
React 프로젝트를 진행하면서 한 프로젝트에 동시에 여러개의 개발 서버를 둬야하는 상황이 생겼다. 개발 서버마다 DB가 달라서 front-end에서 사용하는 API 주소도 각각 다르게 설정되야 하는데, 별도의 코드 분리 없이 API 주소만 따로 관리할 방법이 없을까 고민하다가 env 파일에서 환경 변수를 이용하여 API 주소를 관리하기로 했다.
env-cmd란?
env-cmd란 env 파일을 관리할때 보다 더 자유로운 네이밍 규칙을 사용할 수 있게 하며, env 파일을 여러 개 생성하여 각각의 환경에 맞게 환경 변수를 설정해줄 수 있게 도와주는 라이브러리이다. node로 실행되는 환경에서 어디든지 사용할 수 있다는 장점이 있다.
적용방법
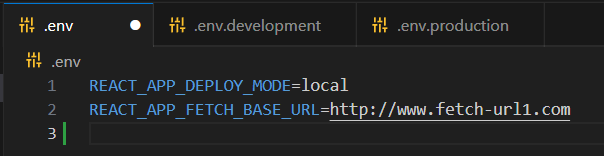
우선 프로젝트 root에 폴더에 .env, .env.development, .env.production 파일을 만들어주고 아래와 같이 각자 값을 설정해준다.
// .env
REACT_APP_DEPLOY_MODE=local
REACT_APP_FETCH_BASE_URL=http://www.fetch-url1.com
// .env.development
REACT_APP_DEPLOY_MODE=development
REACT_APP_FETCH_BASE_URL=http://www.fetch-url2.com
// .env.production
REACT_APP_DEPLOY_MODE=production
REACT_APP_FETCH_BASE_URL=http://www.fetch-url3.com프로젝트 root 폴더의 package.json을 열어 script 부분을 아래와 같이 수정하고 저장한다.
"scripts": {
"start": "react-scripts start",
"build": "env-cmd -f .env react-scripts build",
"build-development": "env-cmd -f .env.development react-scripts build",
"build-production": "env-cmd -f .env.production react-scripts build",
"test": "react-scripts test",
"eject": "react-scripts eject",
},
yarn build, yarn build-development, yarn build-production 명령어를 사용하면 각각 스크립트에 기재된 .env 파일을 참조하여 빌드한다.
// app.js
function App() {
return (
<div className="App">
<h1>Deploy mode : {process.env.REACT_APP_DEPLOY_MODE}</h1>
<h2>Fetch base url : {process.env.REACT_APP_FETCH_BASE_URL}</h2>
</div>
);
}
각 bulid 별로 env 파일이 제대로 적용되었는지 확인하기 위해 app.js 파일에 env 환경 변수를 출력하는 코드를 작성한다.
결과
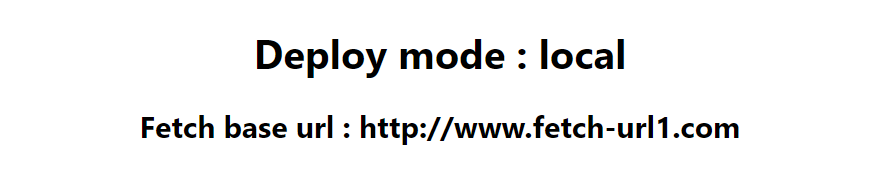
1) yarn build

2) yarn build-development

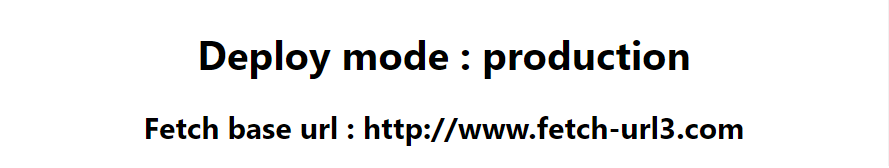
3) yarn build-production

각각의 build마다 설정된 env 환경 변수가 출력되는 것을 확인할 수 있다.
샘플코드
github 저장소 이동 (https://github.com/MochaChoco/env-cmd-test)