1. VS code 설치
-
https://code.visualstudio.com/docs/?dv=win 로 이동 ⇒ 바로 다운로드 시작.
-
설치
-
동의 후 다음

-
다음

-
다음

-
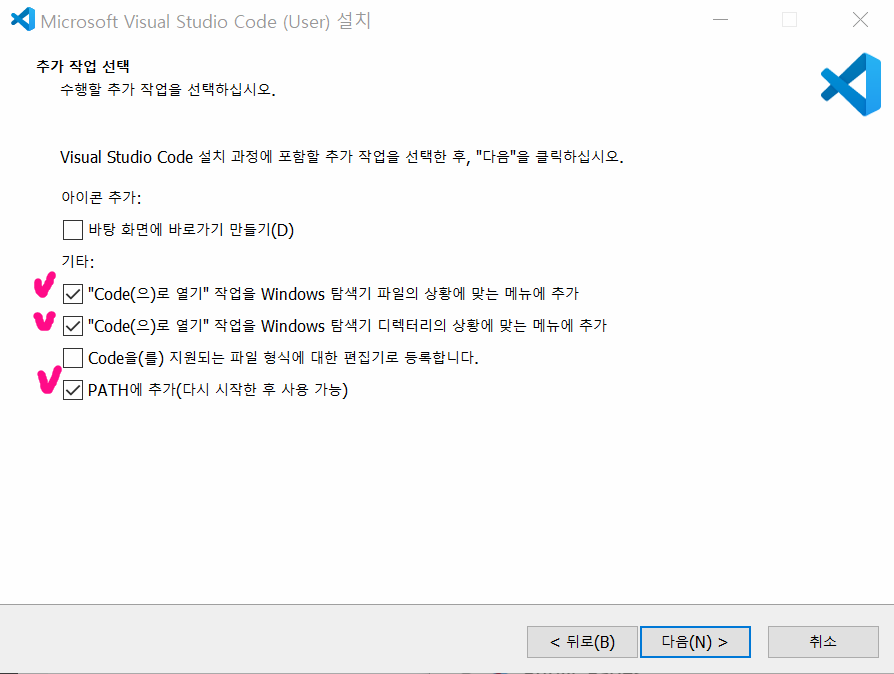
총 5개의 체크박스 중 2, 3, 5번 체크 이후 다음

-
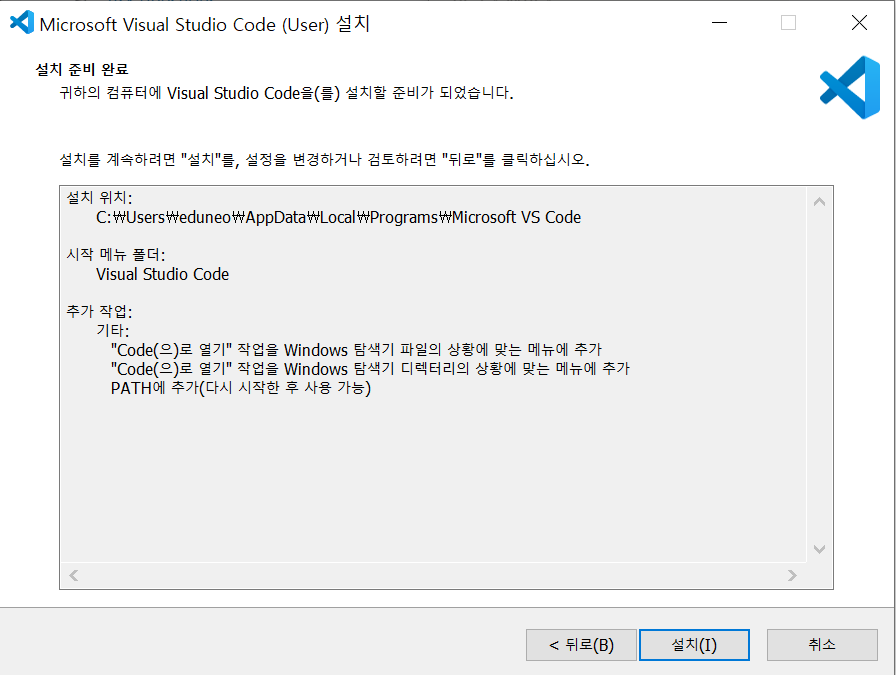
설치

-
종료 및 실행

-
-
기본 확장 프로그램 설치
-
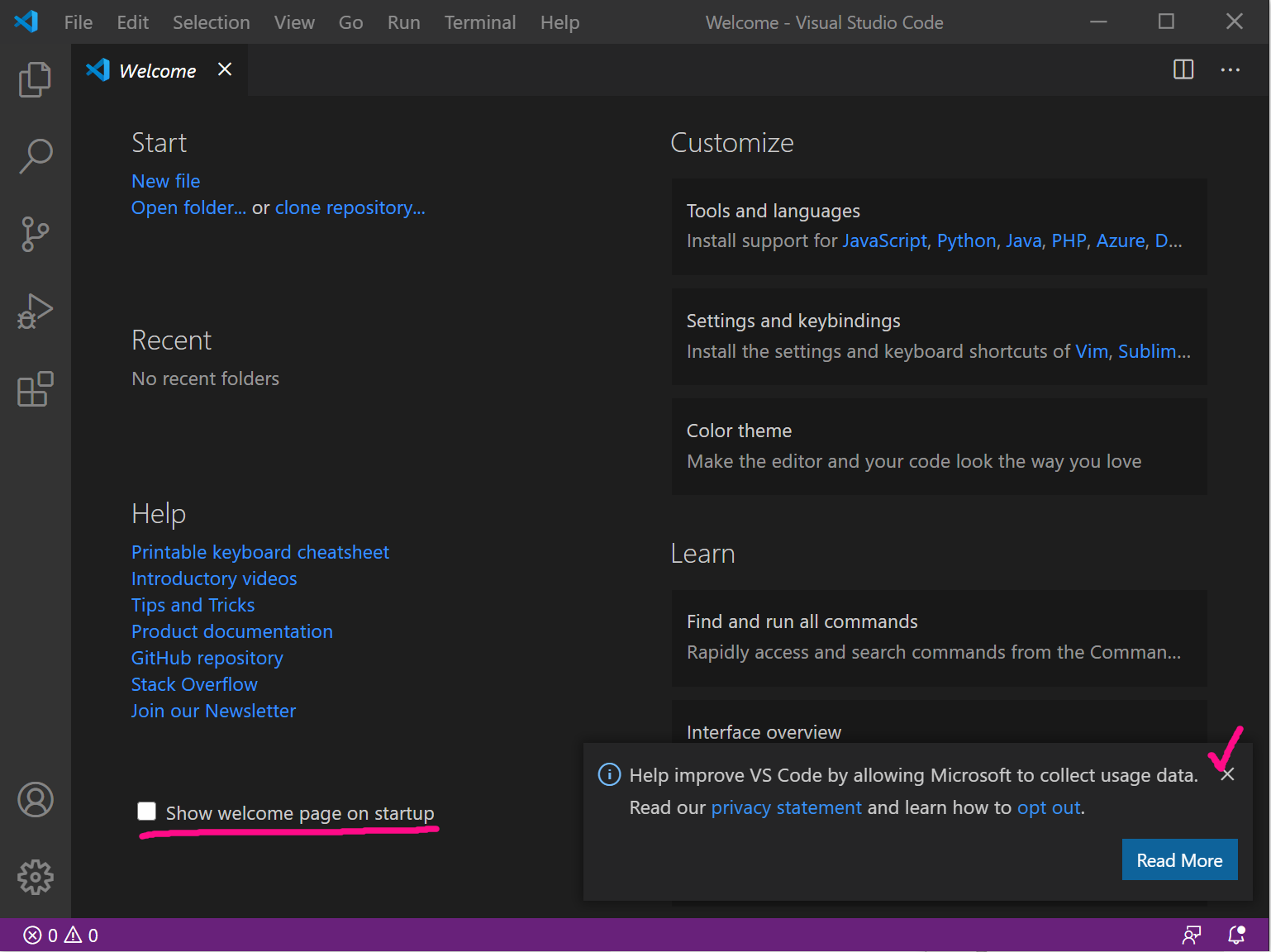
시작 후 나오는 경고 메시지와 환영페이지는 종료

