학습내용
< 미디어 관련 태그 >
기본 태그
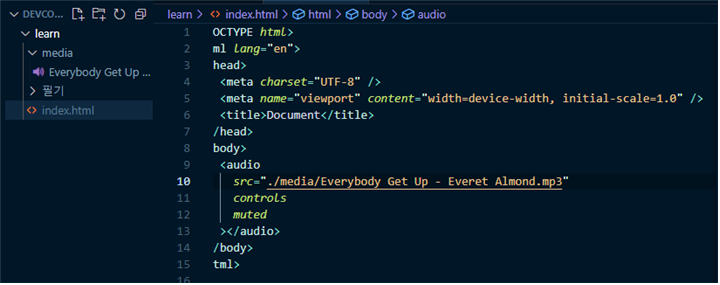
● audio 태그
- 음원을 삽입할 때 사용하는 태그
- audio library 유튜브에서 무료 음원 다운 가능
- 콘텐츠가 있는 문법 형식으로 작성
src,controls속성과 함께 사용해야 함<audio src=“음원 파일 경로” controls></ audio>- 웹 브라우저마다 컨트롤 패널은 다른 형식으로 나타날 수 있음
autoplay속성 : 자동 재생, 현재 지원하지 않음 (사용자가 원치 않을 수도 있다는 배려)muted속성 : 음소거 상태로 기본 설정- 모든 브라우저에서 사용이 가능한 mp3, wav 파일을 사용하는 것이 좋다.

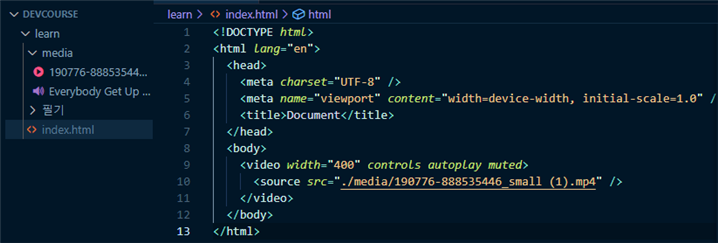
● video 태그
- 영상을 삽입할 때 사용하는 태그
- picabay.com에서 무료 비디오 다운로드 가능
src,controls속성과 함께 사용해야 함width속성으로 영상 크기 조정 가능하지만 CSS에서 충분히 제어 가능하므로 자주 사용 안함muted속성을 설정하거나, 소리가 없는 영상은autoplay속성 설정 시 자동재생됨

- 현업에서 audio와 video를 사용할 일은 없다
- 현업에서는 video js 많이 사용
- 실시간 라이브 방송을 많이 하기 때문에 WEBRTC(실시간 라이브 스트리밍)방식으로 변경하여 사용
● source 태그
- audio 또는 video 태그 내부에서 미디어 파일의 경로와 형식을 정의.
- 지원하지 않는 브라우저에서 파일이 재생되지 않을 때 다른 파일로 재생시켜 주는 태그
- 현재는 mp3, mp4 파일을 모든 브라우저에서 호환이 가능하므로 잘 사용되지 않음
< 시멘틱 웹 >
- 웹 페이지를 의미 있게 마크업 해서 만든 웹
↔ ※ 의미는 없지만 그룹화할 필요성이 있을 때 div 태그 사용, 디자인을 위해서 묶을 때
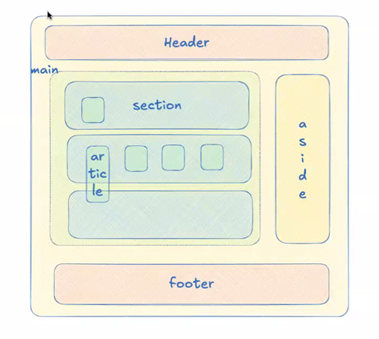
header, nav, section, article, footer, aside, main
- 이것만 시멘틱 태그인 것은 아님
- html5에서 레이아웃을 위해 최근 추가된 것들이기 때문에 집중해서 배우는 것
- 하나의 웹 페이지 안에서 특정 요소들이 어떻게 배치되어 표현되는지 레이아웃을 구성하는 태그
● header
- 레이아웃에서 헤더 영역을 구분하는 데 사용
- 보통 웹 사이트의 최상단에 있음
- header 안에 검색바, 링크 등을 넣을 수 있음
● nav
- navigation의 약자
- 웹 페이지에서 내부의 다른 영역이나 외부를 연결하는 링크 영역을 구분할 때 사용
- 다른 페이지로 이동하는 링크를 제공할 때 사용한다고 보면 됨
- header 안에 작성되는 경우도 있고 물론 밖에 작성할 수도 있음
(header안에 nav가 들어갈 수 있다를 알면 됨)
● section
- 주력 컨텐츠- 논리적으로 영역을 구분할 때 사용
- 배너 영역, 뉴스 영역, 블로그 영역 등
- (권장) section 태그의 내부에는 heading 태그(hN 태그) 중 1개 이상이 사용되어야 함
● article
- 웹 페이지에서 독립적인 영역을 구분할 때 사용
- 뉴스 영역 안에 있는 각각의 기사 영역, 쇼핑 영역 안에 있는 각각의 아이템 영역
● aside
- 비주력 컨텐츠
- article, section으로 보기 어려운 영역, 자투리 영역- 광고 영역
● footer
- 제일 하단 영역
● main
- 웹 페이지 주력 컨텐츠 영역을 구분할 때 사용
- main 영역 안에 section을 사용
- 하나의 웹 페이지에 한 개만 사용 가능
- main을 제외한 다른 태그들은 중첩이 가능하다

