
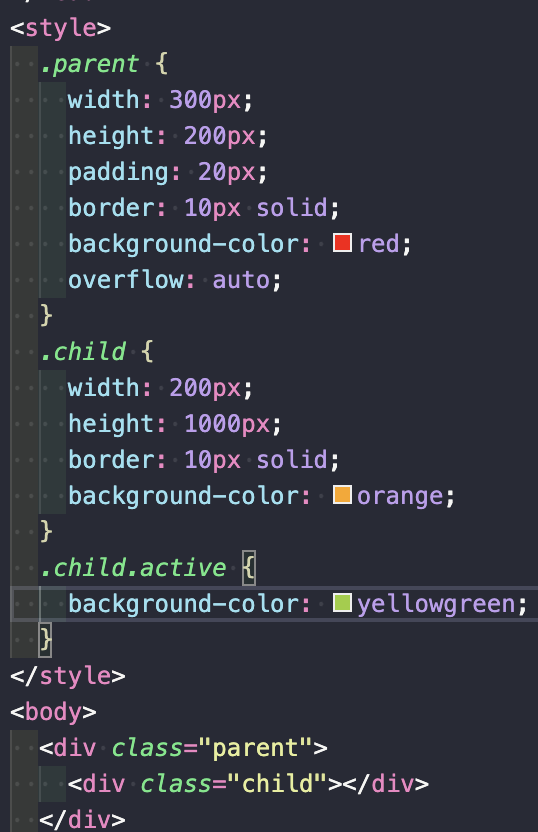
HTML구조

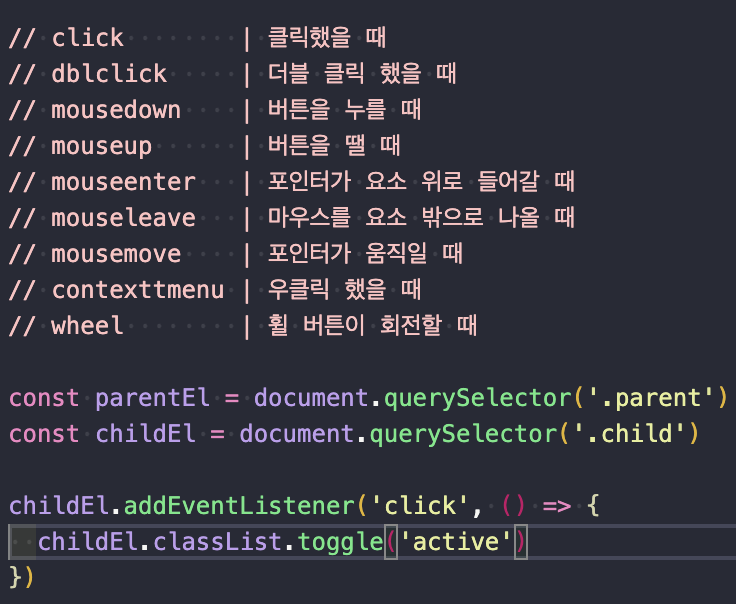
click

click은 EventList로 toggle로 설정해 주고 출력하면 클릭했을 때 변화가 일어난다.
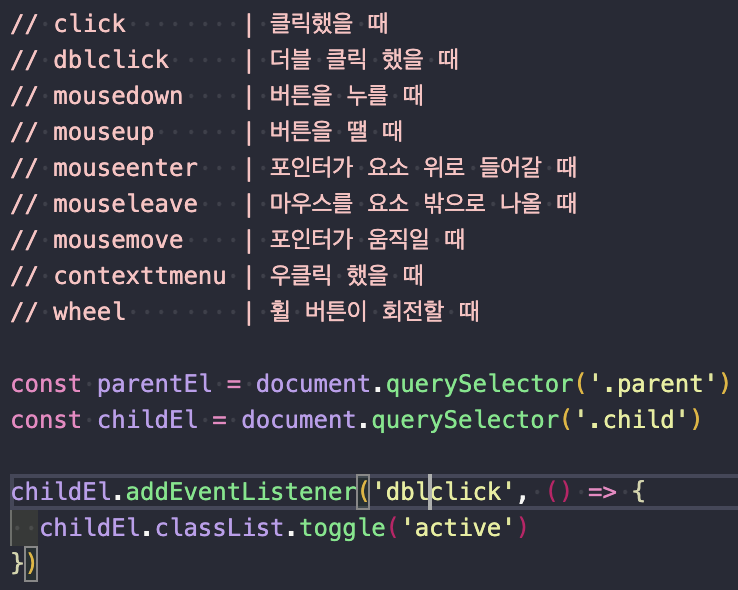
dblclick

