학습내용
< CSS 필수 속성 -2 >
1. 위치 속성
- HTML 요소들이 기본적인 흐름에서 벗어나 좌표값에 의해 배치하고자 할 때 사용
- 블록 요소는 새로운 줄, 인라인 요소는 같은 줄에 배치
: 이것이 기본적인 흐름 - margin, padding은 margin(padding): "위 오른쪽 아래쪽 왼쪽"으로 방향 속성 작성 가능
margin: 위 오른쪽 아래쪽
→ 이렇게만 작성하면 작성하지 않은 왼쪽값은 오른쪽 값이 적용margin: 위/아래 오른쪽/왼쪽
→ 두 개만 작성하면 위/아래 같은 값, 오른쪽/왼쪽 같은 값margin: 위/오른쪽/아래쪽/왼쪽
→ 값을 하나만 작성하면 모든 방향 적용
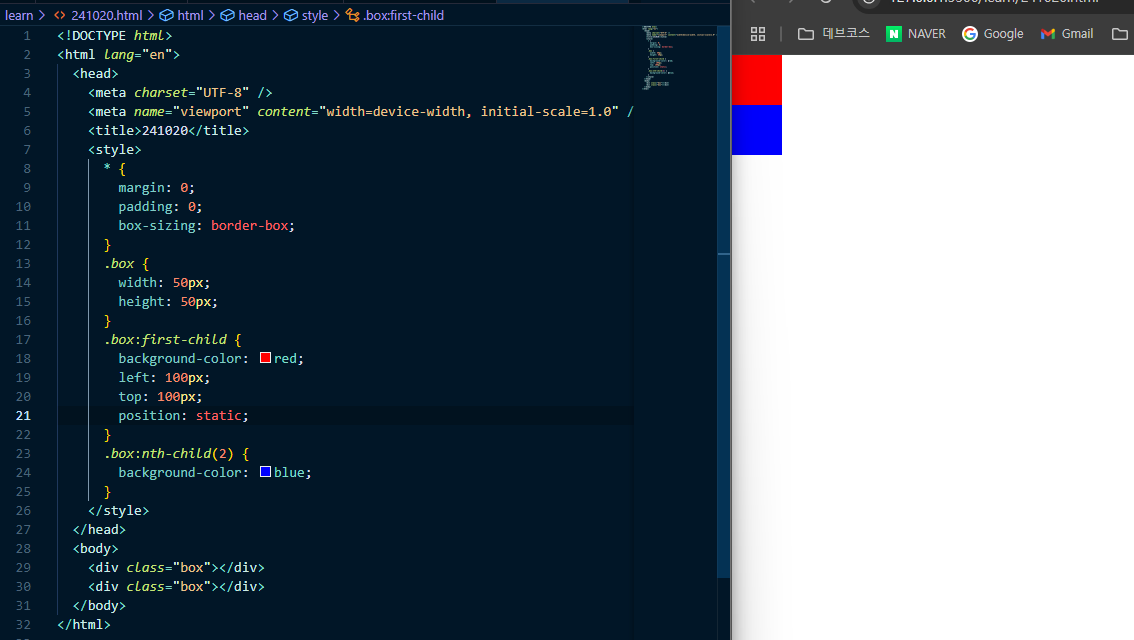
1.1 position
static이 기본 값

- 부모영역 안에 가두는 법
- 부모가 static을 제외한 다른 값을 가지고 있으면 된다.
