
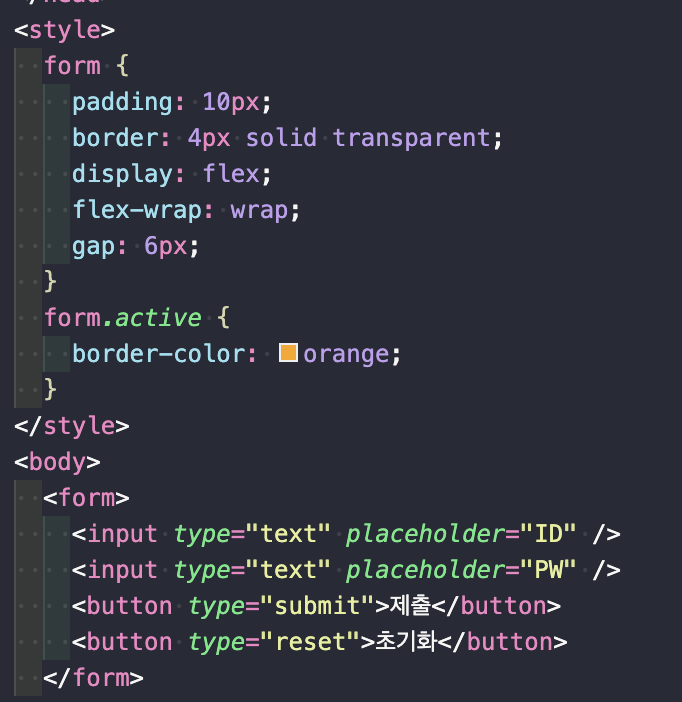
HTML 구조

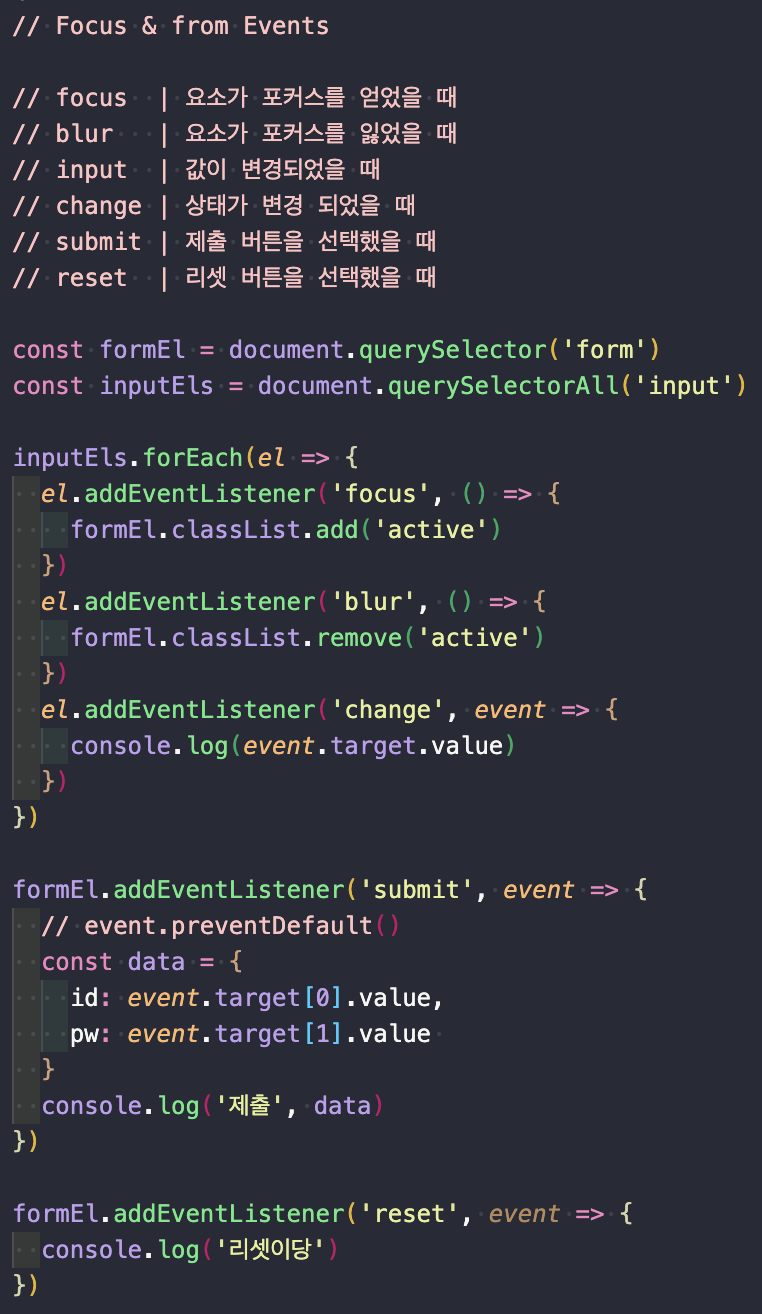
Focus & from Events

이렇게 포커스 이벤트를 활용해 보았다.
focus & blur
focus는 add로 active를 추가해주고, 반대로 blur는 remove로 제거를 해주는 것이다. 그래서 html구조를 보면 focus 이벤트를 사용했을 때, form요소가 추가되고, blur이벤트가 사용할 땐 form요소가 제거되는 의미를 가진다.
그래서 form요소가 실행될 때 오렌지색 테두리가 실행된다.
input
input요소는 포커스를 한 상테에서 글자를 적으면 그대로 콘솔창에 실행이 된다.
change
change는 글을 작성 후 텝을 누르면 그 글을 적은건 콘솔창에 출력이 되고, 다음으로 넘어가는 형상이다.
submit
submit는 제출 버튼을 클릭했을 때, 값과 제출이라는 값이 출력이 된다.
그리고 event.preventDefault()이걸 없애면 제출 버튼을 누르면 새로고침이 되면서 콘솔창엔 아무것도 없어진다.
reset
reset은 값을 입력후 초기화 버튼을 누르면, 값을 그대로 출력이 되고, 리셋이라는 입력 값을 넣어줘서 id, pw창엔 초기화가 되고, 콘솔창엔 리셋 이라는 값이 출력이 된다.