프로그래머스 LV. 2 게임 맵 최단거리 JS
문제
ROR 게임은 두 팀으로 나누어서 진행하며, 상대 팀 진영을 먼저 파괴하면 이기는 게임입니다. 따라서, 각 팀은 상대 팀 진영에 최대한 빨리 도착하는 것이 유리합니다.
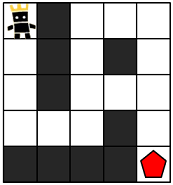
지금부터 당신은 한 팀의 팀원이 되어 게임을 진행하려고 합니다. 다음은 5 x 5 크기의 맵에, 당신의 캐릭터가 (행: 1, 열: 1) 위치에 있고, 상대 팀 진영은 (행: 5, 열: 5) 위치에 있는 경우의 예시입니다.
위 그림에서 검은색 부분은 벽으로 막혀있어 갈 수 없는 길이며, 흰색 부분은 갈 수 있는 길입니다. 캐릭터가 움직일 때는 동, 서, 남, 북 방향으로 한 칸씩 이동하며, 게임 맵을 벗어난 길은 갈 수 없습니다.
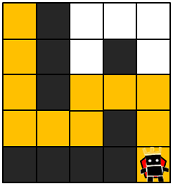
아래 예시는 캐릭터가 상대 팀 진영으로 가는 두 가지 방법을 나타내고 있습니다.첫 번째 방법은 11개의 칸을 지나서 상대 팀 진영에 도착했습니다.
두 번째 방법은 15개의 칸을 지나서 상대팀 진영에 도착했습니다.
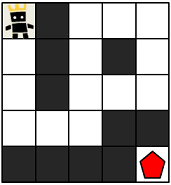
위 예시에서는 첫 번째 방법보다 더 빠르게 상대팀 진영에 도착하는 방법은 없으므로, 이 방법이 상대 팀 진영으로 가는 가장 빠른 방법입니다.만약, 상대 팀이 자신의 팀 진영 주위에 벽을 세워두었다면 상대 팀 진영에 도착하지 못할 수도 있습니다. 예를 들어, 다음과 같은 경우에 당신의 캐릭터는 상대 팀 진영에 도착할 수 없습니다.
게임 맵의 상태 maps가 매개변수로 주어질 때, 캐릭터가 상대 팀 진영에 도착하기 위해서 지나가야 하는 칸의 개수의 최솟값을 return 하도록 solution 함수를 완성해주세요. 단, 상대 팀 진영에 도착할 수 없을 때는 -1을 return 해주세요.
제한사항
- maps는 n x m 크기의 게임 맵의 상태가 들어있는 2차원 배열로, n과 m은 각각 1 이상 100 이하의 자연수입니다.
- n과 m은 서로 같을 수도, 다를 수도 있지만, n과 m이 모두 1인 경우는
코드
function solution(maps) {
const moves = [[0,1], [1,0], [-1, 0], [0, -1]]
const n = maps[0].length, m = maps.length;
let visited = []
for(let k = 0; k < m; k++){
visited[k] = Array(n).fill(0)
}
let q = [[0, 0]] // 시작 인덱스
visited[0][0] = 1
while (q.length > 0) {
let [i, j] = q.shift()
moves.forEach((move) => {
let [mi, mj] = move
let xi = mi + i, xj = mj + j;
if(0<=xi && xi<m && 0<=xj && xj<n){
//움직이는 인덱스가 nxm 범위 내에 존재해야함
if(!visited[xi][xj] && maps[xi][xj]){
// 방문한적 없고 갈 수 있는 위치 인지 확인
// 빠른 애들이 도착하면 값이 도착점에 저장되어 있기에
// 나중에 도착한 애들의 값은 저장될 수 없다.
visited[xi][xj] = visited[i][j] + 1
//이전 방문 기록에서 한칸 이동하니깐 +1
q.push([xi, xj])
}}
})
}
return (visited[m-1][n-1])? visited[m-1][n-1] : -1
// 도착점에 방문기록이 없으면 -1 아니면 해당 인덱스의 최솟값
}bfs를 js로는 처음 풀어보는데 오랫만에 해서 헷갈렸다..