🍎 UIKit Framework
-
UI라는 이름에서 알 수 있듯이 사용자의 인터페이스를 관리하고, 이벤트를 처리하는 것이 주목적인 프레임워크입니다.
-
UIKit에서 주로 처리하는 사용자 이벤트로는 제스쳐 처리, 애니메이션, 그림그리기, 이미지 처리, 텍스트 처리 등이 있음. 또한 TableView, Slider, Button, TextField, Alert창 등 application의 화면을 구성하는 요소도 포함합니다.
import UIKit- 그렇기 때문에 자주 사용하는 UIViewController나 UIView 등 UI가 붙은 클래스들을 사용하려면, 반드시 UIKit을 import해줘야 합니다.
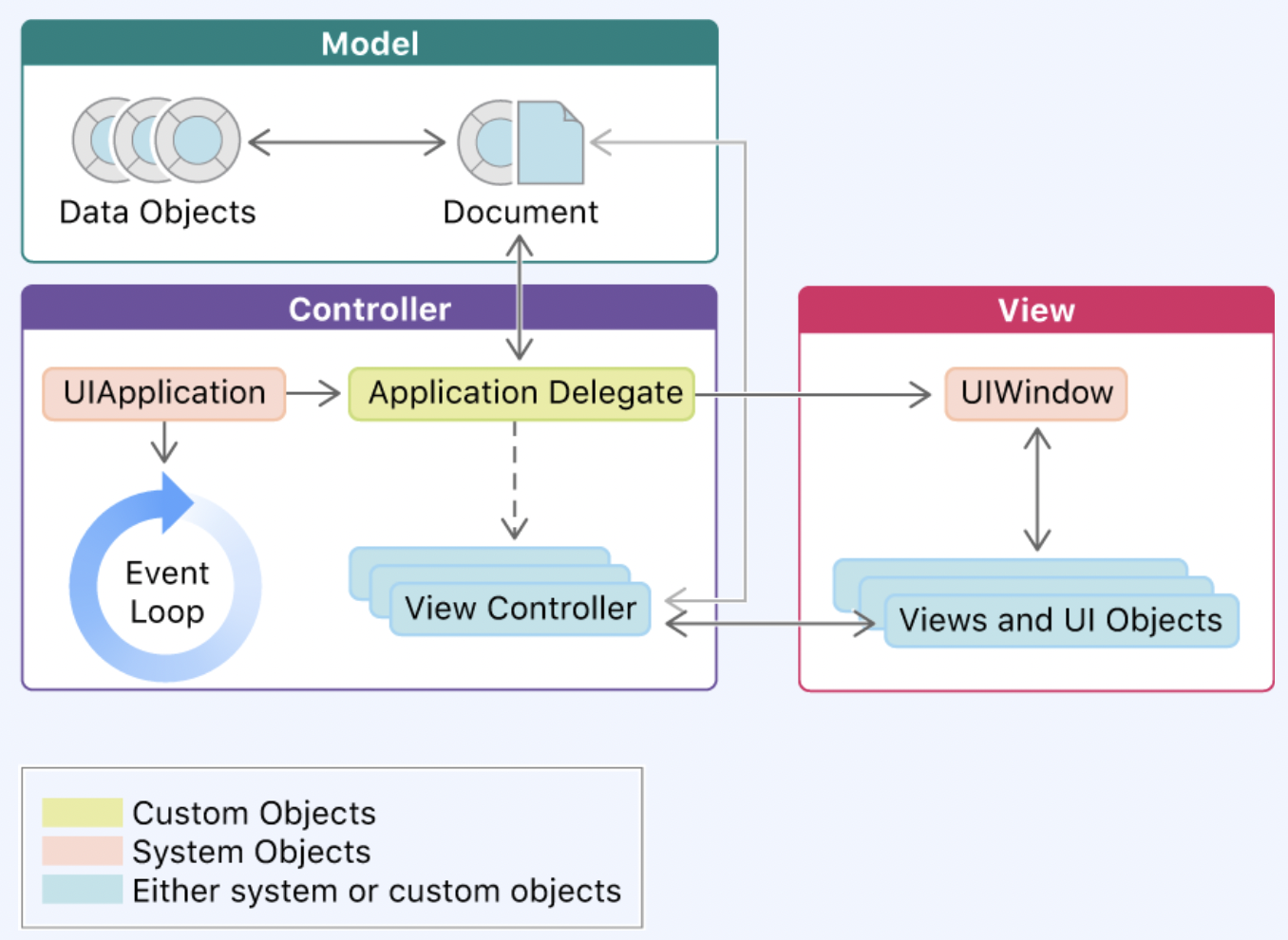
🍏 UIKit 앱의 구조
UIKit 앱의 구조는 기본적으로 MVC 디자인 패턴을 사용합니다. (Model, View, Controller)
- Model: 앱의 오브젝트 데이터들을 관리.