-
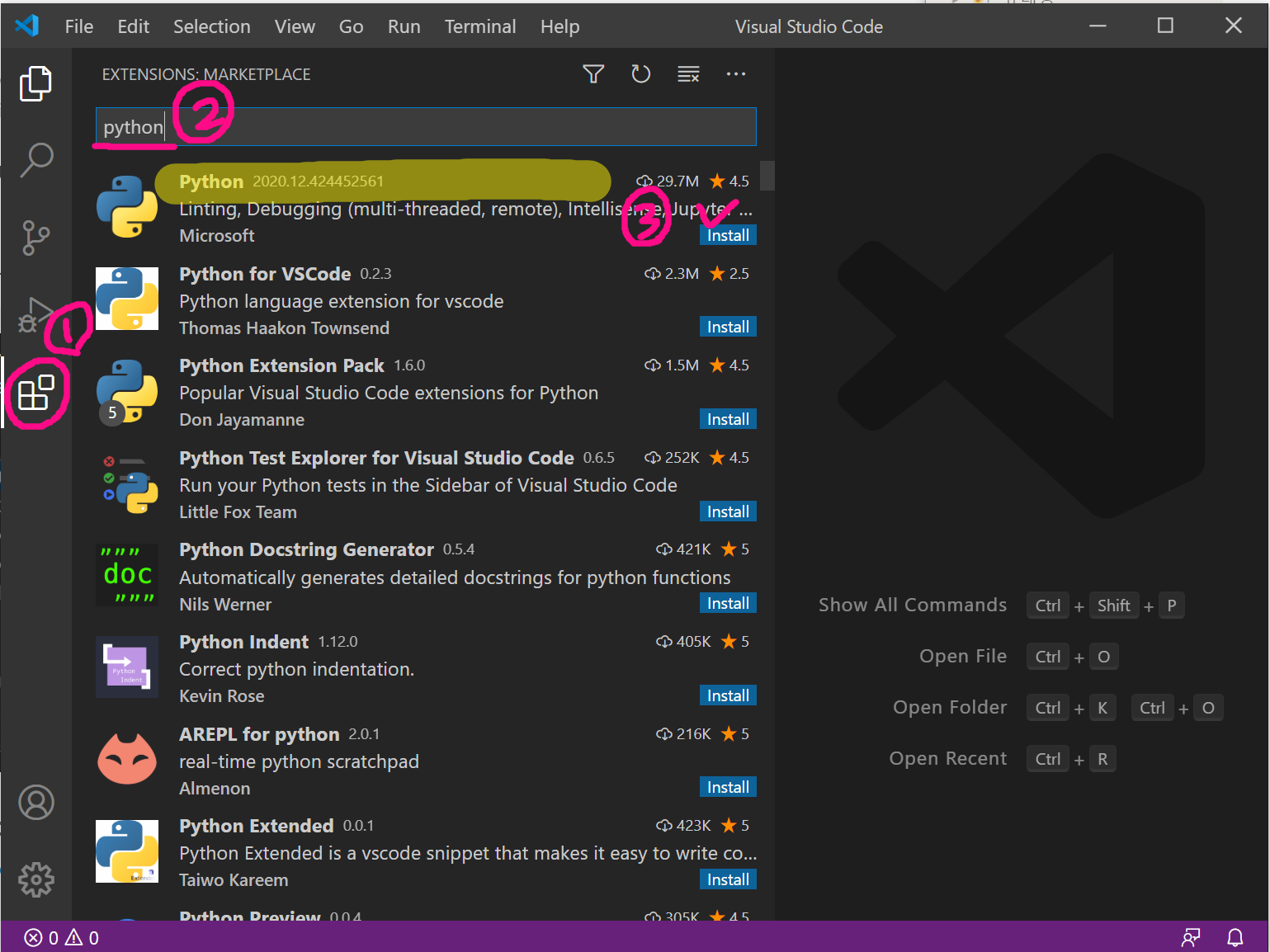
확장 프로그램 탭에서 python 검색 후 python 확장 프로그램 설치

