
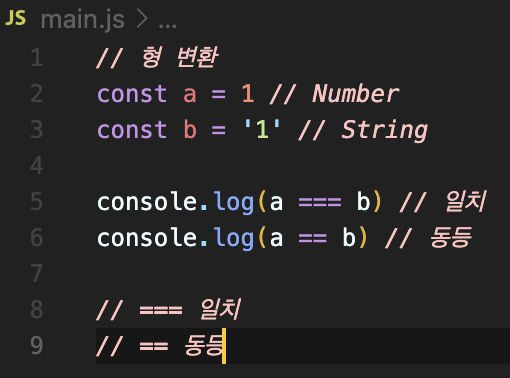
형 변환

이렇게 형 변환이 되어 있다 ===를 써주면 false 가 나오고
또 ==를 써주면 true가 나온다
동등연산자를 쓰면 의도 하지 않는 값이 나올 수 있으니, 일치연산자를 쓰는 것을 권장함.
일치연산자는 값이 다르면 무조건 false가 나오기 때문에 안전하게 사용가능.
참과 거짓
// 참과 거짓
if (true) {
console.log('참!')
}값은 true기 때문에 참이 나오게 된다.
// 참과 거짓
if (false) {
console.log('참!')
}값은 false기 때문에 아무것도 나오지 않는다.
// 참과 거짓
if (123) {
console.log('참!')
}이렇게 if안에 숫자를 넣어도 결과 값은 참! 이 나온다. 숫자 데이터는 Truthy이다. 하지만 if 안에 숫자 0을 넣으면 거짓으로 아무것도 나오지 않는다. 또, '0'을 출력하면 참! 으로 뜬다.
거짓으로 나오는 값
1. false
2. 0
3. null
4. undefined
5. NaN
6. '' 빈 문장
7. - 음수
8. 0n = BigInt
const fruits = ['Apple', 'Banana']
if (fruits) {
console.log('아이템이 들어 있음!')
}이 값은 True 왜냐하면 배열 데이터 이기 때문
const fruits = []
if (fruits.length) {
console.log('아이템이 들어 있음!')
}이 값은 fruits.length = 0 이라는 뜻으로 거짓이다.
데이터 타입 확인
// 데이터 타입 확인
const a = 123
console.log(typeof a)값은 number이 나온다.
console.log(typeof'Hello' === 'string')값은 String이 나온다. === string을 붙히면 true가 나온다.
// 데이터 타입 확인
console.log(typeof 'Hello' === 'string') // true
console.log(typeof 123 === 'number') // true
console.log(typeof false === 'boolean') // true
console.log(typeof undefined === 'undefined') // true
console.log(typeof null === 'object') // null을 쓰면 false object를 쓰면 true
console.log(typeof [] === 'object') // object를 쓰면 true
console.log(typeof {} === 'object') // object를 쓰면 true
console.log(typeof function () {} === 'function') // true 값은 다음과 같다.
// console.log(null.constructor) // Error
console.log([].constructor === Array) // true
console.log({}.constructor === Object) // true
console.log(Object.prototype.toString.call(null).slice(8, -1) === 'Null') // true값은 다음과 같다.
function checkType(data) {
return Object.prototype.toString.call(data).slice(8, -1)
}
console.log(checkType('Hello') === 'String') // String // true
console.log(checkType(123) === 'Number') // Number // true
console.log(checkType(false) === 'Boolean') // Boolean // true
console.log(checkType(undefined) === 'Undefined') // Undefined // true
console.log(checkType(null) === 'Null') // Null // true
console.log(checkType([]) === 'Array') // Array // true
console.log(checkType({}) === 'Object') // Object // true
console.log(checkType(function () {}) === 'Function') // Function // true이 값도 다음과 같다.