더블 클릭하면 변화가 일어나는 현상을 가진다.
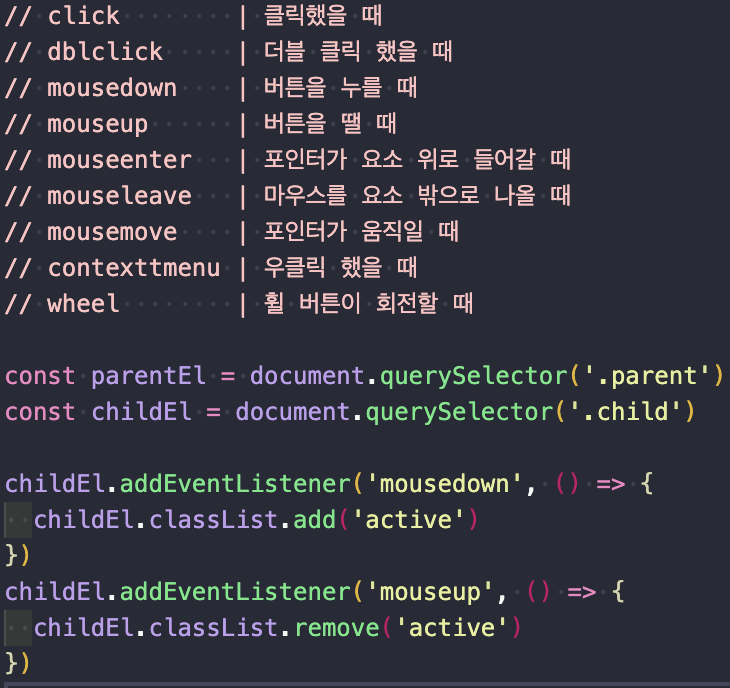
mousedown, mouseup

이렇게 mousedown, mousedown는 클릭을 하고 있을 땐 변화가 생기지만, 클릭은 add로 주어서 그렇고, mouseup은 remove가 있어서 다시 없어지는 현상을 의미한다.
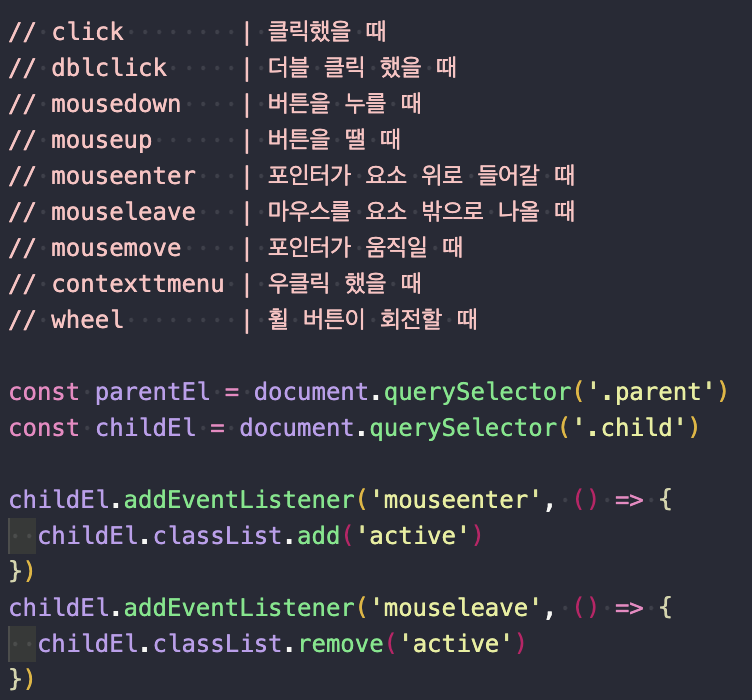
mouseenter, mouseleave

mouseenter, mouseleave는 add는 추가 하는 것이기 때문에, mouseenter로 경계 안으로 들어가면 현상이 일어나고, mouseleave는 제거하는 것이기 때문에, active가 다시 제거 되고 경계 안에 나가면 다시 복구가 된다.
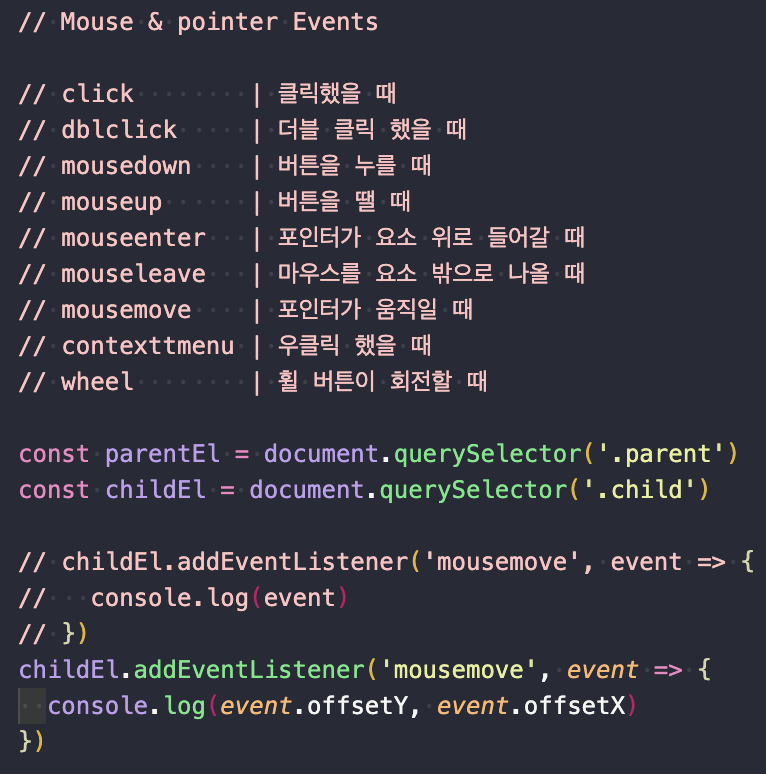
mousemove