- View: 데이터들의 시각적인 표현을 제공.
- Controller: Model과 View 사이에서 중간 다리 역할. 적절한 시간에 데이터를 이동시키며 상호작용을 도움.
* Application Delegate는 Object(객체)들의 동작을 담은 메서드나 함수를 담고 있는데 이러한 부분을 뷰와 연결시켜주는 역할을 계속 수행하는 것이 Controller
🍏 MVC Design pattern
먼저 Design pattern이란, 건축으로치면 공법에 해당하는 것으로 소프트웨어의 개발 방법을 공식화한 것이다. 소수의 뛰어난 엔지니어가 해결한 문제를 다수의 엔지니어들이 처리할 수 있도록 한 규칙이면서, 구현자들 간의 커뮤니케이션의 효율성을 높이는 기법이다.
-
MVC란 Model View Controller의 약자로 애플리케이션을 세 가지의 형태로 구분한 개발방법론입니다.
-
Model은 앱의 데이터와 비즈니스 로직을 가지고 있고, View는 사용자에게 보여지는 화면의 UI를 담당합니다. Controller는 모델과 뷰의 중간다리 역할로, 뷰로부터 사용자 액션을 전달받아서 모델에게 어떤 작업을 해야하는지 알려주거나, 모델의 데이터변화를 뷰에게 전달하여 뷰를 어떻게 업데이트할지 알려주는 역할을 합니다.
-
쉽게 이야기하자면 Model: 무엇을, Controller: 어떻게, View: 보여줄 것인가라고 생각하면 됩니다.

-
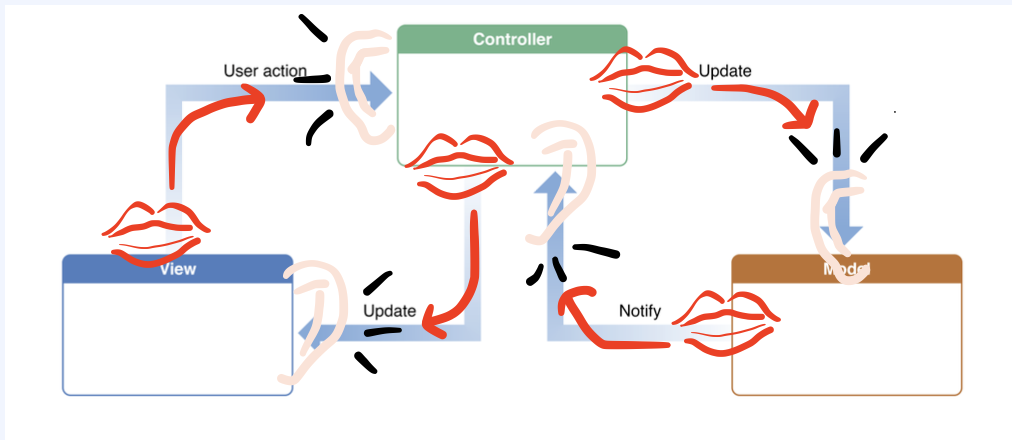
사용자는 뷰와 연결되어 있고, 사용자가 뷰에게 어떠한 특정 이벤트(텍스트를 작성한다던지, 버튼을 클릭한다던지)를 주게되면 이 user action을 컨트롤러가 받아들이게 되고, 받아들인 action을 모델에 전달(update)합니다.
View: "Controller야 사용자가 ~~이러이러한 이벤트(user action)를 줬어!"
Controller: "오케이~ 야 Model아 사용자가 ~~이러이러한거 하고 싶대!"(Update)
Model: "어그래? 그럼 그거 저장해야지"
"어~ 원하는거 불러다줘야지~"
"Controller야 내가 이거 꺼내왔거든? 이거 다시 사용자한테 보내줘야돼~"(Notify)
Controller: "오케이~ 야 View야 사용자가 원하는 거 받아왔어~ 보여드려!"(Update)
View: "굳굳. 어어~ 전달받은거 내가 보여드렸어~!"- 이해하기 쉽게 대화형식처럼 나타내면 위와 같습니다.
⁉️ 왜 이렇게 설계해놓느냐?