-
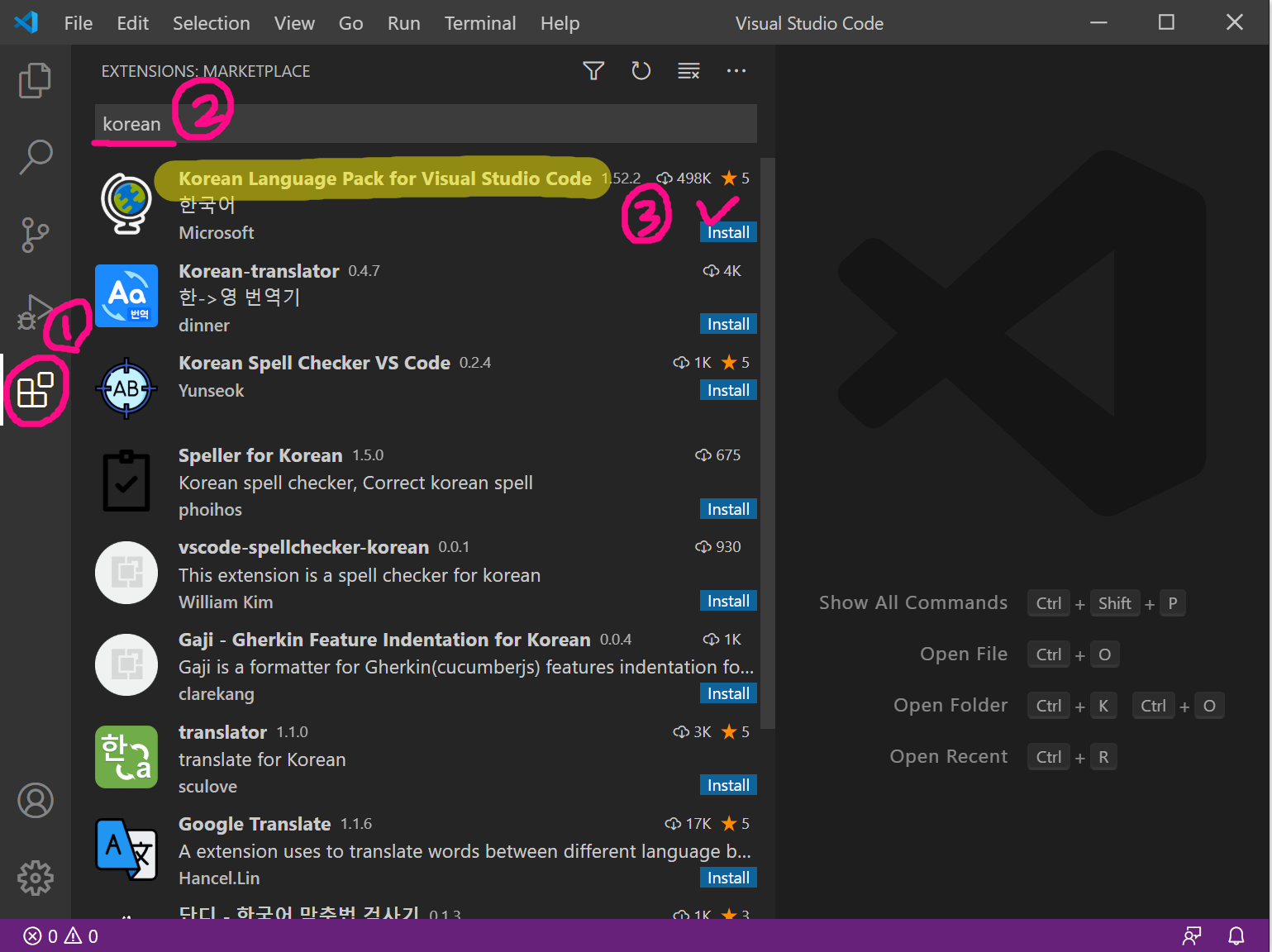
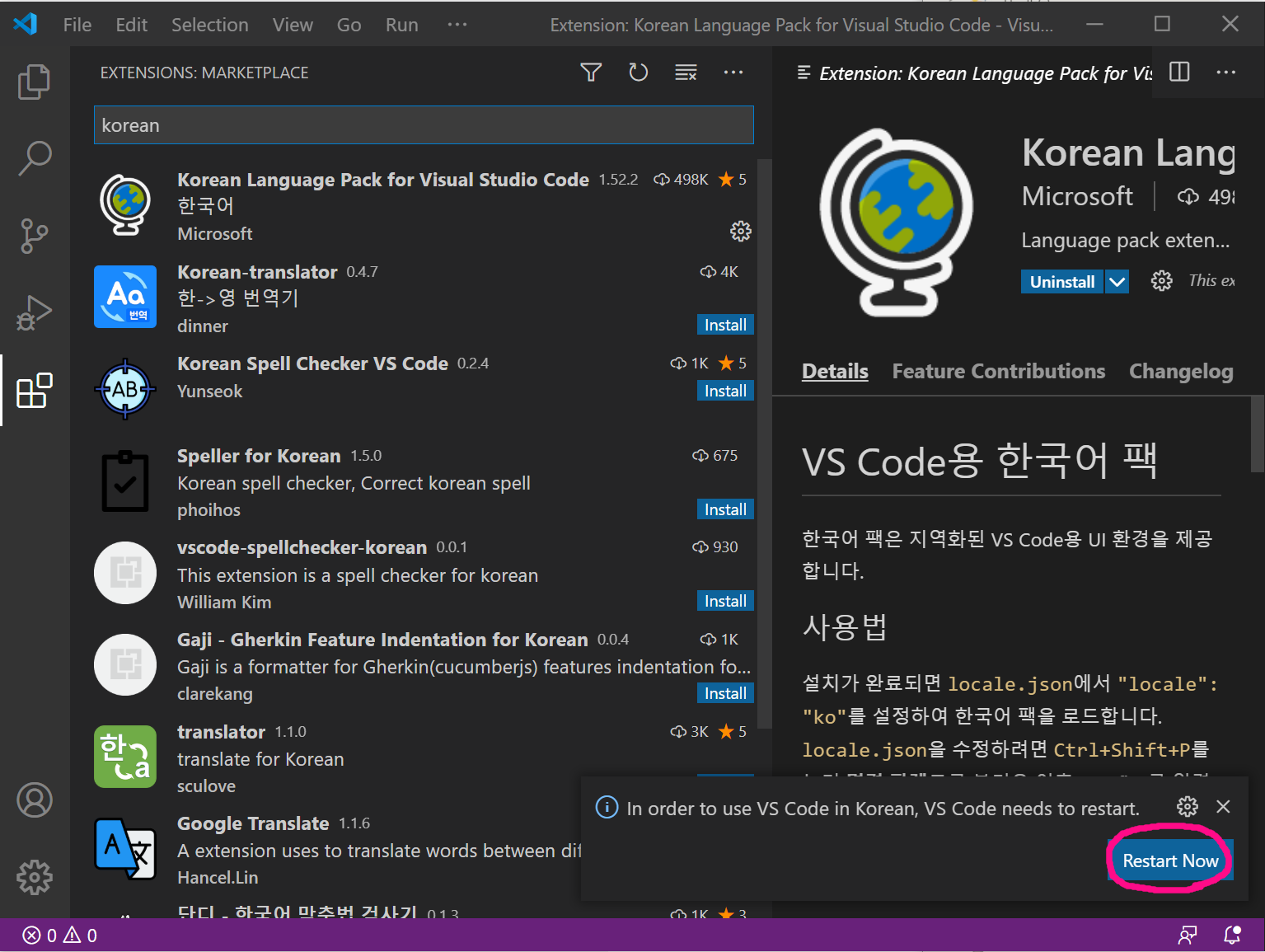
확장 프로그램 탭에서 korean 검색 후 한국어 언어 팩 설치

