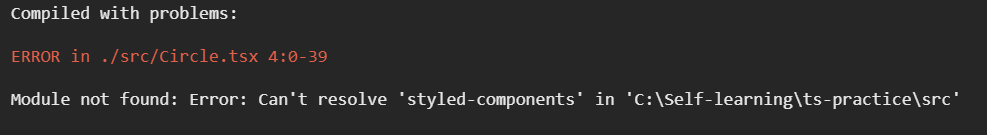
yarn add @types/styled-components --dev하지만 Module not found 오류가 떴다.

@types/styled-components는 스타일드 컴포넌트의 type definition 파일이다. 라이브러리는 설치 안하고 type definition 파일만 설치해서 발생한 오류였다.
라이브러리를 설치해준다.
yarn add styled-components최종적으로 package.json에 아래와 같이 dependency가 추가되어 있는지 확인한다.
{
"dependencies": {
"styled-components": "^5.3.5",
},
"devDependencies": {
"@types/styled-components": "^5.1.24"
}
}참고자료
Solve - Module not found: Can't resolve 'styled-components'
dependencies와 devDependencies 차이