-
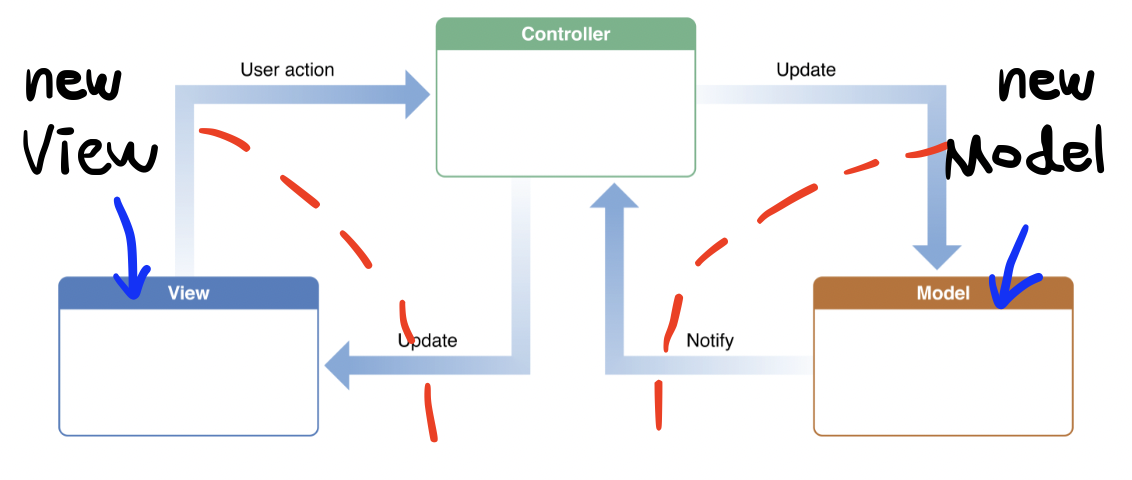
Controller가 중간다리 역할을 하니 View와 Model은 서로 별개의 영역으로 분리되있어서, 서로 간섭이 없기 때문에 나중에 기존 View를 새로운 View로 갈아치울 때 기존 그대로의 컨트롤러와 모델 틀 사이에 새로운 View를 넣어 줄 수 가 있습니다.
-
마찬가지로 Model도 만약 기존 Model의 구조가 엉망이다~ 싶을 때 새로운 Model을 끼워놓어도 갈아치우기 편합니다.
-
View와 Model의 상호의존성을 없애고, Controller가 뷰와 모델의 중간다리 역할을 해주는 것이 MVC패턴의 가장 이상적인 형태입니다.
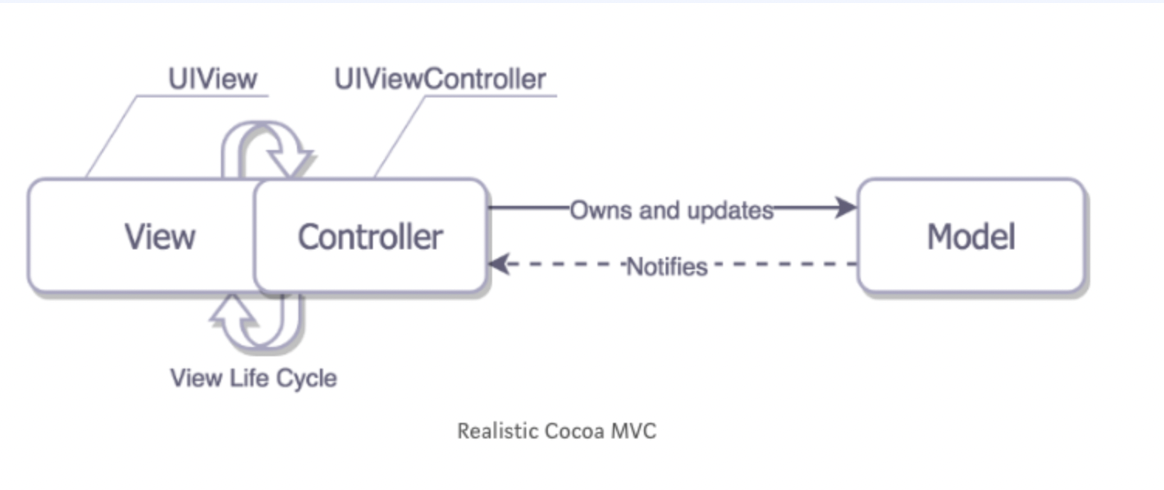
😟 현실 UIKit 앱의 구조
현실의 UIKit 앱 구조는 다음과 같음.
-
View와 Controller가 너무 친합니다?! -> View와 Controller가 강하게 연결되어 있어서 ViewController가 거의 모든 일을 담당하고, ViewController에서는 Controller가 View의 Life Cycle에 관여하기 때문에 View와 Controller를 분리하기는 어렵습니다.
-
그래서 프로젝트 규모가 커질수록, Controller가 너무 비대해지고, 내부구조는 복잡하게 되어 유지보수가 힘들어지는 상황이 오게됩니다.
-
MVVM이나 Viper패턴 등 다양한 디자인 패턴들로 이런 MVC의 단점을 해결할 수 있습니다. (추후 공부하여 포스팅하겠습니다.)
-
하지만 간단한 프로젝트의 경우, 쉽게 개발하고 적용할 수 있는 MVC패턴이 더 적합합니다.
상기 내용들은 fastcampus강의, youtube, 구글링 등을 통해 작성된 내용입니다