-
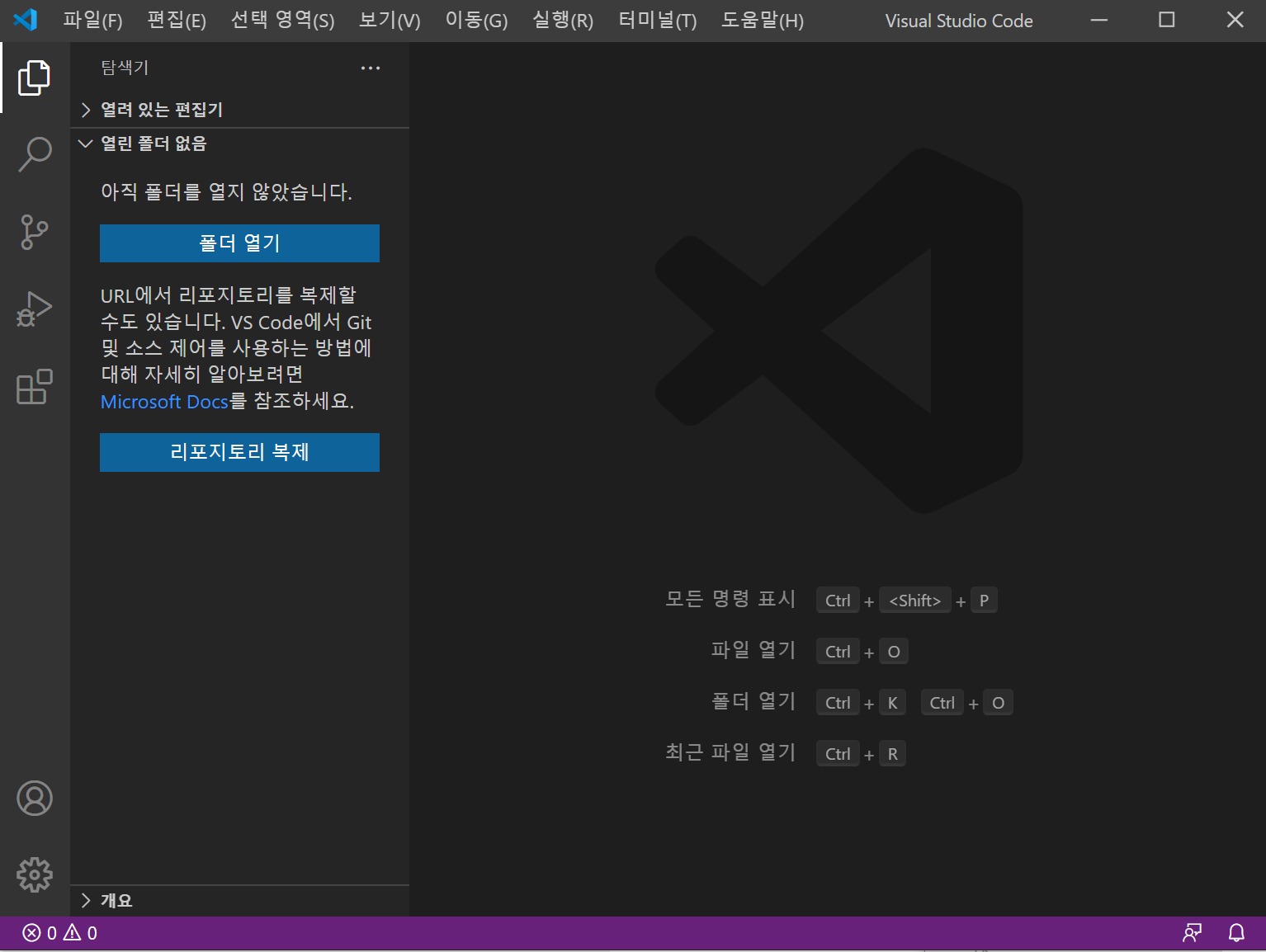
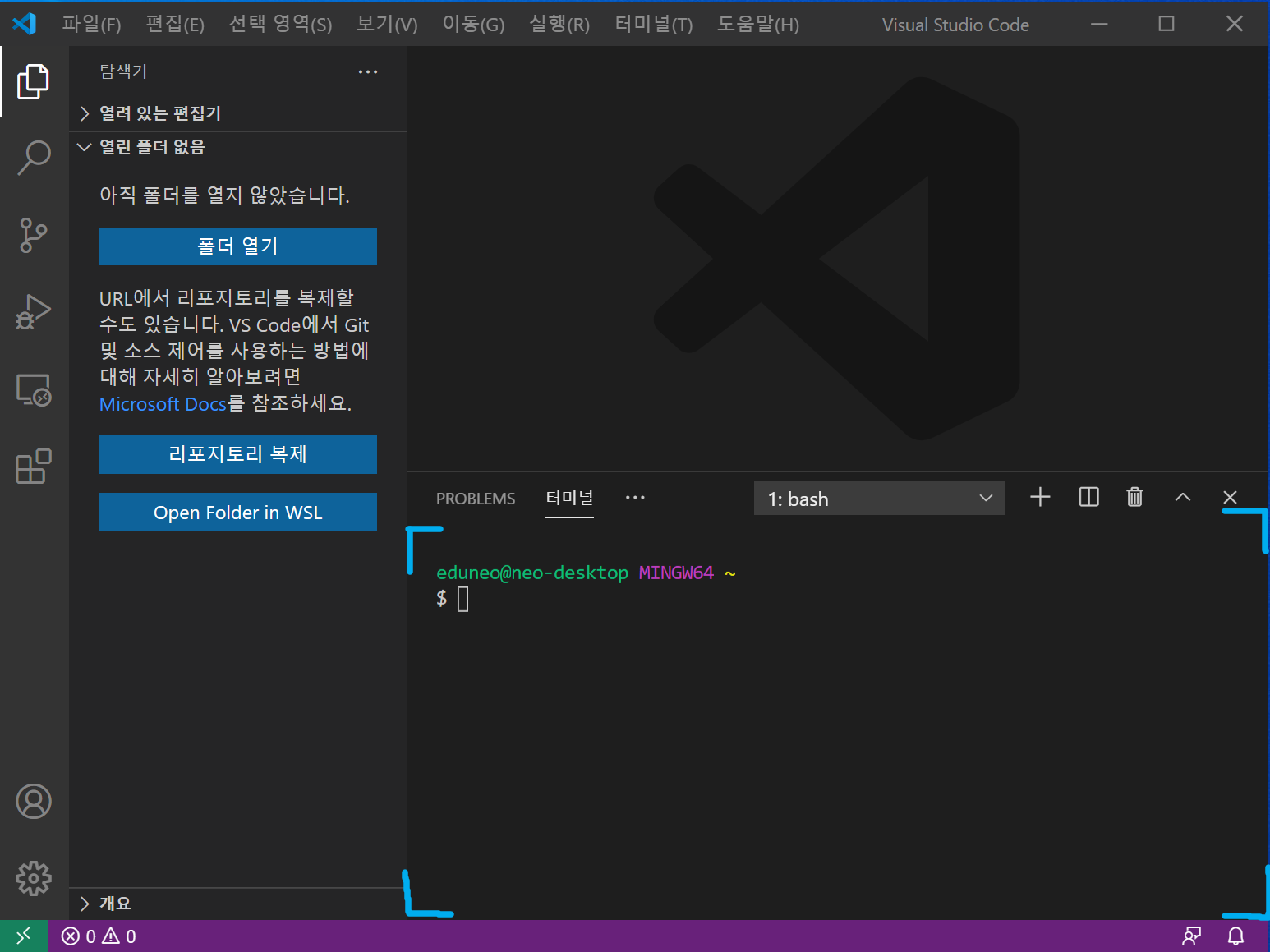
VS code 재시작 후, 한국어 확인