- 보통 relative를 많이 사용
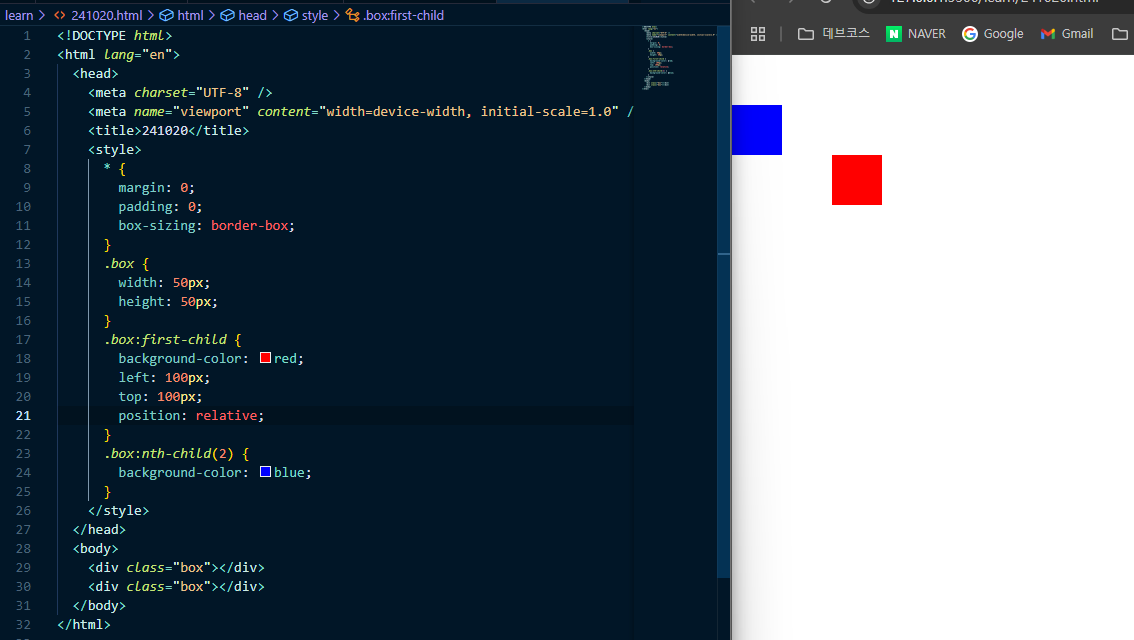
1.1.1 relative
- 요소를 상대적으로 배치
- 해당 요소를 위치 변경해도 다른 요소들이 기존 자리 유지

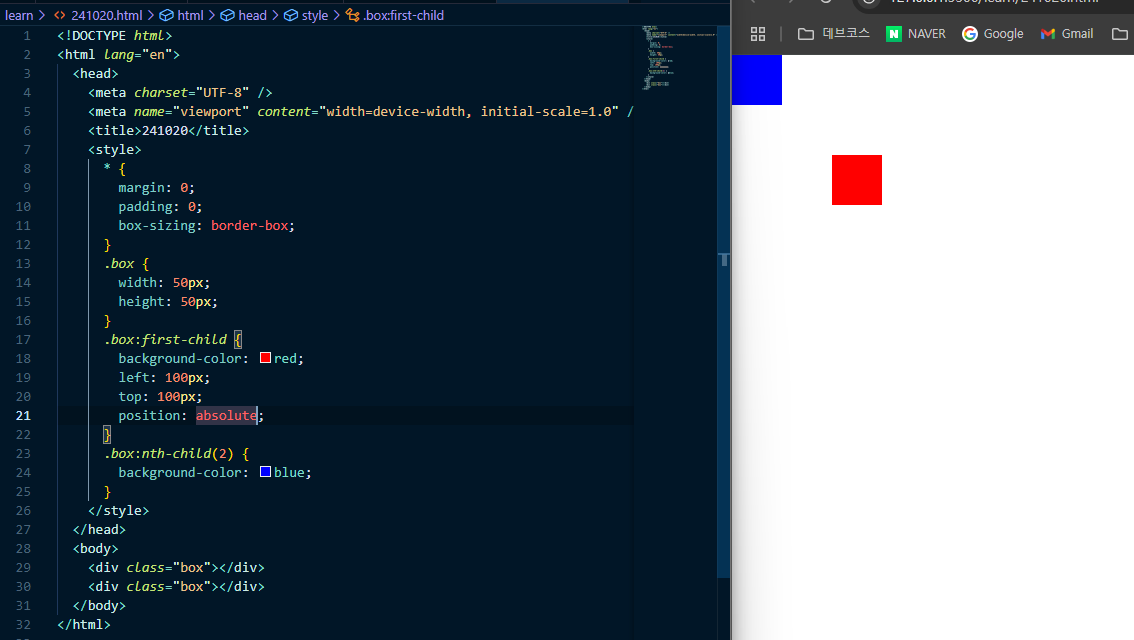
1.1.2 absolute
- 요소를 절대적으로 배치
- 해당 요소를 위치 변경하면 다른 요소들이 비워진 자리를 대체함
※ 화면 중앙에 놓기- position; absolute:
top: 50%;
left: 50%;
trasform: translate(-50%,-50%)
→ 중앙에 배치 가능
- position; absolute:

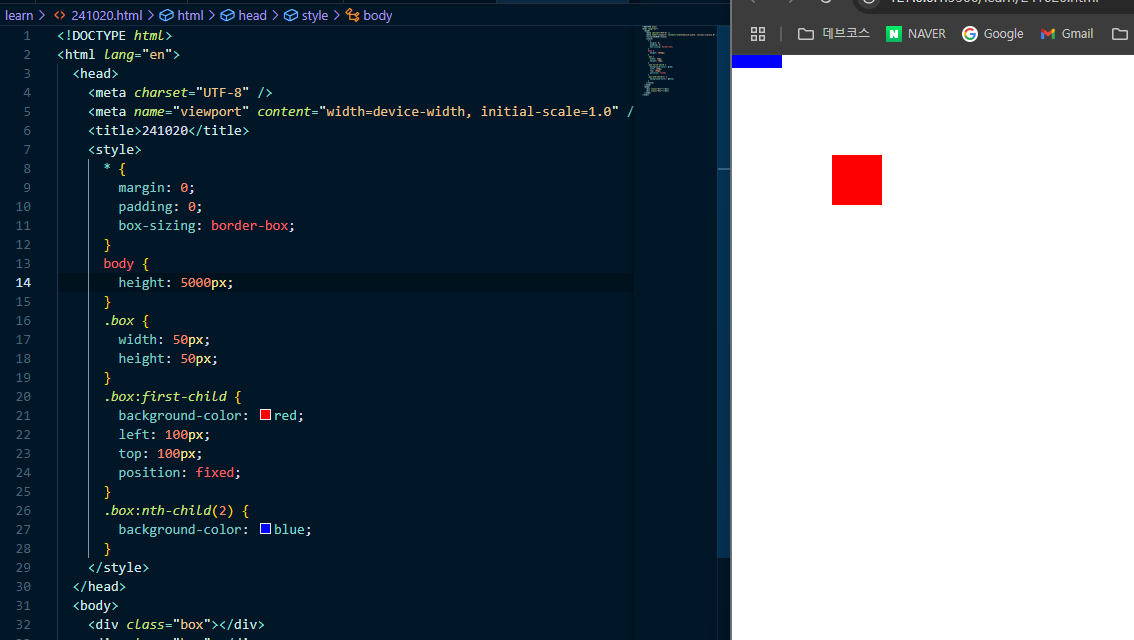
1.1.3 fixed
- 요소를 절대적으로 배치하지만, 스크롤해도 위치가 고정됨
- 위로 가지 버튼 사용할 때 많이 사용, 스크롤해도 fixed된 건 고정

→ 스크롤 내렸을 때 파란색은 올라가면서 사라지지만, 빨간색은 위치 고정됨
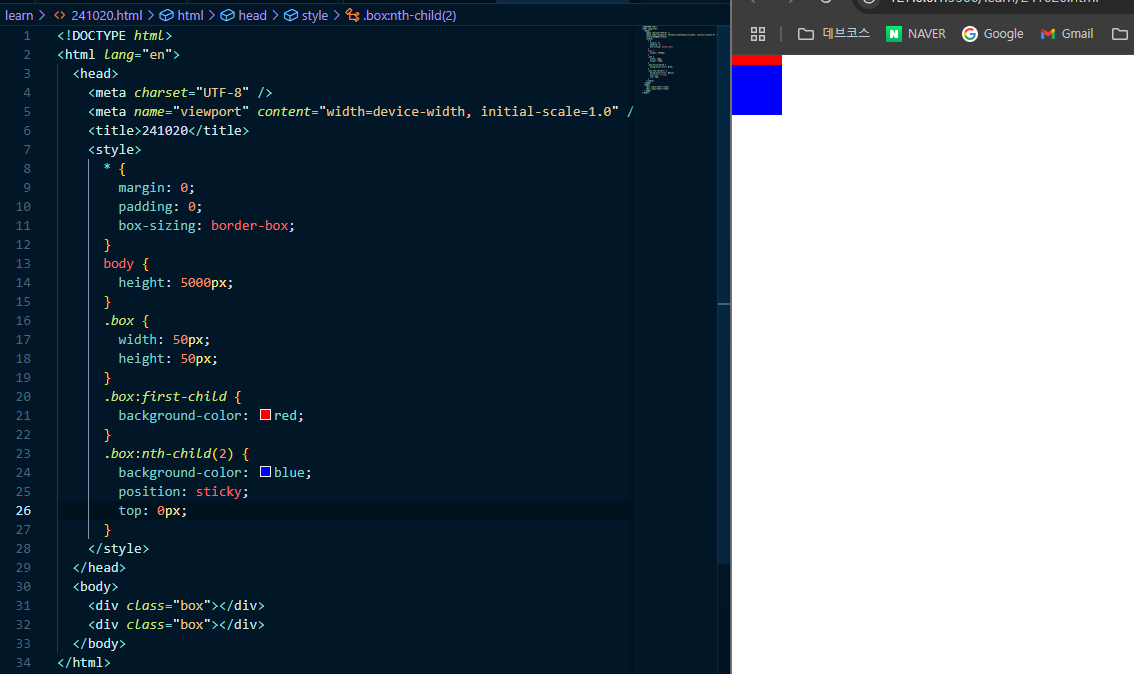
1.1.4 sticky
