프로젝트Moya
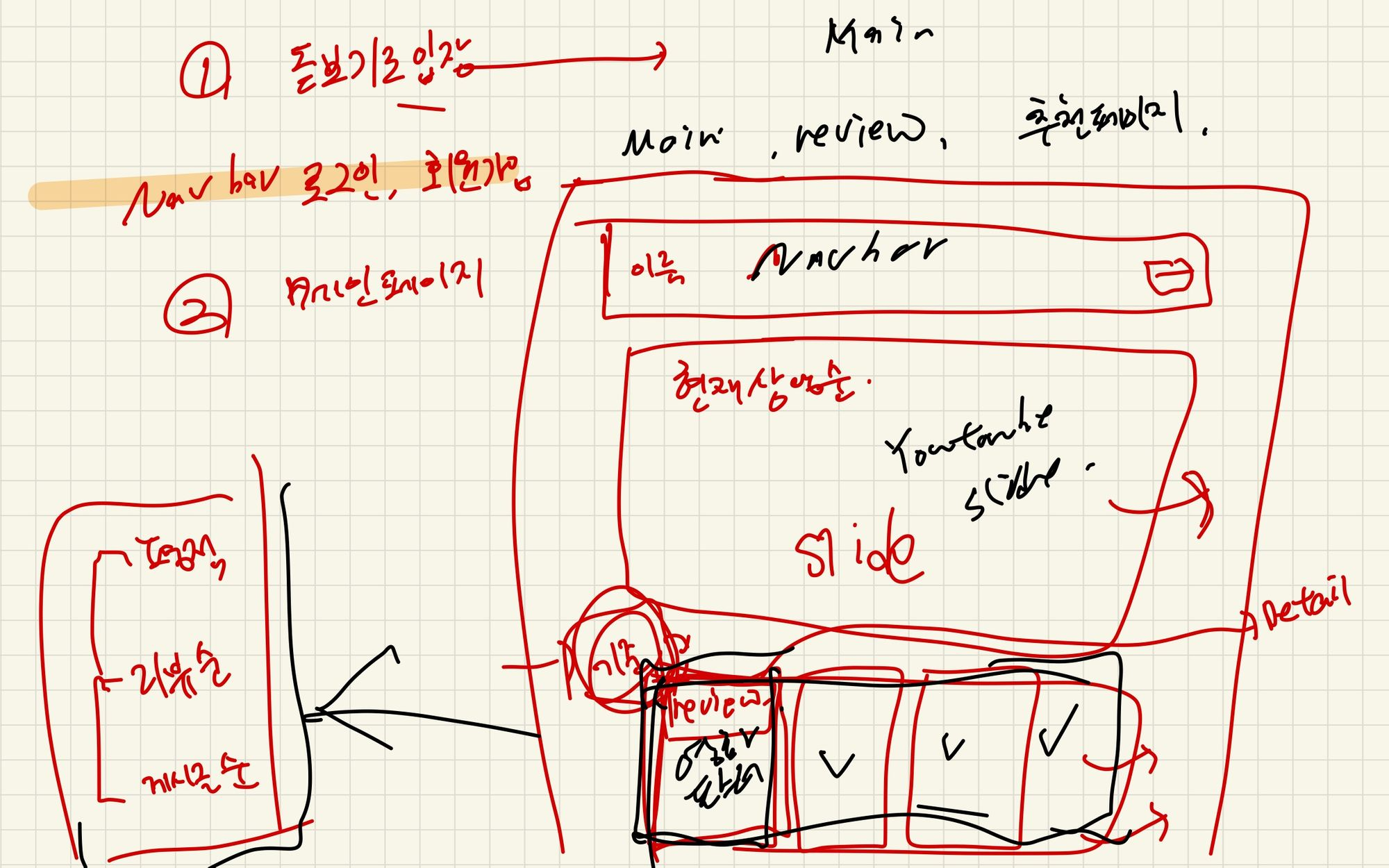
1.프로젝트 회고 - 설계

백엔드 Django Rest frameworkCORSJWT Authentication프론트vuerouter (SPA)vuex스타일 보조bootstrap5animeJSswiperJS기본적으로 구현해야할 기능영화 정보 출력영화 추천 기능영화 커뮤니티 기능관리자 페이지우리만
2.프로젝트 더 공부하기 - Vuejs 404