-
-
터미널 변경(이전 단계의 Git 설치 필수)
-
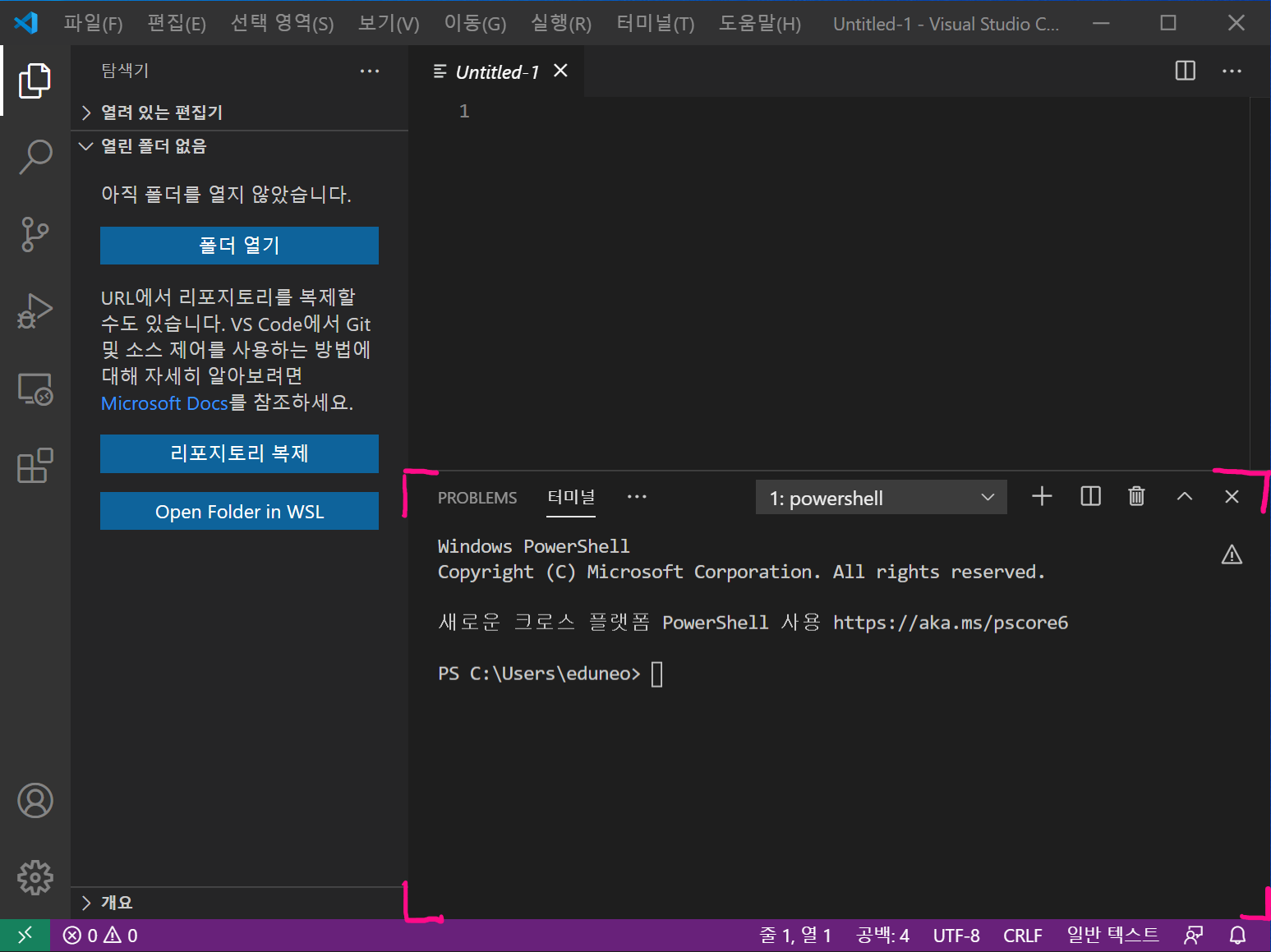
ctrl+'(back quote => 키보드1왼쪽에 위치)를 눌러 터미널 팝업 실행
-
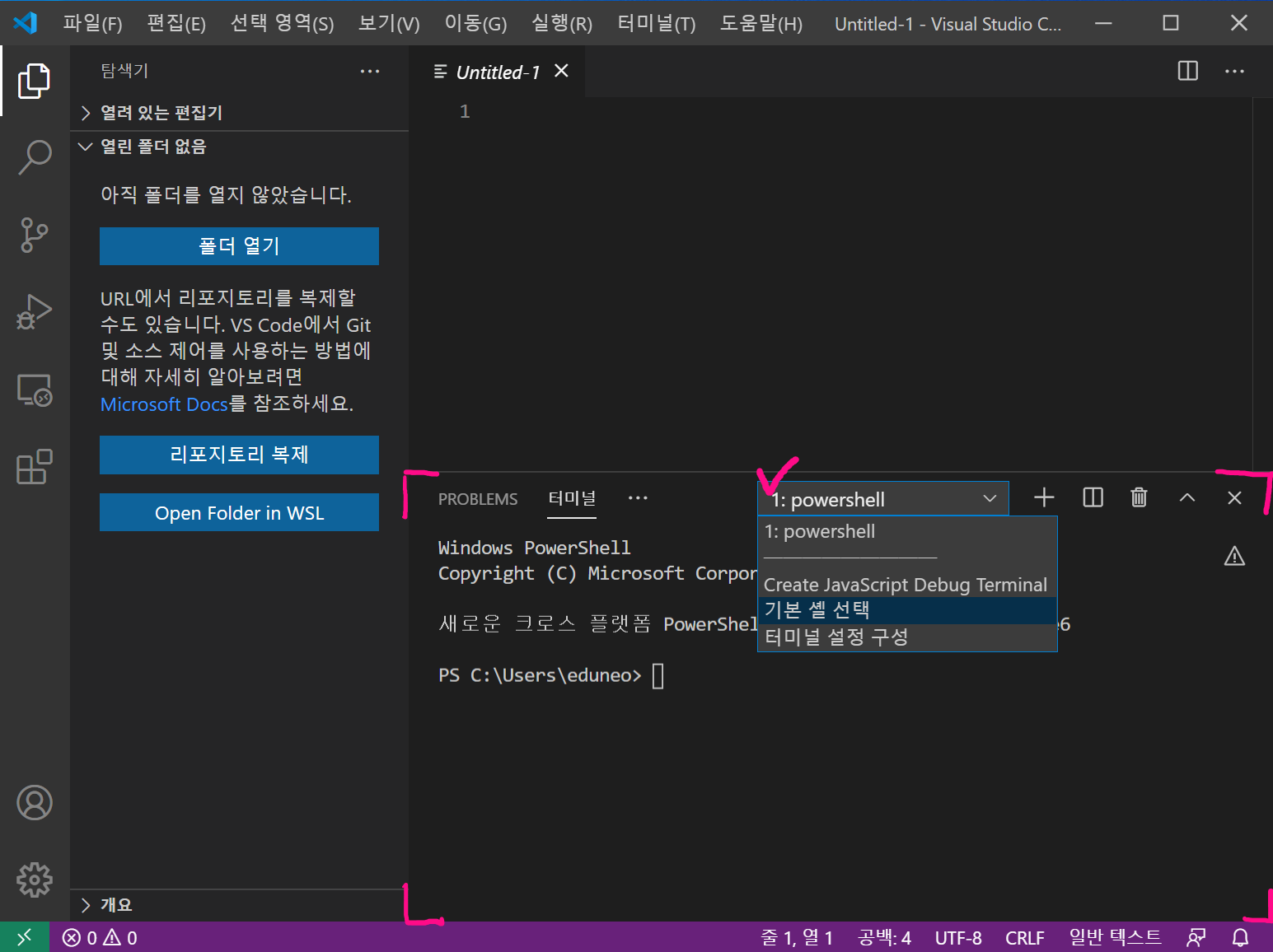
1: powershell드롭다운 클릭 ⇒기본 셸 선택
-
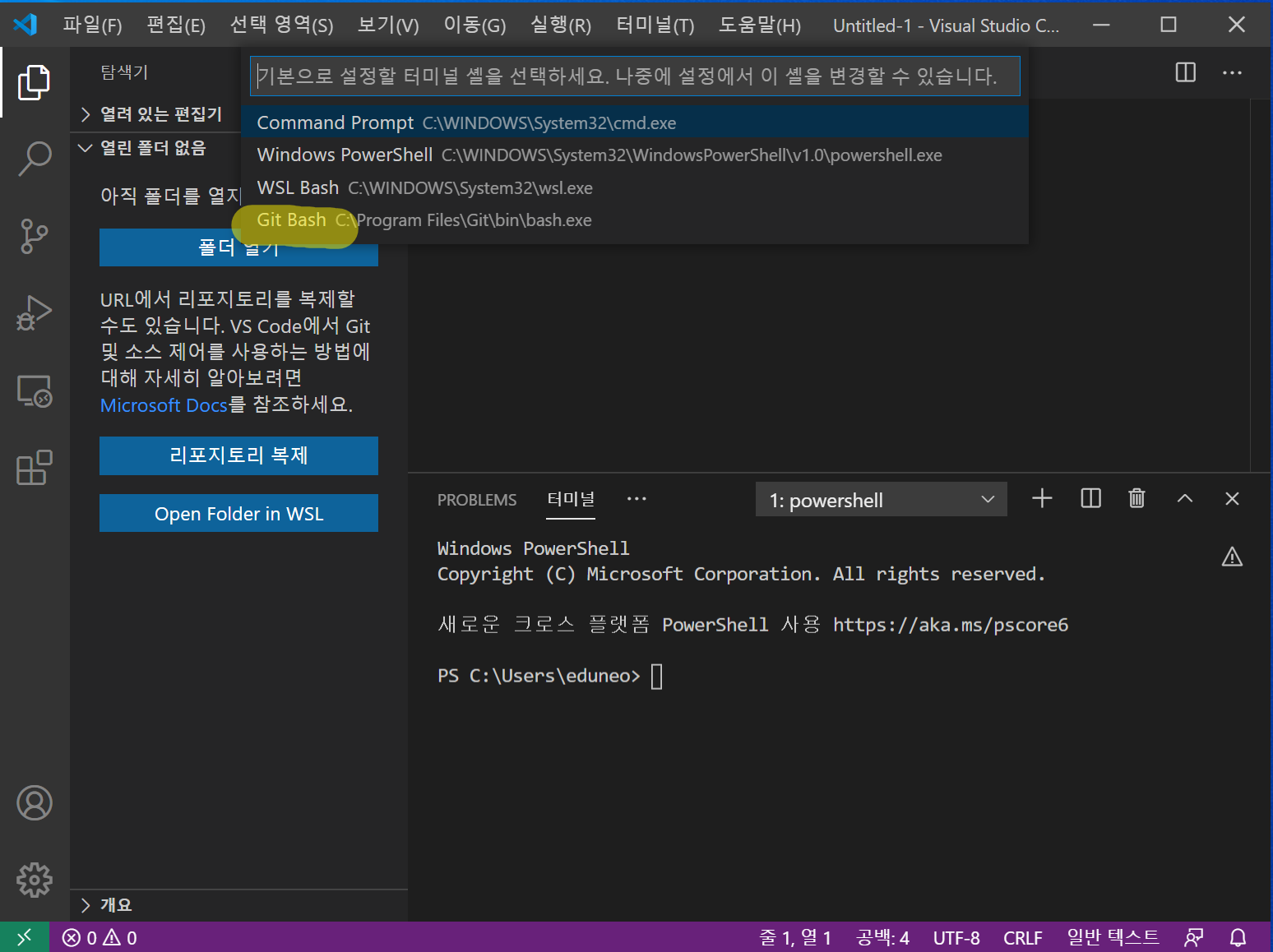
Git Bash 선택