- 요소를 절대적으로 배치하지만, 지정한 좌표의 인계점에 이르면 fixed처럼 고정
- 지정된 위치에 있으나 그걸 지나가게 되면 고정되게끔 하고 싶을 때
- 요소가 길어서 내용이 다 안 보일 땐 모두 내려가야만 아래 내용을 확인할 수 있는 단점!

→ 스크롤 내릴 때 파란색이 올라가다가, 설정한 0px의 위치로 갔을 때부터 위치 고정
1.2 좌표값
top,right,bottom,left
1.3 z-index
- 같은 값을 가지고 있으면 나중에 작성한 것이 위에 표시
- 보여지는 순서를 바꾸는 방법
- 기본값은 0, 크면 클 수록 위 쪽에 배치
- 신중히 사용해야 함, 10단위로 주는 것을 추천!
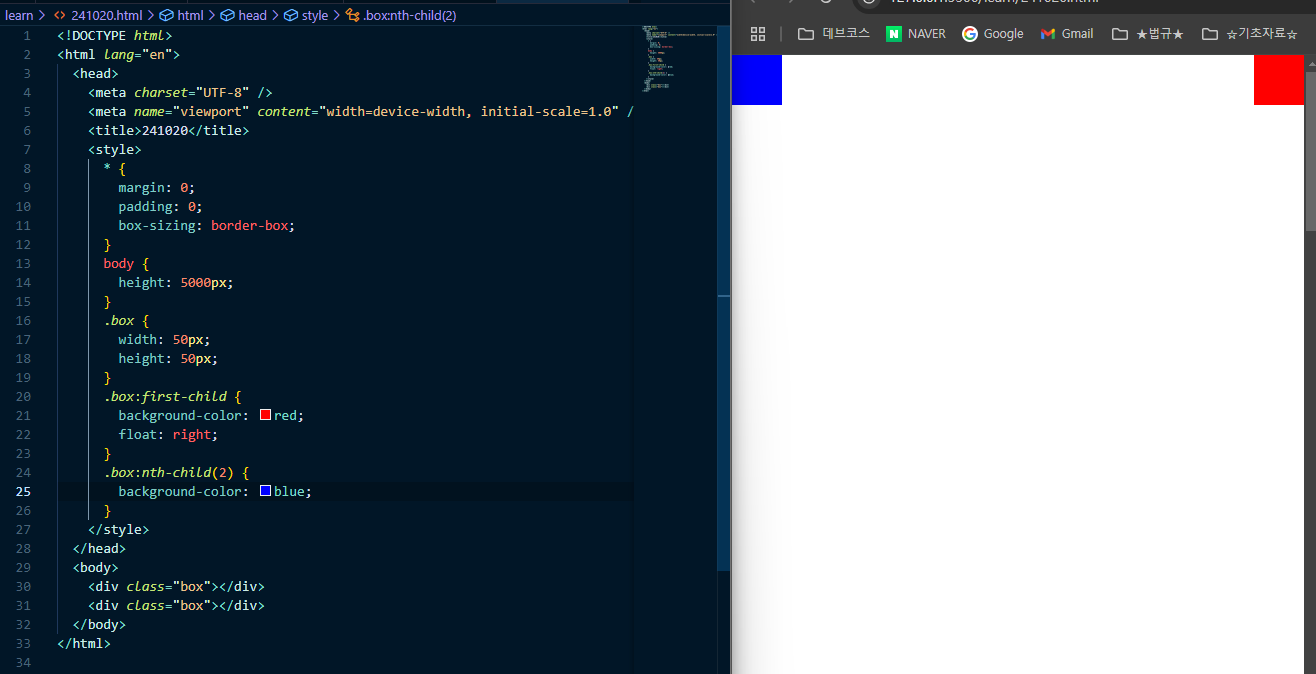
2. float
- 요소를 공중으로 띄우는 속성
- 두 개의 박스가 아래 위에 있을 때, 위에 있는 박스를 띄우면 아래 박스가 윗 박스로 옮겨짐
- 똑같이 띄우면 먼저 띄워진 순서로 배치
- 옛날에 많이 사용, 지금은 gid나 flex로 대체
- 부모요소가 자식요소의 위치를 정확하게 인식하지 못함
- 부모요소에 overflow: auto를 주면 해결 가능