mousemove는 마우스의 좌표를 확인해 주는 역할을 한다.
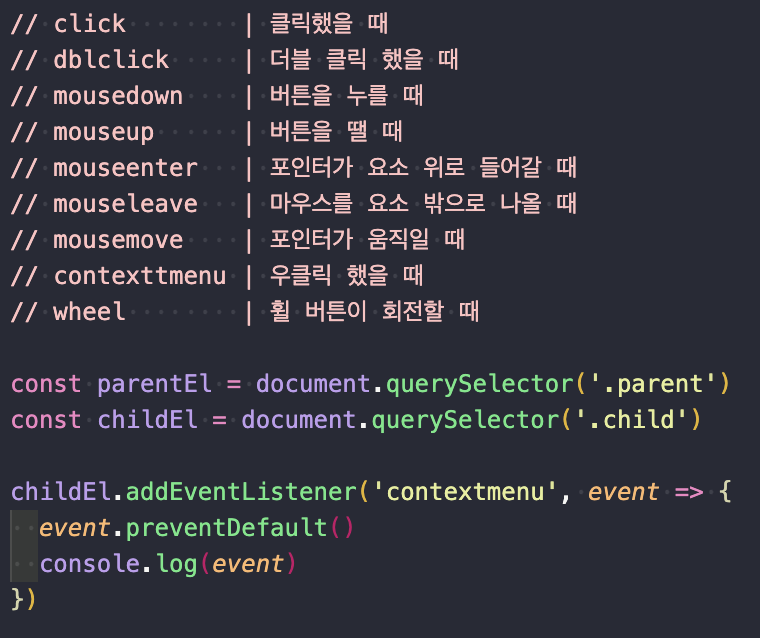
contextmenu

contextmenu는 메뉴창이 보이게 하는 것이다. 그리고 콘솔창엔 기본 값도 지정이 되어있는데, preventDefault를 쓰면 메뉴가 안 보이는 역할도 한다.
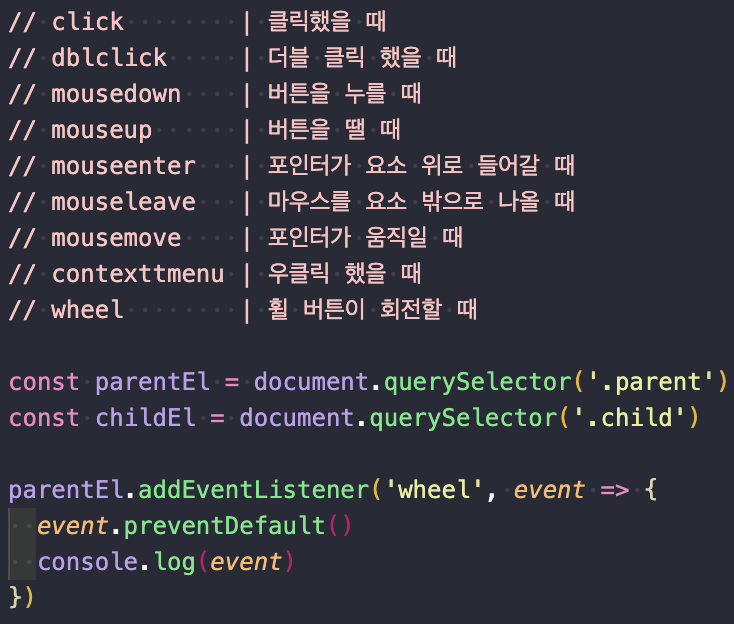
wheel

parent로 바꾸어주고, 스크롤을 내리면 음수의 값이 나오고, 스크롤을 올리면 양수의 값이 나온다.