< 글로벌 속성 >
- 모든 태그에서 사용할 수 있는 속성
● id 속성
- 스타일의 목적으로도 많이 사용됨
- 하나의 페이지에 고유해야 함
- 특정 영역에 고유한 id 값을 부여하고 싶을 때 사용
- 단일 요소에 스타일 적용할 때
● class 속성
- 요소의 클래스 이름을 지정하여 CSS 스타일이나 JavaScript에서 사용된다.
- 똑같은 게 여러 개 올 수 있다.
- 스타일할 때 id보단 class를 많이 사용
- 여러 개 동시에 스타일 적용할 때
● style 속성
● title 속성
- 마우스 커서 올렸을 때 툴팁으로 보여지는 내용, 늦게 뜨고 커스텀이 안돼서 툴팁 라이브러리를 더 많이 씀
● tabindex 속성
- html 마크업 순서대로 tab 이동하게 됨, 화면 상 버튼2가 아래에 있어도 상관 없음
→ 그러므로 tabindex로 tab 이동 순서를 정해줌
● lang 속성
- ISO 639 language codes 국제적 표준을 따라감
- ko와 en을 제일 많이 사용하게 될 것
- 주력 언어는 한국어지만 중간에 Guten Morgen가 있다면 독일어라는 정보를 구체적으로 줄 수 있음
● data- 속성
- data-OOO 라고 적으면 기계들도 커스텀 된 속성이구나라고 인식함
- HTML 정식 표준 속성이 아닌 속성을 만들 때 사용, 실무에서 사용할 경우는 극히 드물다
● contenteditable
- 수정 가능한 요소가 됨
- 신기하지만 쓸모는 없는 속성
< CSS >
- 몸만 있는 사람(HTML)에게 옷을 입혀주는 역할(디자인)
기본 문법 형태
- 선택자 + {속성 : 값 ;}
→ {속성 : 값 ;}는 선언부 - 선택자 지정 방법, 속성과 값을 배우는 것!
※ 주석 남길 때, 비주얼 스튜디오에서는 단축키 ctrl + "/" 누르면 자동 완성됨
HTML에 CSS 적용하기
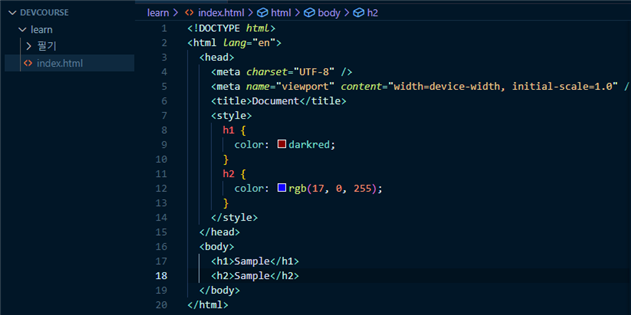
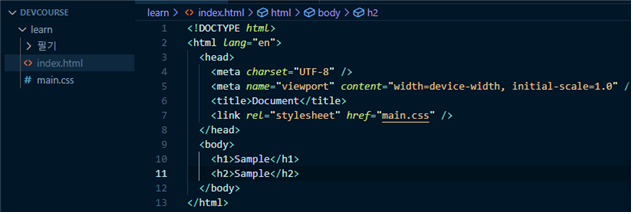
● 내부 스타일 방법
- style 태그 사용, 실무에서 잘 사용 안 함, head에 작성하는 것 권장
(위에서부터 읽어오면서 늦게 적용될 수 있기 때문)