-
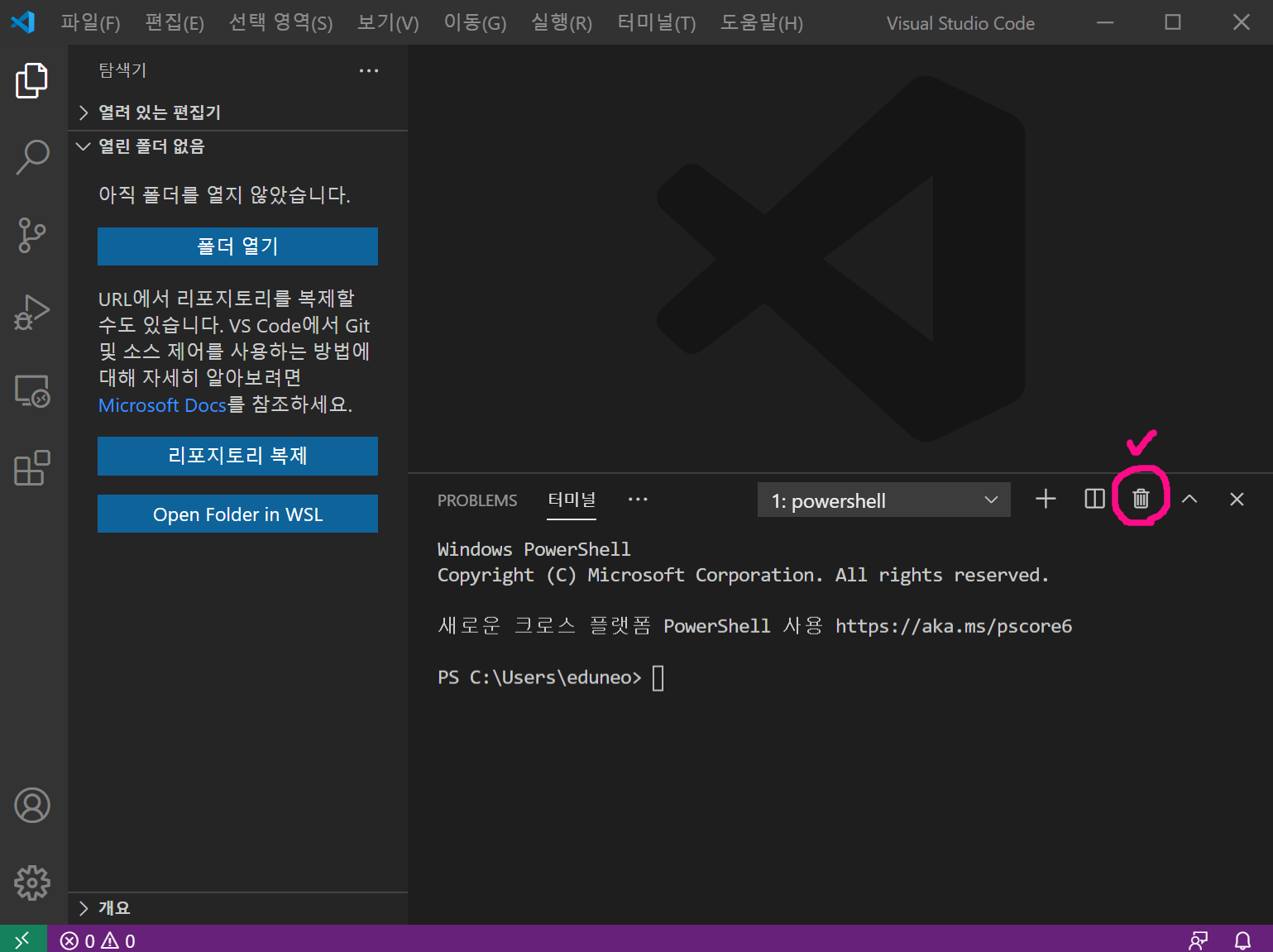
기존 터미널 종료(휴지통 아이콘 ⇒ 종료,
X아이콘 ⇒ 숨겨놓기)
-
다시
ctrl+'를눌러 터미널 팝업 실행 ⇒ 변경 확인 후 vscode 종료
-
-
Python Interpreter 설정(이전 단계의 Python 설치 필수)
-
