
vuetify를 사용하는 nuxt 프로젝트가 있었는데, 로컬에서 잘만 적용되던 style이 개발 서버에서 특정 태그에게만 적용되지 않는 현상이 발생했다.

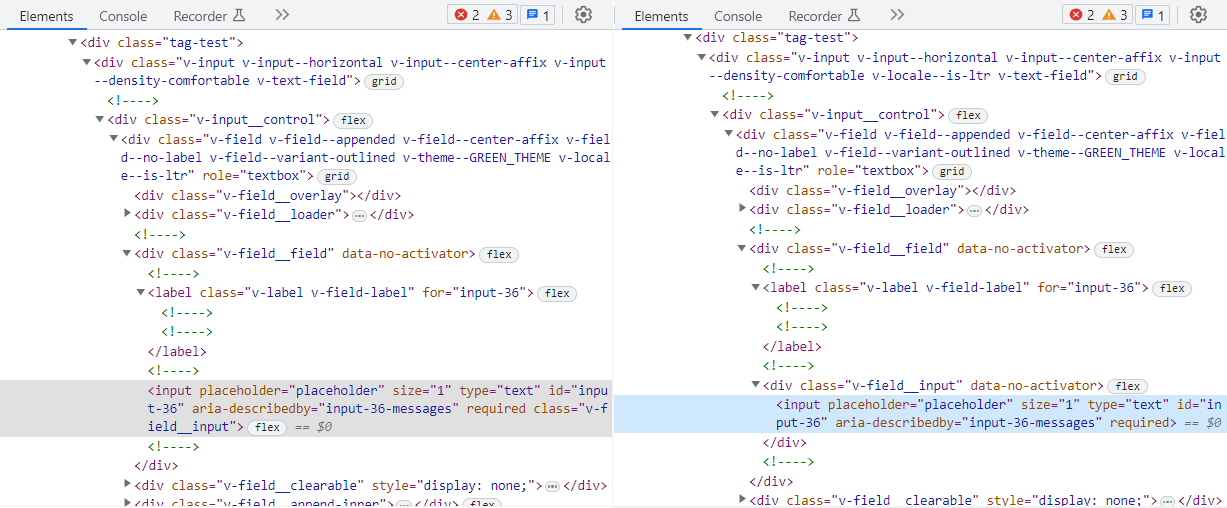
특정 태그만 style이 제대로 적용되지 않는 것이 이상하다는 생각이 들어 개발자 콘솔로 로컬과 개발 서버의 DOM 구조를 살펴보았다. 그러자 위의 사진 처럼 로컬과 개발 서버의 구조가 다른 것을 발견해냈다.
이것이 원인이다 싶어서 개발자 콘솔 창에서 시험삼아 수동으로 DOM을 일치시켜주니 그제서야 style이 제대로 적용이 되는 것을 확인했다.
같은 코드임에도 DOM이 일치하지 않는 이유
그렇다면 로컬과 개발 서버의 DOM 구조가 왜 일치하지 않는지 해답을 찾아야 했다. 애초에 로컬과 개발 서버는 동일한 git 주소를 바라보고 있었고, 둘 다 최신 상태였기 때문에 코드도 당연히 동일한 상황이었다.
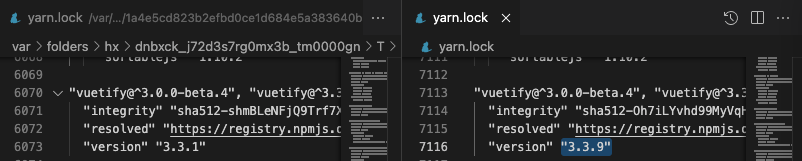
개발 서버가 구축된 PC에 원격으로 접속해서 파일 하나하나를 열어보며 문제점을 찾던 도중에 .gitignore 파일 때문에 git에 올라가지 않는 yarn.lock 파일 내용이 로컬과는 다르다는 것을 발견했다.

package.json 파일을 열어보니 vuetify의 버전은 ^3.3.1로 표기가 되어있었다. 이것은 npm 또는 yarn 명령어로 라이브러리를 설치하는 시점에 3.3.1 ~ 4.0.0 버전 중에서 최신 버전을 설치하라는 뜻이다.
...
// package.json
"dependencies": {
"vuetify": "^3.3.1",
}
...
vuetify 3.3.1버전과 3.3.9 버전 사이에는 몇개월 간의 텀이 있는데, 그 동안 몇몇 컴포넌트의 DOM 구조의 변경점이 생겼다고 한다. 따라서 로컬 환경보다 3 ~ 4개월 뒤에 구축된 개발 서버에서는 vuetify를 최신 버전으로 받았기 때문에 로컬 환경과 DOM 구조가 다른 현상이 발생한 것이다.
라이브러리 버전을 동일하게 유지하는 방법?
의외로 방법은 간단하다. 프로젝트 root 폴더에서 .gitignore 파일을 생성하면 파일 내용에 yarn.lock 또는 package-lock.json 파일이 등록되어 있는 경우가 있는데, 이런 경우에 해당 부분을 지우고 git에 파일을 올리면 된다.
yarn.lock과 package-lock.json의 역할
이 파일은 파일이 생성되는 시점의 의존성 트리에 대한 정확한 정보를 가지고 있다. 즉, node에 의해 라이브러리가 설치될 시점에 라이브러리들의 버전과 같은 정보들을 기록해놓는 파일이다. yarn 명령어로 설치할 경우 yarn.lock 파일이, npm install 명령어로 설치할 경우 package-lock.json이 갱신된다. 따라서 내가 작업한 내용물을 다른 환경에서 동일하게 구축해야 할 경우에는 위의 파일들도 같이 옮겨주어야 한다.
마치며
보통 라이브러리를 설치하면 자동으로 lock 파일이 생성되기에 이것이 왜 필요한지 알지 못했었다. 세상에 이유 없는 결과는 없는 것처럼, 이번 계기로 lock 파일이 왜 생성되는지와 그에 대한 중요성을 확실하게 깨달았다.