javascript
1.Javascript 기본 정리

식별자식별자(identifier)는 변수를 구분할 수 있는 변수명을 말함식별자는 반드시 문자, 달러($), 또는 밑줄(\_) 로 시작대소문자를 구분하며, 클래스명 외에는 모두 소문자로 시작예약어 사용 불가능 ( for, if, case 등등)작성 스타일카멜 케이스(ca
2.javascript_DOM_BOM_Event

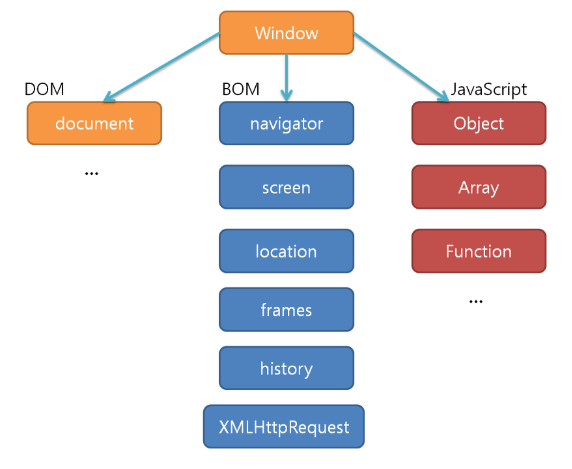
웹서버에서 이동하며 클라이언트와 서버간 양방향으로 통신하고, HTML 문서나 파일을 출력하는 GUI기반의 소프트웨어주요 브라우저구글 크롬, 모질라 파이어폭스, 마이크로소프트 엣지, 오페라, 사파리 등핵심인물팀 버너스리 - WWW, URL, HTTP, HTML 최초 설계
3.javascript 작동방식

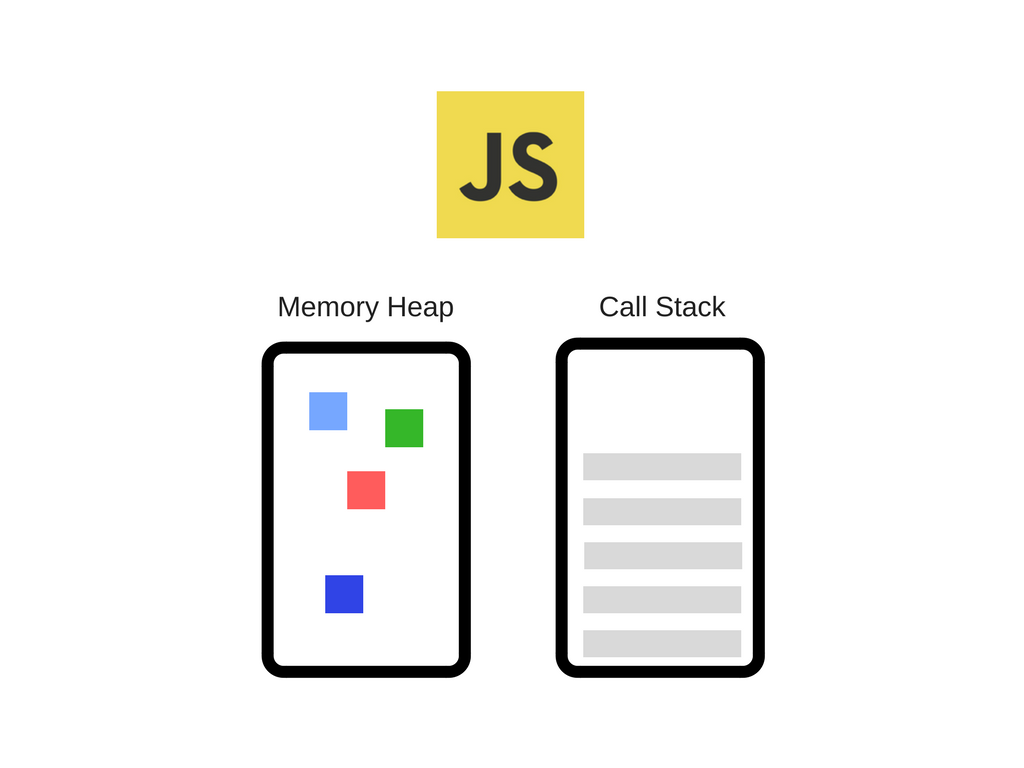
역할자바스크립트 코드를 실행하는 프로그램 혹은 인터프리터표준적인 인터프리터로 구현될 수도 있고 자바스크립트 코드를 바이트코드로 컴파일하는 저스트인타임(just-in-time) 컴파일로러 구현할 수도 있습니다.가능한 짧은 시간 내에 가장 최적화된 코드를 생성하는 것이
4.javascript 실습 - 변수 선언, 할당, 동적형변환

하다보니 var가 얼마나 거지같은지 알 수 있었다. let과 const를 사랑하자..변수 호이스팅함수 안에 있는 선언들을 모두 끌어올려서 해당 함수 유효 범위의 최상단에 선언하는 것var 의 경우에는 선언문을 먼저 쭉 읽고, 메모리에 적재시킨다음 undefined로 값
5.javascript 함수와 호이스팅

함수는 여러 개의 인자를 받아서, 그 결과를 출력한다.파라미터의 개수와 인자의 개수가 일치하지 않아도 오류가 발생하지 않는다.만약, 파라미터 1개가 정의된 함수를 부를 때, 인자의 개수를 0개만 넣어 실행하면 이미 정의된 파라미터(매개변수)는 undefined이라는 값
6.foreach, for..in.., for..of..

3줄요약forEach는 Array를 순회하는 데 사용되는 Array의 메소드.for in은 Object의 key를 순회하기 위해 사용되는 반복문. 단, 확장 속성까지 함께 순회한다는 점 고려.for of는 이터러블한 객체를 모두 순회할 수 있는 강력한 반복문!특징오직
7.lodash

lodash 라이브러리는 자바스크립트로 개발시 가장 많이 사용되는 라이브러리 중에 하나역할 array 를 다룰때 번거로움을 없애고 쉽게 사용할 수 있도록 해줌object, string 등을 다룰때도 간편함을 제공'여러가지 많은 유틸리티 함수자주 사용되는 카테고리Arra
8.javascript에서 두 변수를 swap하는 법

중간 저장 매체인 temp 변수를 만들어 사용XOR swap algorithm으로 불리는 방법이다. 하지만 Integer일 때만 사용할 수 있는 방법이다. 숫자로 된 문자열이나 실수는 정수로 변환된다.number 타입의 값을 바꿀 때 사용할 수 있는 방법이다. 문자열은
9.JS 문법을 통한 깔끔한 JS 사용하기

다음 내용들은 영상에서 나온 내용을 정리한 내용입니다.https://youtu.be/BUAhpB3FmS4안좋은 코드조건이 두가지인 경우 elif 를 작성할 필요 없음좋은 코드삼항 연산자 이용condition ? exprIfTrue : exprIfFalse 안좋
10.자바스크립트 ES6 모듈 내보내기/불러오기

https://www.daleseo.com/js-module-import/글을 읽고 정리한 내용입니다.이 두가지 방법은 moment라는 라이브러리를 불러오는 동일한 작업을 수행한다.Node.js에서 주로 사용하는 requirerequire은 NodeJS에서 사