hidden,scroll,auto와 함께 사용하면 자식요소에 맞게 크기 조정

→ 빨간색이 공중으로 뜨면서 오른쪽으로 위치, 파란색이 빈 자리를 차지
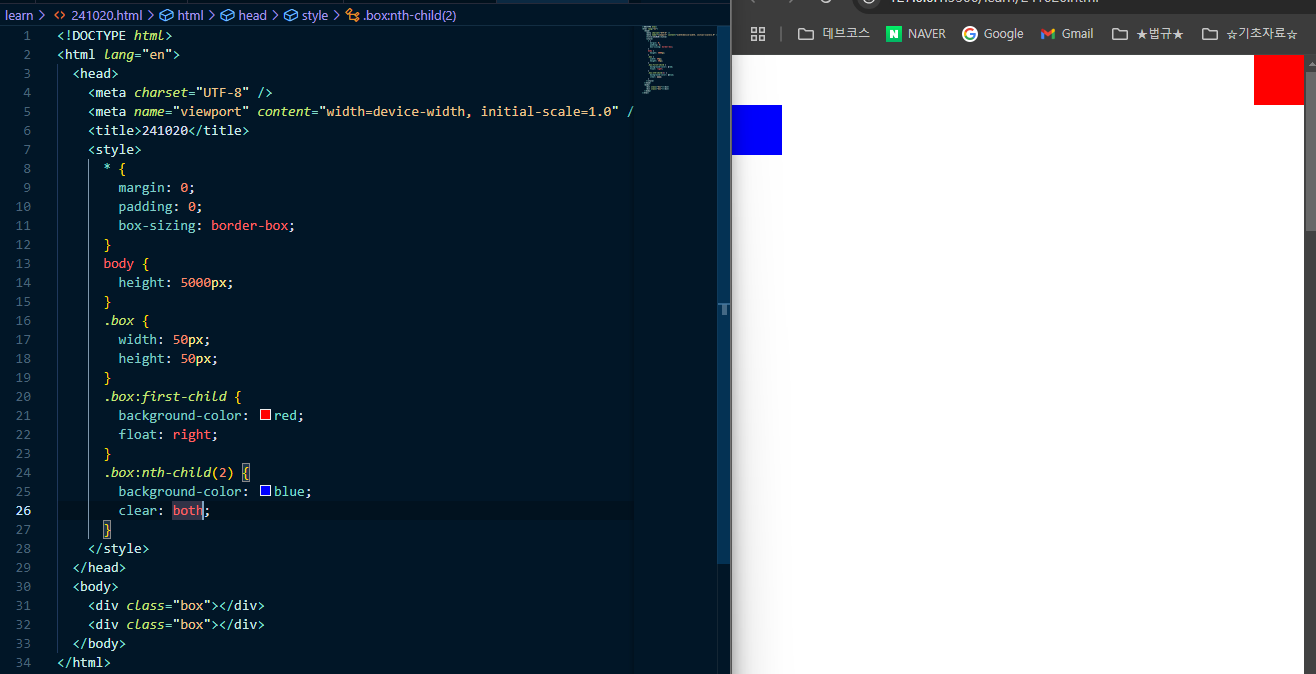
2.1 clear
부모요소:after {
content: " ";
displayL block;
clear: both;}→ 자식요소에 맞게 크기 조정 가능
- clear: laft 속성을 사용하면 앞에 사용된 float 영향을 지움
- clear: both 속성을 사용하면 양쪽 어디든 영향을 없앰

→ 빨간색이 공중으로 떴으나, clear로 영향이 없어지면서 기존 자리를 차지하고 있는 것처럼 파란색이 위치를 유지함
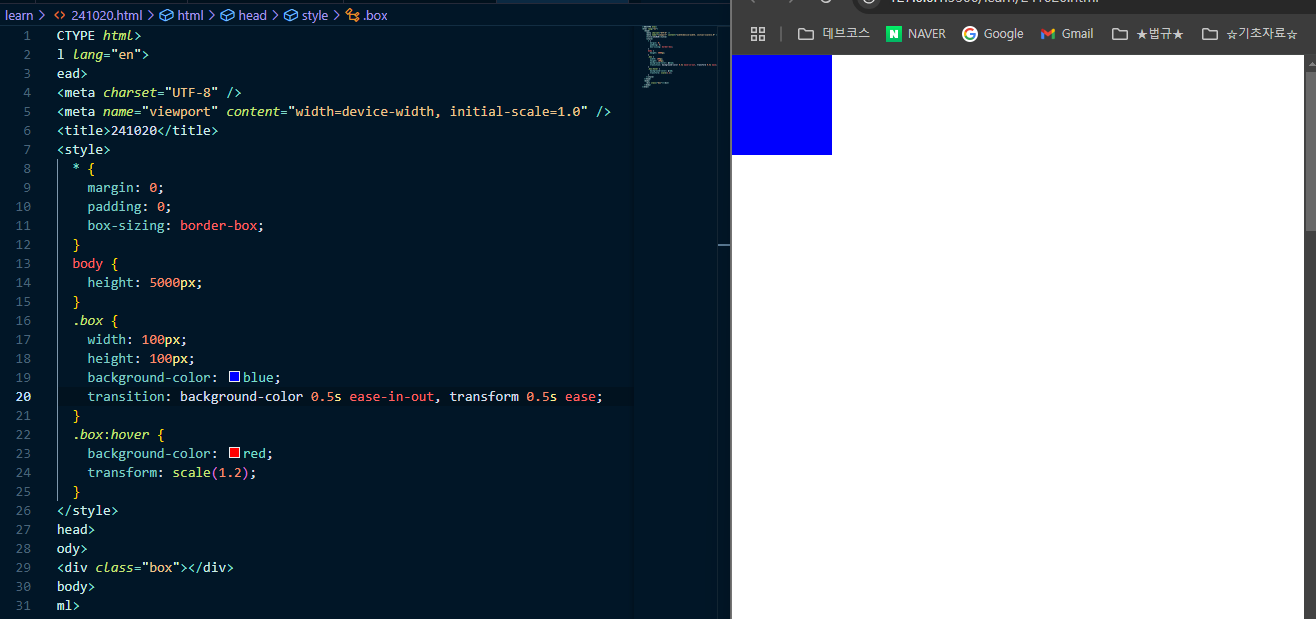
3. 전환 속성
3.1 transition--property
- 전환 효과 대상 속성
background-color,transform,opacity등
3.2 transition-duration
- 전환 효과의 지속 시간 지정 (s단위 사용)
3.3 transition- tioming-function
- 전환 효과의 진행 속도 지정
