
promise 예제

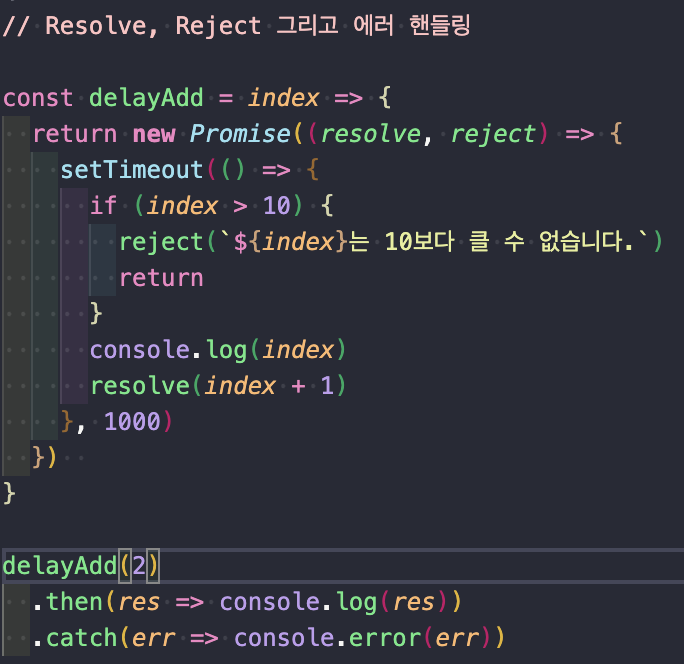
이렇게 promise로 Resolve, Reject를 활용해 보았다. 그래서 return으로 new키워드를 주고 Resolve, Reject를 넣는 것이다. 그래서 if 조건문안에는 Resolve를 index + 1엔 Reject를 넣어주고 delatAdd를 주고 .then, .catch를 작성하는 것이다. 그래서 보면 .then은 Resolve를 .catch는 Reject 부분을 차지하게 되는 것이다. 또 finally를 사용해서 완료가 되었다는 코드도 적고 싶다. 그럴 땐
.finally(() => console.log('done!'))이렇게 적으면 된다.
Async Await 예제
Async Await는

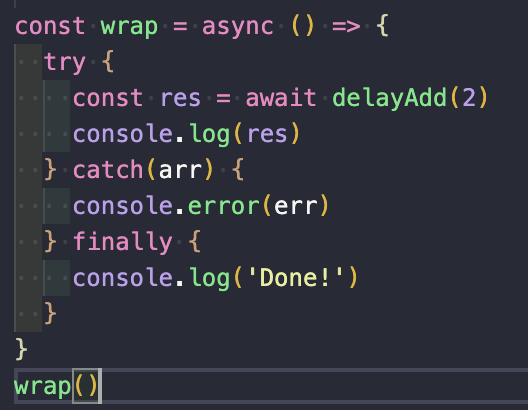
Async Await를 쓸 때엔 try와 catch문을 사용하는 것이다.
그리고 try문에는 res를 쓰고 catch문에는 에러를 작성한다.
그리고 finally에는 무조건 출력이 되도록 작성해 준다.
마무리
솔직히 이번엔 promise가 좀 더 편리한 거 같지만 Async Await문이 더 이해가 잘 되긴 하는 거 같다.