404 페이지의 목적은 사용자가 존재하지 않는 페이지에 접속을 시도해도 사용자가 계속 홈페이지에 남아있도록 하는 것그러기 위해서 조건에 부합하지 않거나, 존재하지 않는 주소에 대해 사전에 만들어 놓은 404 페이지로 리다이렉트하기 위함Page Not Found 페이지를
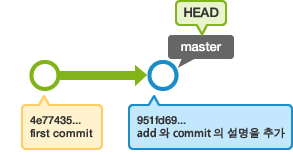
3.git 더 공부하기 filter-branch, stash, reflog, git amend

필요 상황remote에 올리지 말아야할 file이나 내용가 올라간 상황보안 파일, 패스워드, 비밀번호해당 파일의 수정내역만 모든 commit에서 제거하여 commit 을 수정함필터를 제공해서 필터에 적용된 파일만 가지고 히스토리를 다시 구축하는 기능특정 디렉터리가 하나
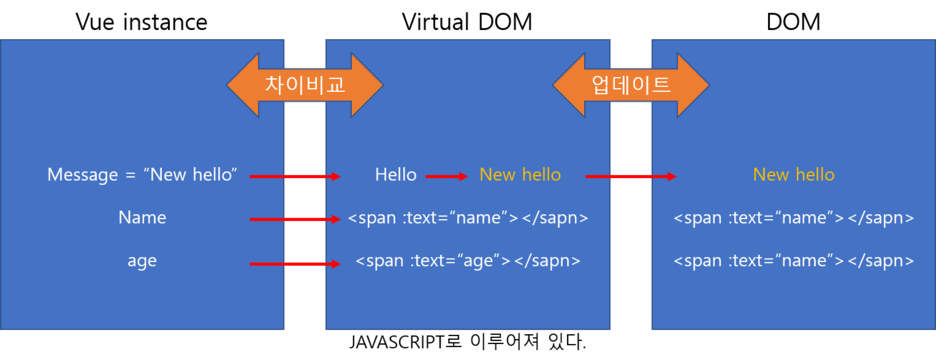
4.프로젝트 더 공부하기 - vue 가상DOM, ref

DOM이란?Document Object Model다큐먼트(웹페이지)를 객체로 표현하는 모델javascript가 이용할 수 있는 (메모리에 보관할 수 있는) 객체즉. DOM은 HTML과 스크립트언어(Javascript)를 서로 연결해주는 역할요약 : 스타일-> 레이아웃
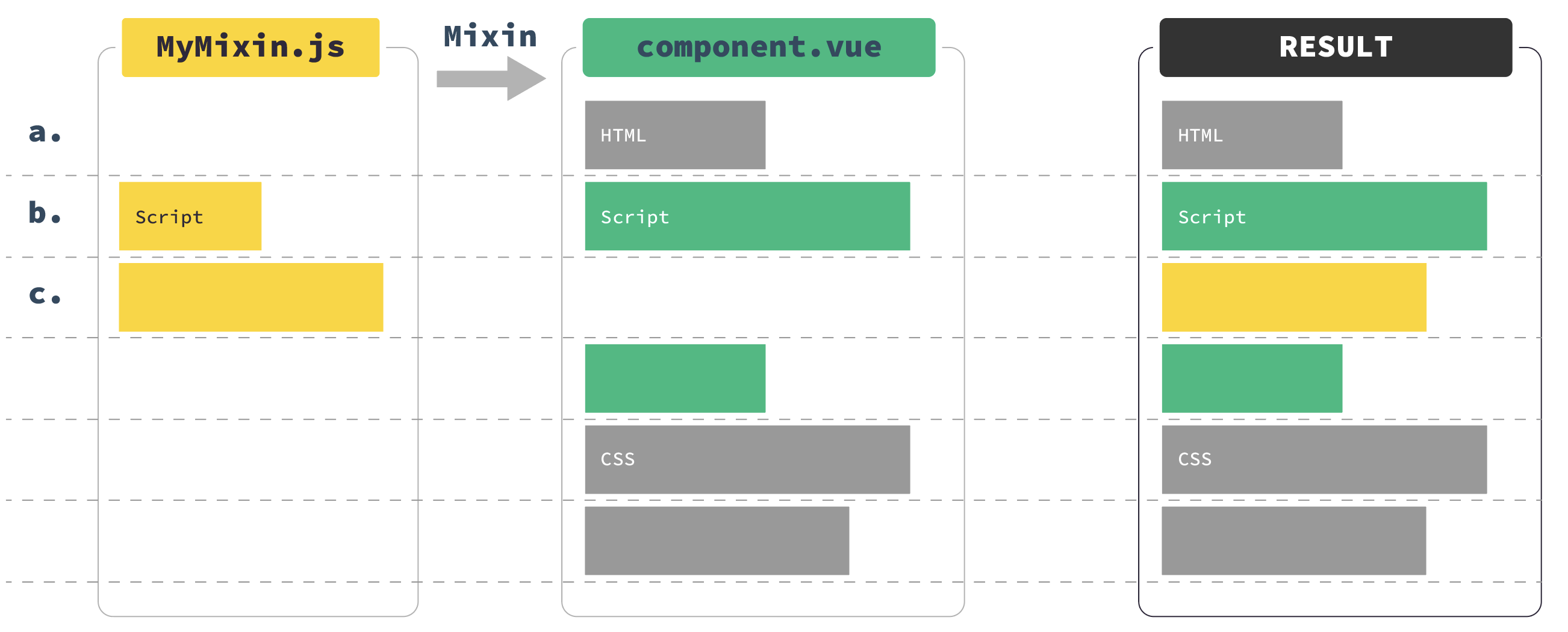
5.프로젝트 더 공부하기 - vue mixin