3.3.1 linear
- 처음 속도와 마지막 속도가 일정한 것
3.3.2 ease
- 처음에는 속도가 점점 빨라지다가 중간부터 느려짐
3.3.3 ease-in
- 처음에는 속도가 느리지만, 완료될 때가지 점점 빨라짐
3.3.4 ease-out
- 처음에는 속도가 빠른데, 점점 느려짐
3.3.5 ease-in-out
- 처음에는 속도가 느리지만, 점점 빨라지다가 결국 느려짐
3.4 transition-delay
- 전환 효과의 지연 시간 지정 (s단위 사용)
- 개발자 도구를 통해 움직임에 대해 볼 수 있음
3.5 transition
property,duration,timing-function,delay- 한 번에 작성 가능
- background는 한 번에 작성하는 것 비추, transition은 추천
- 요소 opacity(투명도): 0은 transition: all에 포함되어 작용
- 모든 게 전환 속성으로 되는 것은 아님

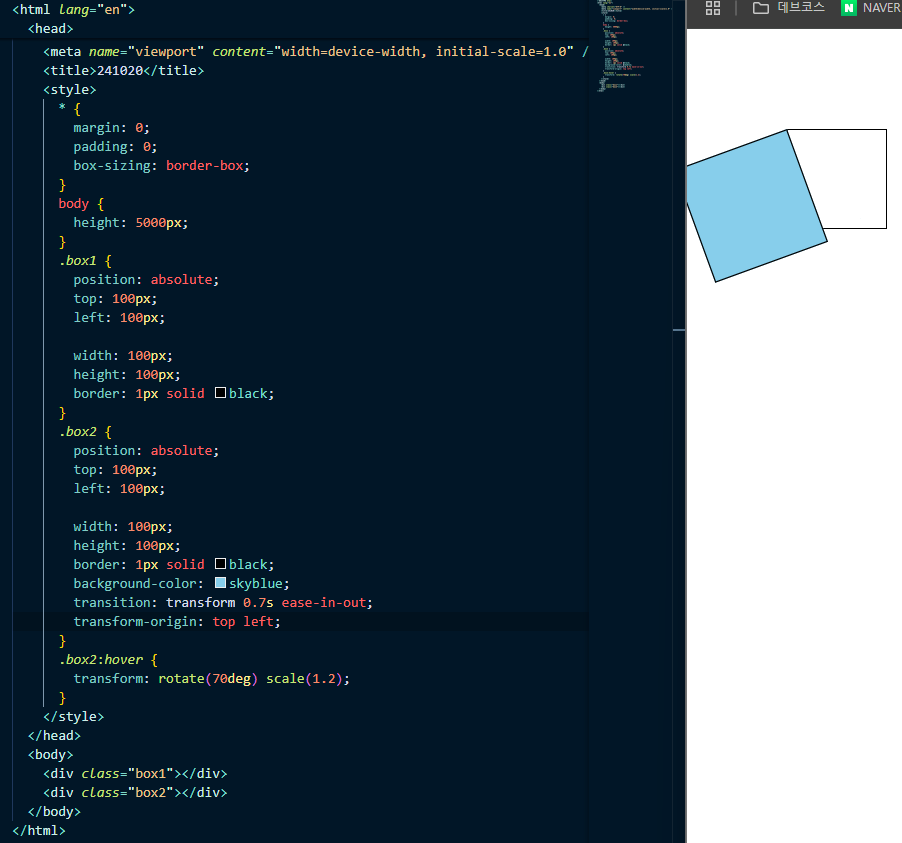
→ backgroud-color와 transform 효과를 동시에 작성,
