
stopPropagation

이벤트 전파(버블)정지.
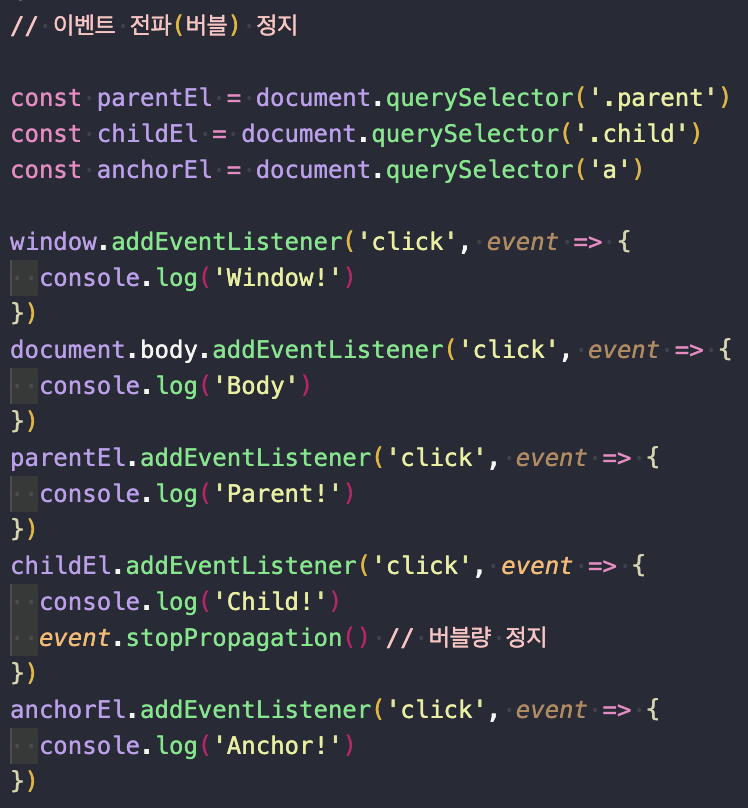
a태그를 눌러도 싹 다 출력이 되는데, event.stopPropagation을 child부분에 입력하면, window, body, parent는 출력이 되지 않고, child, Anchor만이 출력이 되는 것이다. 정지를 시켰기 때문이다.
{ capture: true }

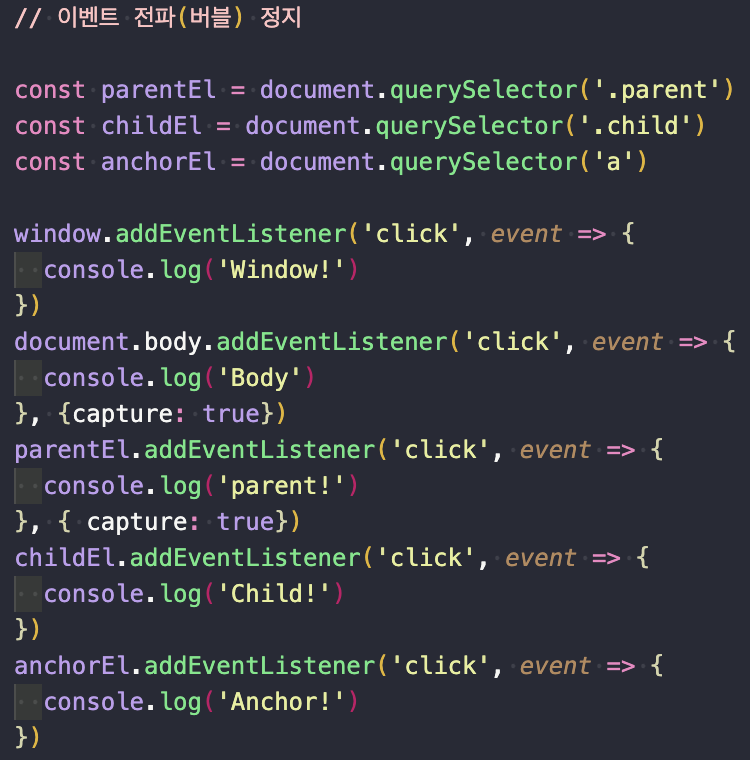
{ capture: true } 이것도 먼저 처리하는 역할을 가지고 있다.
그래서 지금 body, parent 부분에 { capture: true }를 한 상황이다. 그래서 child를 클릭했을 때도, body, parent가 먼저 출력이 되는 것이 보인다.
removeEventListener

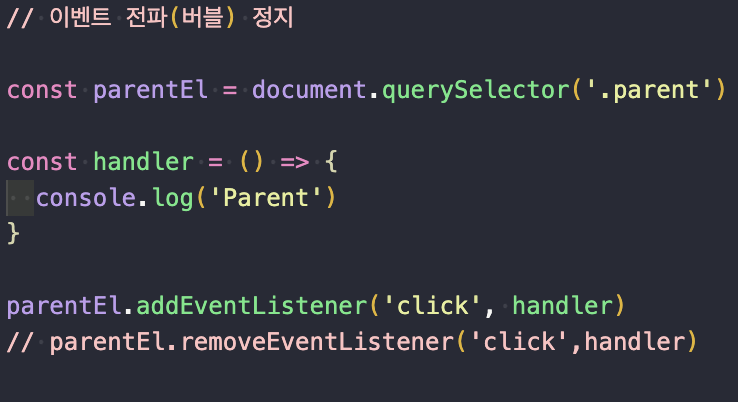
이렇개 removeEventListener는 주석처리를 하고 출력을 하면, parent! 만 출력이 된다. 하지만 주석처리를 빼고 removeEventListener를 출력하면, 아무런 값도 나오지 않는다.