Mixins는 Vue 컴포넌트에 재사용 가능한 기능을 배포하는 유연한 방법mixin 객체는 모든 구성 요소 옵션을 포함할 수 있음컴포넌트에 mixin을 사용하면 해당 mixin의 모든 옵션이 컴포넌트의 고유 옵션에 “혼합”됨믹스인할 객체를 만들고 (javascript
6.프로젝트 더 공부하기 - ORM : order_by, 필요열조회

이름이 R로 시작하는 모든 사용자의 이름(first_name)과 성(last_name)을 구해보자필드가 전부 다 필요하지 않을 경우, 필요한 열만 데이터베이스에서 읽어오기데이터베이스의 부하를 어느정도 감소시켜줄 수 있다.이건 두가지 방법이 id필드를 가져오느냐 안가져오
7.프로젝트 트러블슈팅 - DumpData

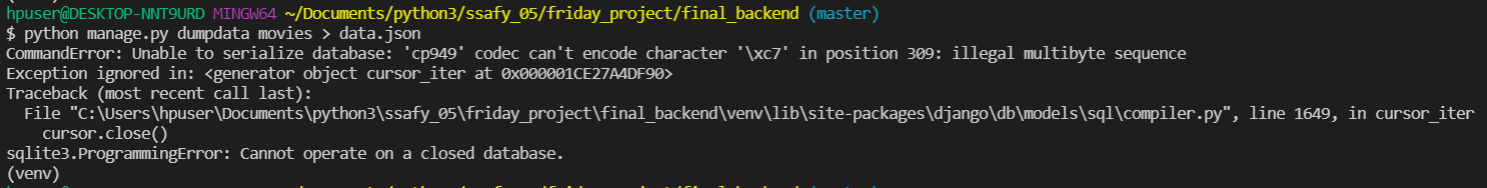
상황tmdb의 자료를 선별해서 local sqlite3까지 넣어놓은 상태하지만, 팀원에게 db 내용을 공유하기 위해서는 sqlite3를 압축해서 직접 보내거나, json이나 다른 형식으로 dumpdata 할 필요가 있었음첫 시도python manage.py dumpda
8.프로젝트 트러블슈팅 - vue_router문제

