
서론
기존 프로젝트에서 서브도메인을 도입하면서, localStorage가 서브도메인 간에 공유되지 않아 저장소를 localStorage에서 cookie로 옮기는 작업을 진행했다. 그런데 cookie의 도메인 설정이 호스팅을 진행중인 개발 서버에는 잘 적용되는데, 로컬 환경에서만 적용되지 않는 문제점을 발견했다. 그리고 그 원인은 localhost라는 주소에 있다는 것을 알았다.
쿠키에 도메인 설정 방법
개발을 할때 로컬 환경에서 먼저 테스트해보고 이상없으면 개발 환경이나 운영 환경에 반영하는 경우가 많다. 보통 주소로 localhost를 많이 사용하는데, localhost에서 쿠키의 domain을 설정할때 보통 다음과 같이 설정한다고 생각할 것이다.
// HTML 쿠키 설정
document.cookie = 'name=Kim';
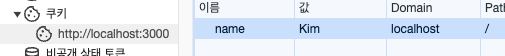
위의 javascript 코드는 키가 name, 값이 kim인 cookie를 설정하라는 뜻이다. 결과는 사진처럼 개발자 콘솔의 애플리케이션 탭에서 확인할 수 있다.
// localhost와 그 하위도메인의 쿠키 설정
document.cookie = 'name=Kim;domain=localhost';
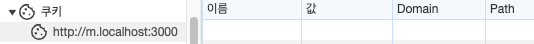
만약에 m.localhost와 localhost 처럼 도메인이 같은 여러 주소들 간에 쿠키를 공유해야 할때는 어떻게 할까? MDN 문서에서는 위의 코드처럼 domain 속성을 사용하라고 나와있다.

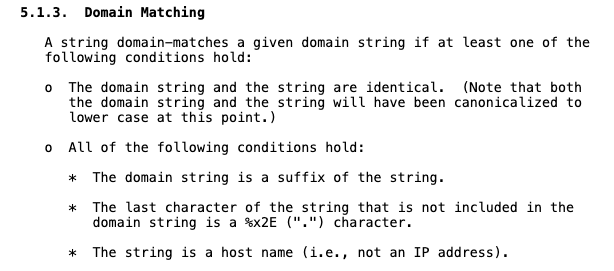
하지만 m.localhost 처럼 서브도메인 주소에서 cookie를 확인해보면 아무런 값도 값도 존재하지 않는 것을 볼 수 있다. HTTP 상태 관리 메커니즘을 다루고 있는 RFC 6265 문서를 보면 그 이유를 알 수 있는데, Section 5.3.6 항목에 의하면 domain 속성의 값이 domain 규칙에 부합하지 않으면 cookie 생성 요청을 완전히 무시한다는 내용이 있다. domain 규칙은 Section 5.1.3 항목에서 확인할 수 있다.

도메인 규칙은 아래의 3가지를 모두 만족하여야 한다.
- 도메인 문자열은 문자열의 접미사일 것
- 문자열에 포함되지 않은 마지막 문자 도메인 문자열은 %x2E(".") 문자일 것
- 문자열은 호스트 이름일 것(예: IP 주소가 아님)
localhost는 접두사, 접미사 구분이 존재하지 않는다. 또한 "."도 없다. 따라서 도메인 규칙에 어긋나기 때문에 cookie가 생성되지 않은 것이다.
해결 방안
127.0.0.1은 자기 자신의 주소를 뜻한다. localhost는 127.0.0.1의 도메인 네임 주소이며, 이를 도메인 규칙에 맞는 다른 주소로 변경하면 정상적으로 cookie의 domain 속성에 사용할 수 있다. 도메인 네임 주소를 변경하는 방법은 hosts 파일을 수정하는 것이다. hosts 파일은 Window는 C:\Windows\System32\drivers\etc\hosts에, Mac은 /private/etc/hosts에 위치하고 있다.
hosts 파일을 찾았으면 텍스트 에디터로 열어서 다음 항목을 추가하고 저장해준다.
127.0.0.1 localhost.com
127.0.0.1 m.localhost.com필자의 경우 위의 두개의 주소만 사용할 것이므로 두 개만 추가했다. 그리고 cookie도 다음과 같이 변경해준다.
// HTML 쿠키 설정
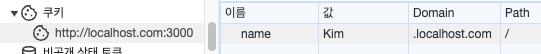
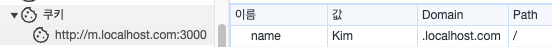
document.cookie = 'name=Kim;domain=localhost.com';

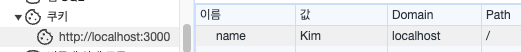
localhost.com와 m.localhost.com 주소로 접속시 cookie가 제대로 출력되는 것을 확인할 수 있다. 다만 이 방식으로 하면 API를 사용시 origin 문제 때문에 cors 에러가 날 것이다. 따라서 백엔드 쪽에서도 origin에 localhost.com과 m.localhost.com를 추가해주어야 정상적으로 개발을 할 수 있다.
※ api 사용시 에러 핸들링
만약 api를 사용할때 cors에러가 나는 경우가 있다면, 서버의 origin 예외처리 항목에 localhost.com, m.localhost.com 을 추가해주어야 한다.