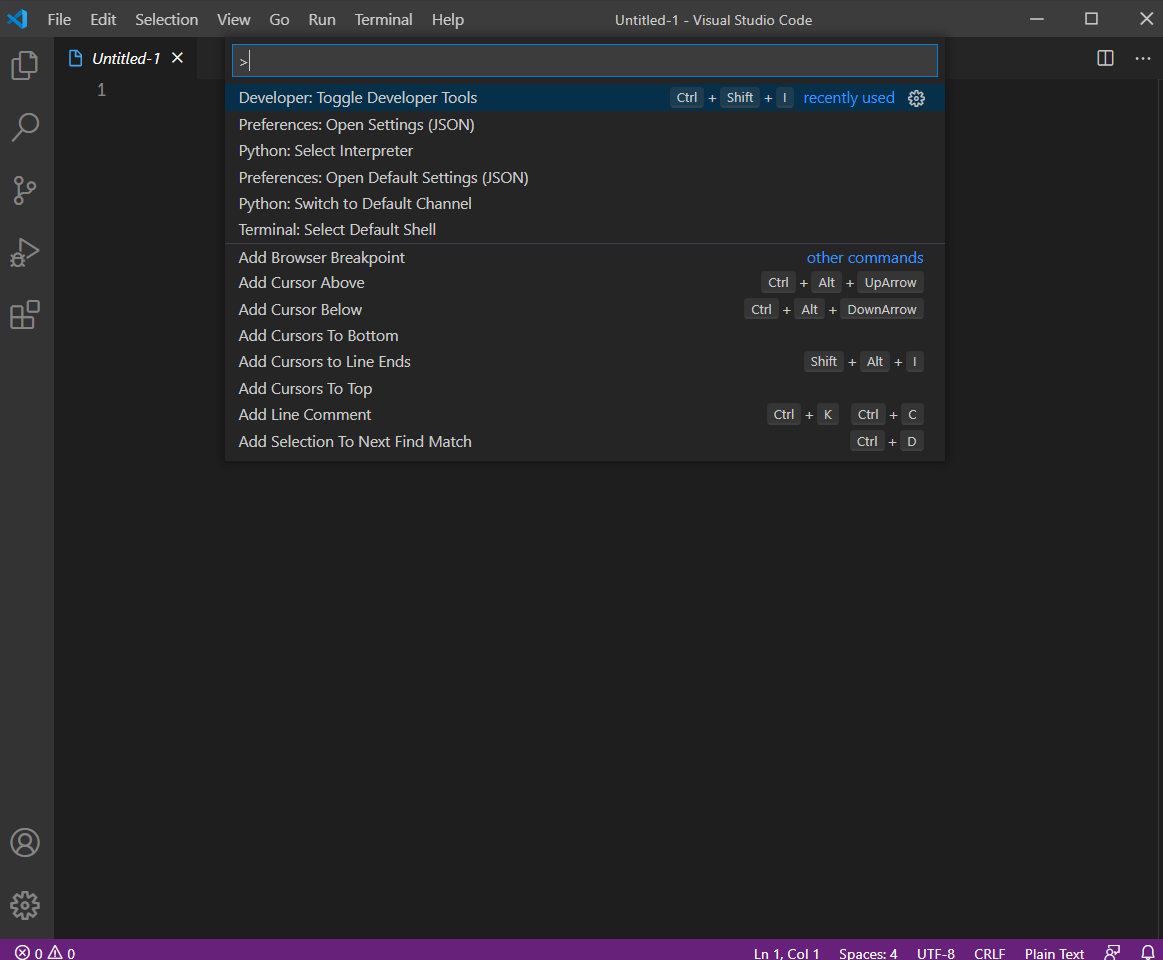
ctrl+shift+p입력
-
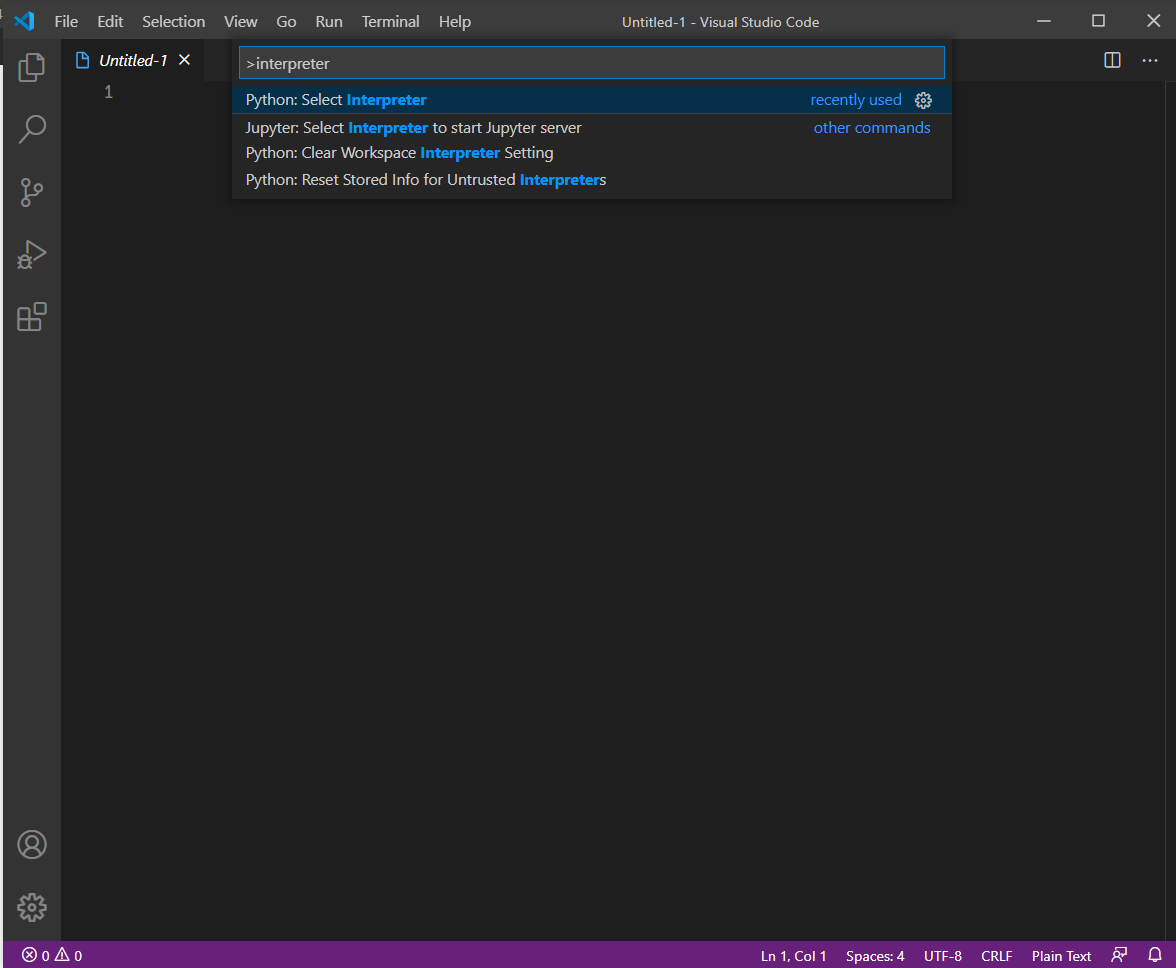
interpreter작성 후Python Select Interpreter선택
-
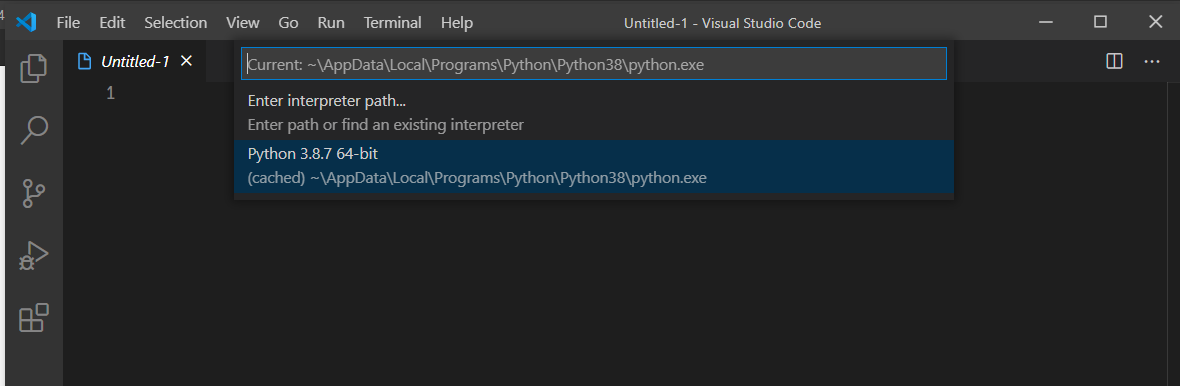
설치 한 Python 선택