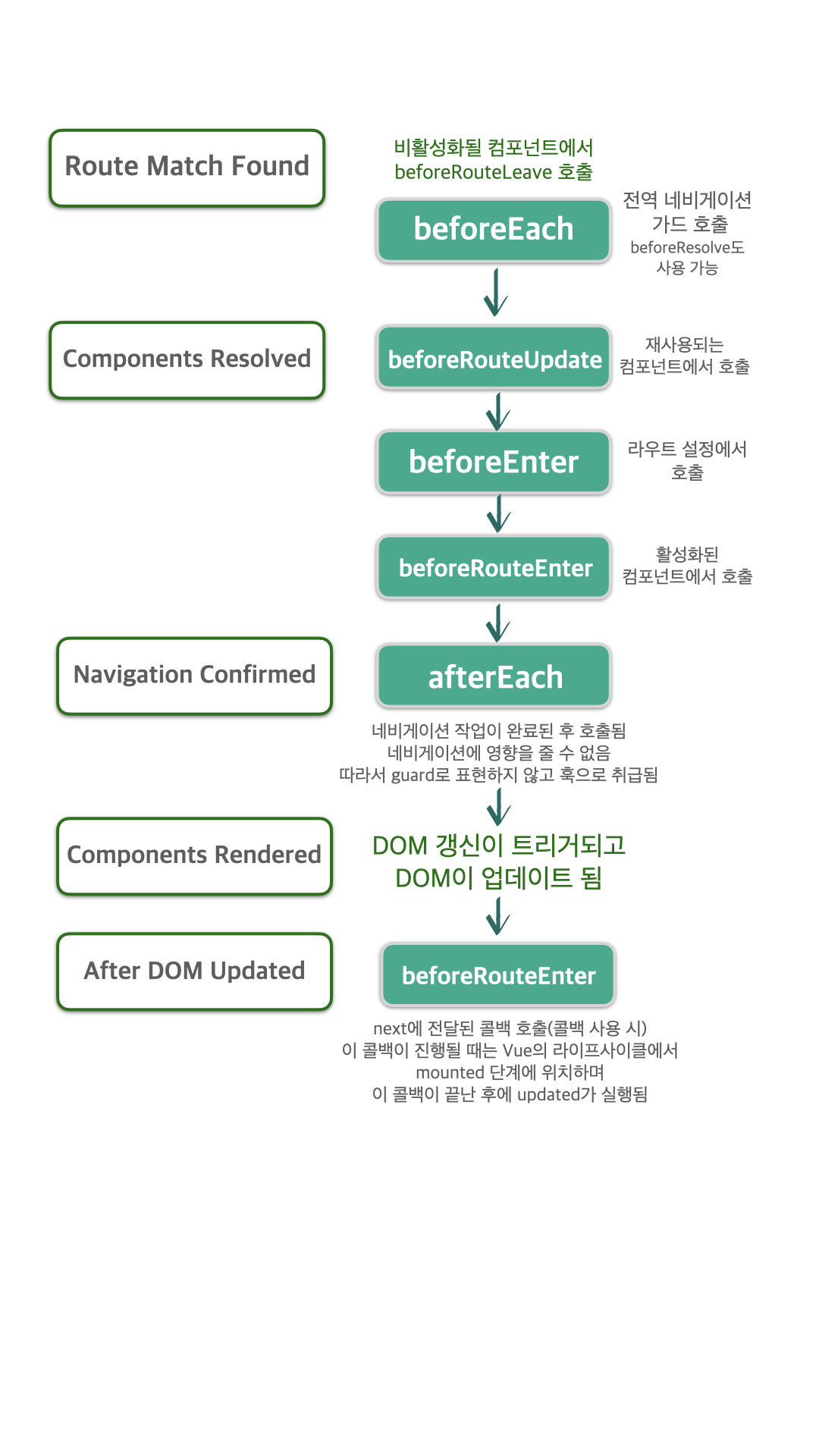
상황movie_detail에서 추천 영화 리스트의 영화의 정보를 다시 들어가면, 같은 name의 router 주소의 view를 가리키고 있어서 페이지 전환이 일어나지 않음동적 라우팅 매칭 문제라우트를 동일 컴포넌트에 매핑하기 때문에 발생파라미터 변경 사항에 반응하게 만
9.프로젝트 트러블슈팅 - vue_무한스크롤

django에서 template에서 무한스크롤을 구현했던 방식으로 vue에서 무한스크롤을 구현했는데 scroll 이벤트가 작동을 안함mounted로 부착되더라도 높이를 제대로 인식하지 못하고, 끝에 도착하지 않았는데도 다음요소를 계속 가져오는 현상발생원래 방식 - sc
10.프로젝트 최적화 - Django 최적화 연구

