🧷 유가분석
🖇️ 셀레니움Slenium
- 웹브라우저를 원격 조작하는 도구
- 자동으로 URL을 열고 클릭 등이 가능
- 스크롤,문자의 입력, 화면캡처 등등
- Beautiful Soup 만으로 해결할 수 없는것
- 접근할 웹주소를 알 수 없을때
- 자바스크립트를 사용하는 웹페이지의 경우
- 웹 브라우저로 접근하지않으면 안될 때
from selenium import webdriverdriver = webdriver.Chrome('../driver/chromedriver.exe')
driver.get('https://www.naver.com')- webdriver.Chrome 명령으로 크롬 드라이버 경로 지정
- get() 명령으로 접근하고 싶은 주소 지정
last_height = driver.execute_script('return document.body.scrollHeight')
last_height⇊
5737
- 현재 스크롤 길이를 가져오기(자바스크립트 언어 이용)
driver.execute_script('window.scrollTo(0, document.body.scrollHeight);')- 화면 스크롤(화면이 제일 밑으로 내려감)
driver.execute_script('window.scrollTo(0,0);')- 화면 제일 상단으로 스크롤

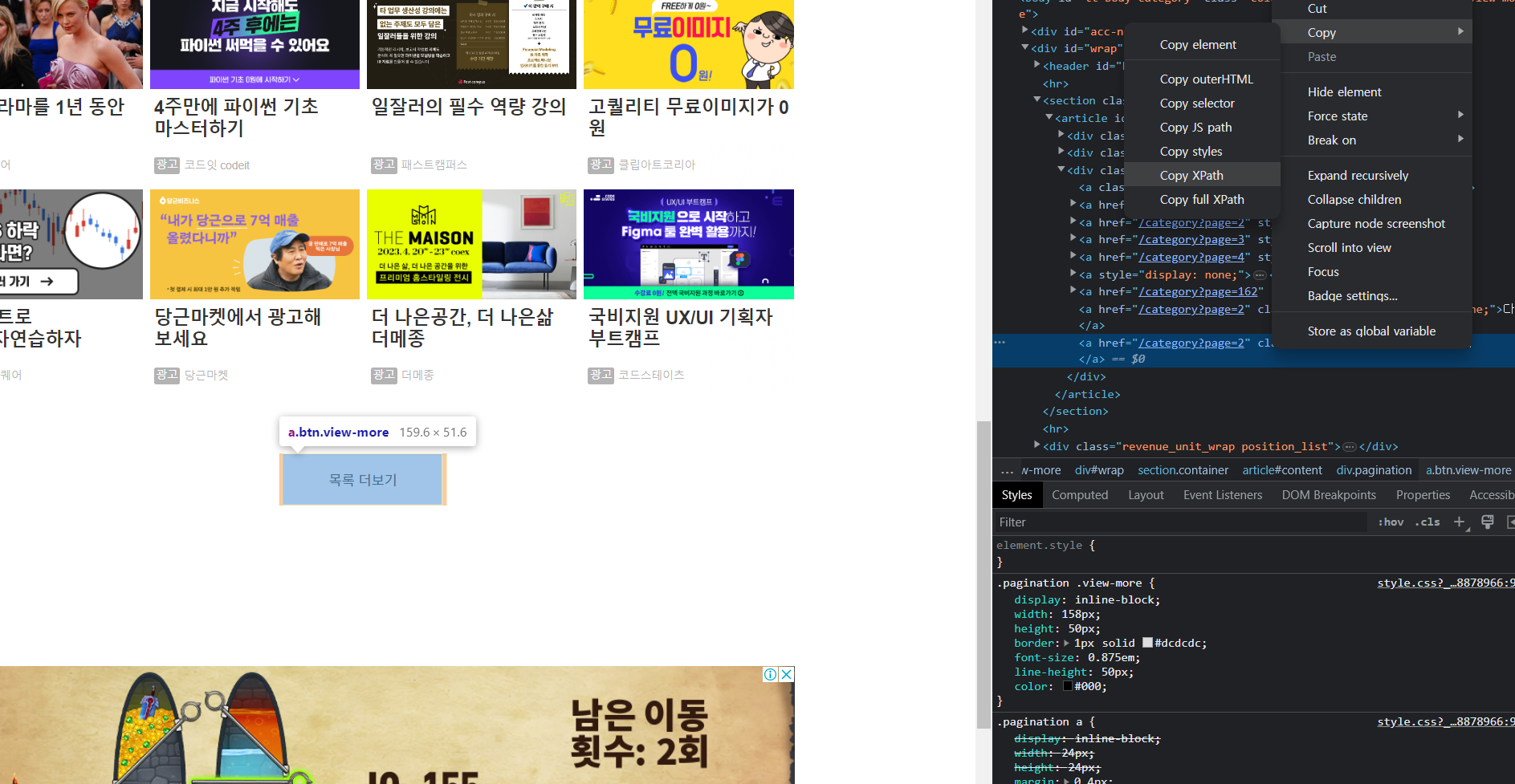
- 화면 페이지를 지정하는 지점의 xpath 찾기
from selenium.webdriver import ActionChains
some_tag = driver.find_element_by_xpath('''//*[@id="content"]/div[3]/a[9]''')
action = ActionChains(driver)
action.move_to_element(some_tag).perform()- xpath지점까지 스크롤
from selenium.webdriver import ActionChains
from selenium.webdriver.common.by import By
some_tag = driver.find_element(By.CSS_SELECTOR,'#content > div.cover-list > div > ul > li:nth-child(3) > a' )
action = ActionChains(driver)
action.move_to_element(some_tag).perform()- 특정 태그 지점까지 스크롤 이동
─ driver. 함수 기능
| driver.함수 | 기능 |
|---|---|
| driver.maximize_window() | 화면 크기 최대로 설정 |
| driver.minimize_window() | 화면 크기 최소로 설정 |
| driver.set_window_size(가로,세로) | 입력한 가로,세로 크기만큼 화면설정 |
| driver.refresh() | 새로고침 |
| driver.back() | 뒤로가기 |
| driver.forward() | 앞으로 가기 |
| driver.close() | 탭 닫기 |
| driver.quit() | 창 닫기 |
from selenium.webdriver.common.by import By
#클릭
first_content = driver.find_element(By.CSS_SELECTOR, '#content > div.cover-masonry > div > ul > li:nth-child(1)')
first_content.click()- by 모듈안 CSS_SELECTOR로 해당 요소(element) 클릭하기
driver.execute_script('window.open("http://www.naver.com")')- 새로운 탭 생성
driver.switch_to.window(driver.window_handles[0])- 해당 인덱스의 탭으로 이동(자바스크립트 언어이용)
driver.save_screenshot('../last_height.png')- 현재 보이는 화면 스크린샷 저장