마우스를 올렸을 때 빨간색으로 바뀌면서 크기가 1.2배 커짐

4. animation
- keyframes 와 함께 사용해야 함
4.1 keyframes
- animation이 진행되는 과정에서 특정 시점에 발생해야 하는 여러 작업을 정의하는 문법
- @keyframes "이름"
4.2 animation-name
- 키프레임 지정 (필수)
4.3 animation-duration
- 애니메이션의 진행 시간 (필수)
4.4 animation-delay
- 애니메이션의 지연 시간 (옵션)
4.5 animation-fill-mode
- 기본값이 none (애니메이션이 끝나면 원래 상태대로)
- forwards : 끝난 상태에서 멈춤 (이걸 사용하기 위해 보통 사용)
- backwards : 처음 상태에서 멈춤, 기다릴 때 0%값으로 준비
- both : 0% 스타일로 기다리면서 시작해서 끝난 상태로 멈춤
4.6 animation-iteration-count
- 반복 횟수 지정
- infinite 속성으로 무한 적용 가능
4.7 animation: 이름 지속시간 필모드 카운트
- 한 번에 모든 속성 적용 가능
- transition은 커서를 갖다댈 때 적용되지만,
animation은 웹 페이지 열림과 동시에 적용 - transition은 animation과 함께 사용하면 적용 안 됨
※ animate.css 라이브러리를 실무에서 많이 사용함5. transform (변형)
- 2차원, 3차원 변형 ( 3차원은 복잡해서 안 배움 )
- translate scale 위치부터 이동하고 커지는 순서
순서 바뀌면 커지고 이동하면서 표현이 달라짐
5.1 translate(x, y)
- 요소를 x축과 y축으로 이동시킬 때 사용
5.2 translateX(n)
- 요소를 x축으로 이동시킬 때 사용
5.3 translateY(n)
- 요소를 y축으로 이동시킬 때 사용
5.4 scale(x, y)
- 요소를 x축과 y축만큼 확대, 축소할 때 사용
5.5 scaleX(n)
- 요소를 x축으로 확대
5.6 scaleY(n)
- 요소를 y축으로 확대
5.7 rotate(deg)
- 회전
- 음수값도 지정 가능
5.8 tranform-origin: top, right, left, bottom
< flex >
- CSS3에서 최근에 추가된 속성
- 요소를 정렬할 때는 무조건 flex를 떠올리면 됨!