디버그 끄기- 완료!비싼 인스턴스 쓰기 - 무료밖에 못씀.. 쿼리 최적화(ORM) - 이번에 할 것캐싱serialization - 이번에 할 것2django-debug-toolbar 설치pip install django-debug-toolbarsettings.pyurl
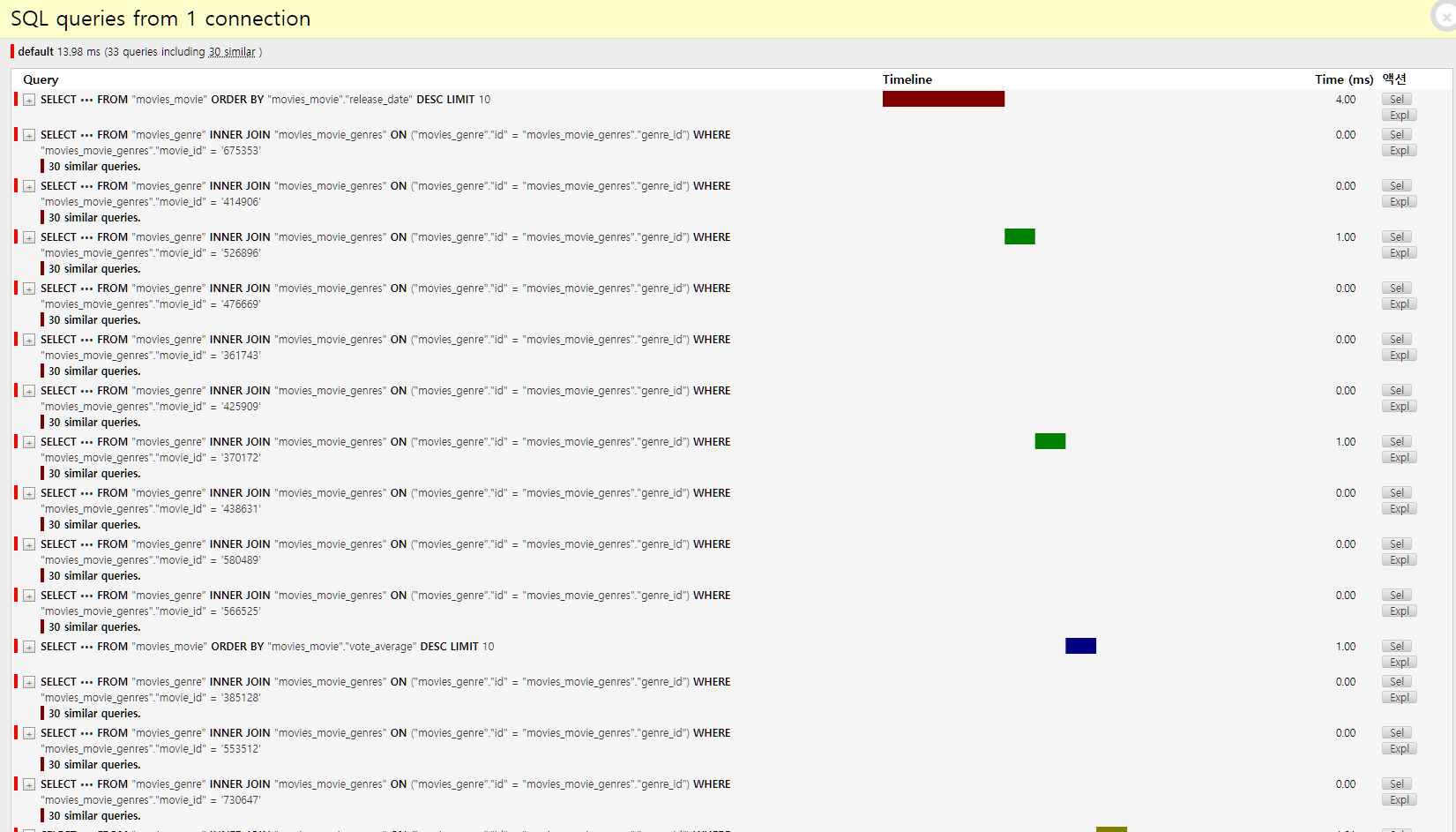
11.프로젝트 최적화 - eager loading(N+1문제)

백엔드에서 프론트로 오는 응답시간(4초 이상걸림)여러 영화 포스터가 뜨는 Main 페이지 리뷰 목록을 보여주는 Community 페이지다른페이지는 적어도 2초 안에는 응답이 오는데, 이 두 페이지만 유독 느림Heroku 서버가 미국에 있기 때문에, 통신지연과 성능이 그
12.프로젝트 최적화 - mouse_move