-
vscode 좌측 하단 Python 확인

-
2. web 용 VScode extension 설치
vscode extension 설치
원할한 코드 작성을 위해 아래 3가지 확장 프로그램 설치를 권장합니다.
-
아래 3가지 확장프로그램 검색 후 설치




vscode tabsize 설정
[선택사항]
HTML, CSS 등 WEB 관련 코드의 tabsize는 2paces로 진행 될 예정입니다.
Python 코드만 4spaces를 유지할 수 있도록 아래와 같이 설정합니다.
-
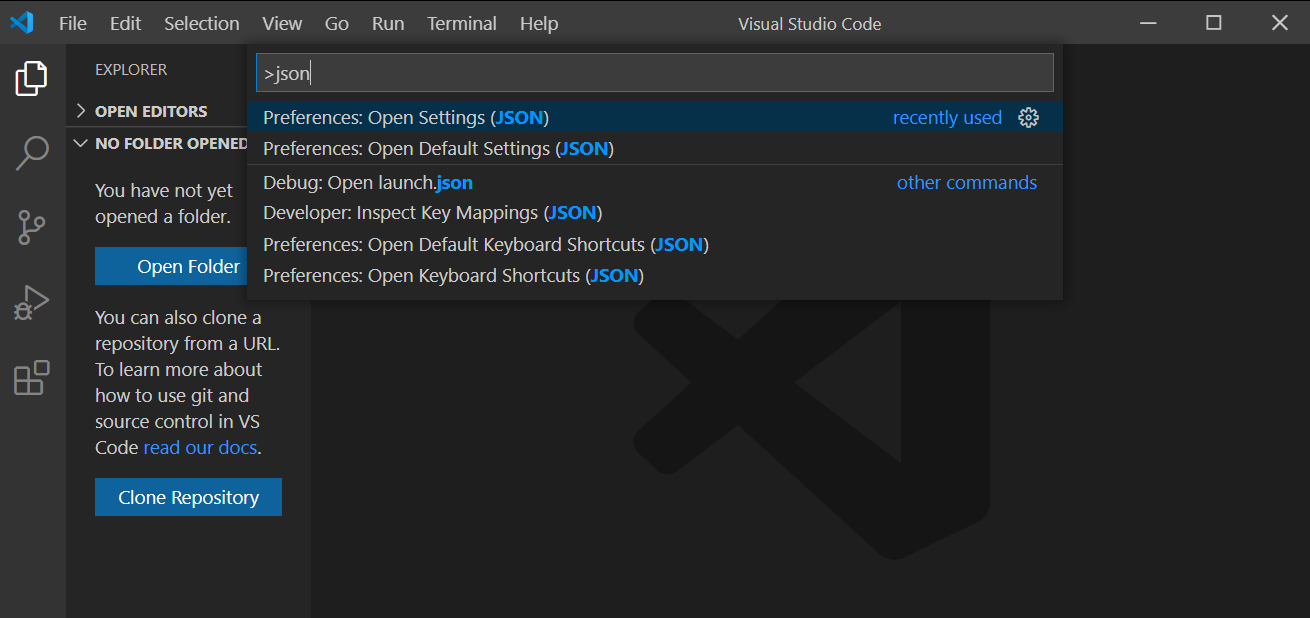
ctrl + shift + p→json검색 →Preferences: Open Settings (JSON)선택
-
추가 코드 작성

생략된 다른 설정 관련 코드는 개인별로 다를 수 있습니다.
3. Django용 extension 설치
vscode django extension 설치
원할한 코드 작성을 위해 django 확장 프로그램 설치를 권장합니다.

django extension 설정
-
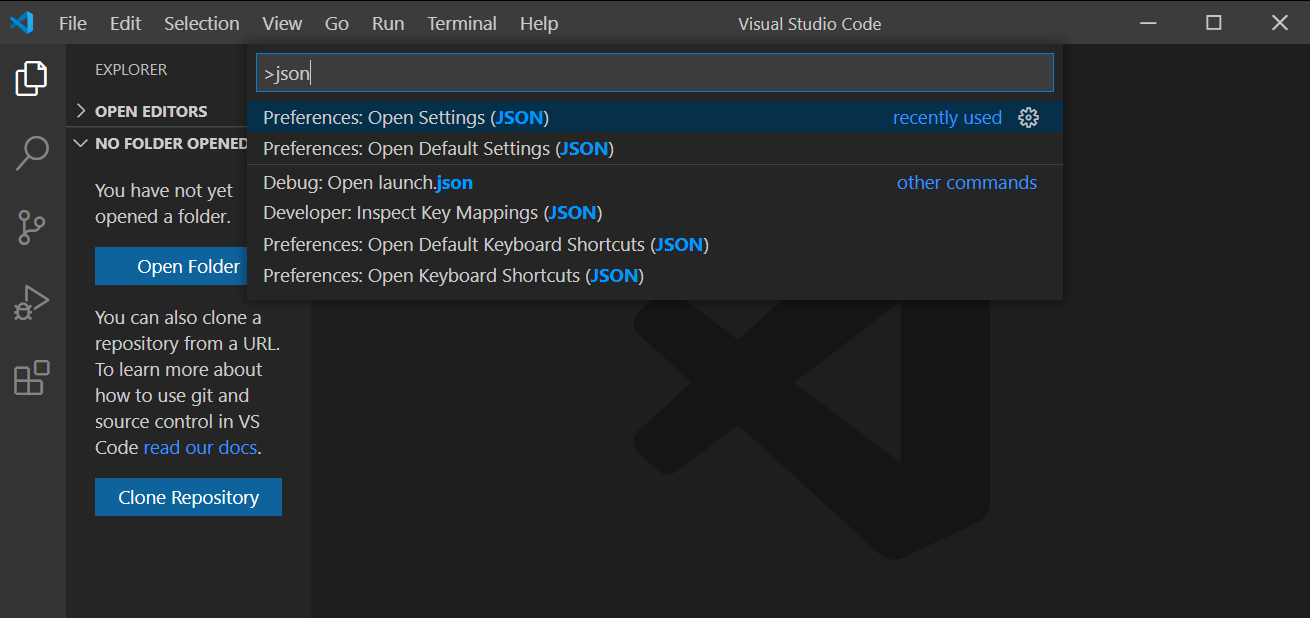
ctrl + shift + p→json검색 →Preferences: Open Settings (JSON)선택
-
추가 코드 작성
// settings.json { ... 생략 ..., // Django **"files.associations": { "**/*.html": "html", "**/templates/**/*.html": "django-html", "**/templates/**/*": "django-txt", "**/requirements{/**,*}.{txt,in}": "pip-requirements" }, "emmet.includeLanguages": { "django-html": "html" }** }
Pylance 설치