1. flex 기본 속성
1.1 display: flex
- 요소를 flexbox로 변경
1.2 flex-direction
- flex 적용 방향 설정
column,row(기본값),column-reverse,row-reverse
1.3 flex-wrap
- flex-item의 줄바꿈 여부 결정
- flex-item은 부모 요소를 넘쳐도 그냥 넘쳐가버림
nowrap이 기본값이므로nowrap,wrap,wrap-reversewrap으로 하면 줄바꿈 사용하여 넣어줌
2. flex 정렬 속성
2.1 justify-content
- 주축 방향에서 정렬할 때 사용
center,flex-start,flex-end,space-between,space-around,space-evenly
2.2 align-items
- 교차축 방향으로 정렬
stretch,flex-start,flex-end,center
2.3 align-content
- 속성은 여러 줄로 아이템이 배치된 경우, 플렉스 컨테이너 내에서 각 줄 간의 간격을 교차 축 기준으로 어떻게 정렬할 지 결정합니다.
- 아이템이 한 줄일 때는 적용되지 않습니다.
2.4 align-self
- 개별 플렉스 아이템에 적용되어, 특정 아이템에만 교차 축에서 다르게 정렬할 수 있게 함
< gid >
- flex와 양대산맥
- 2차원 속성
1. display: gid로 시작
2. grid-template-columns
- 열을 만들 때
3. grid-template-rows
- 행을 만들 때
- grid-template-rows: 1fr 1fr ... 균등하게 나눌 때
- repeat(100, 1fr) 100개로 균등하게 나눌 때
- -gap : 간격을 줄 수 있음
- grid-column: 1 / span 2 → 1행에서 2개 열 병합
- grid-column: 1 / -1 → 1행의 열을 다 병합
- -items 는 부모한테만 사용 가능,
-self를 써야 자식한테 개별적으로 지정 가능 - grid-template-areas
- 이름 지정해서 행렬 만듦
- . 이름 이름 이름 . :
.사이드에 빈 공간 만들고 싶을 때
※ Flex 실습 사이트
https://flexboxfroggy.com/#ko
※ Grid 실습 사이트
https://cssgridgarden.com/#ko
수코딩 – 3D cube banner 만들기
애니메이션 트렌지션 총 집합체
번외로 공부하기!!
< 하루 정리 >
오늘 배운 내용은 비교적 머릿 속에 빨리 들어왔다.
(세상 단순하지ㅋㅋㅋ 어제랑 다르게 기분이 좋다.
처음으로 팀 미팅을 했다. 역시 내가 최연장자..
팀 내에서가 아니라 모든 수강생 중에 내가 제일 나이가 많지 않을까..
(띠동갑 동생들과 함께하는 수업이지만 배울 점이 많아 보이는 친구들이다 ㅠㅠ 부럽...
어제까지, 아니 오늘까지도 나만 못 따라가고 있는 건 아닌가 했지만
매니저님께서 힘들어하시는 분들이 많다고 하시는 것을 듣고 나름 위로?
안심? 다들 과정이 끝나고 나서는 뿌듯함과 같이 자신감이 함께 왔으면
좋겠다는 생각이 들었다.
( 비전공자 무경력자 공부 안 해 본 사람 모두 힘냅시다!!)