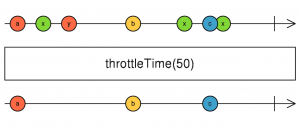
intro 페이지에 mousemove 이벤트로 돋보기를 구현해놨는데, 배포 이후 모바일 사용자들이 불편을 호소함.모바일로 확인해보니 모바일은 mousemove 이벤트가 발생하지 않기떄문에 마치 작동을 안하는 페이지처럼 보임touch 이벤트mousemove 와의 차이to
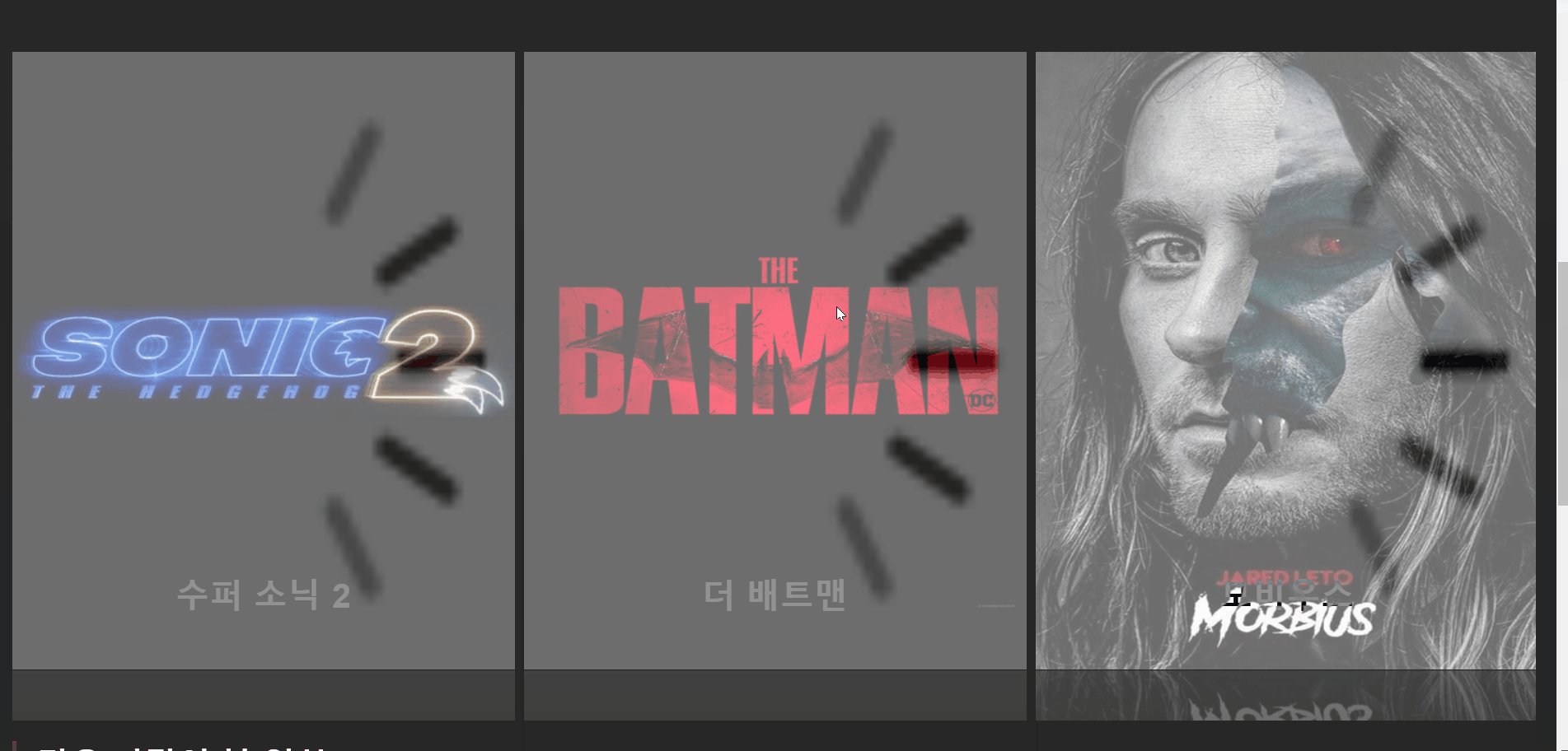
13.프로젝트 최적화 - image lazy loading

메인페이지에는 60개의 포스터 이미지가 떠야함.background-image 형태로 css를 이용해 div 요소에 집어넣음60개의 이미지가 로드가 되는데 어느정도 지연이 생김Image Lazy Loading은 페이지 안에 있는 실제 이미지들이 실제로 화면에 보여질 필요