● 외부 스타일 방법
- 외부에서 끌어와서 사용하면 네트워크를 이용하기 때문에 빠르다?, head에 작성하는 것 권장
- 최신 반영 스타일이 즉각적으로 반응하지 않을 수도 있다

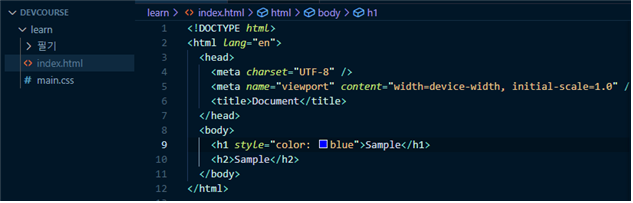
● 인라인 스타일 방법
- 웬만하면 사용 안하는 게 좋음,
- 메일 양식 만들 때 사용하면 좋다.
네이버처럼 외부 양식을 허용 안하는 경우가 있기 때문, style 속성으로 사용하는 것은 허용하기 때문

< CSS 선택자 >
기본 선택자
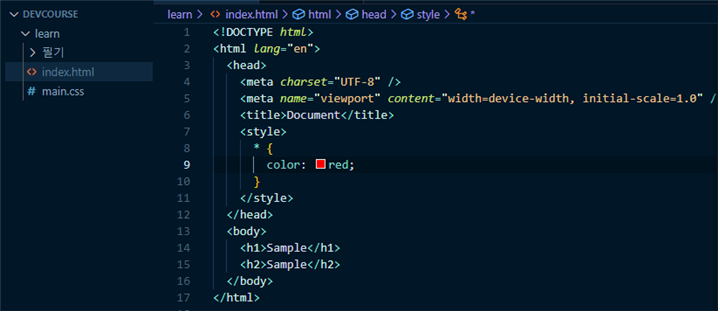
● 전체 선택자
*(asterisk)- 모든 선택자의 스타일 동시 지정

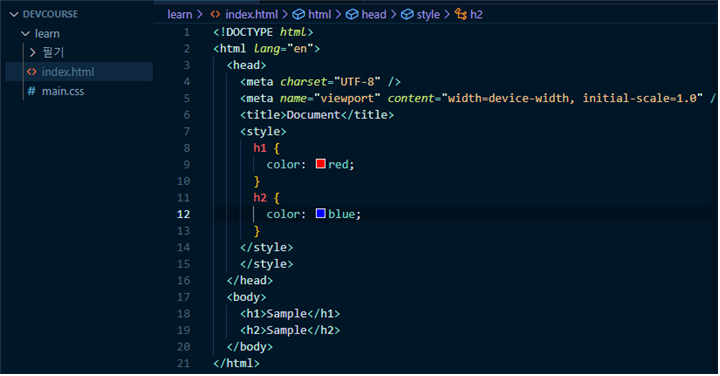
● 태그 선택자
태그명- 기본적으로 다중선택, 동일 태그명 선택자의 스타일 동시 지정

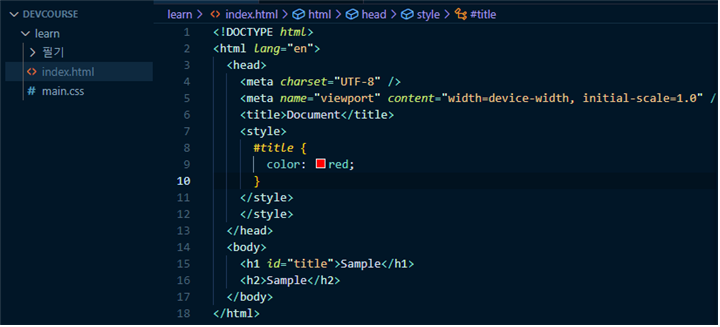
● 아이디 선택자
#, id 속성 값으로 선택자 지정하는 방법- id는 고유해야 하지만 화면에서는 잘 나와서 리액트나 뷰 프레임워크를 사용할 때 오류가 생김
- HTML에서는 중복된 것이 있어도 에러로 파악하지 못함! 그래서 주의해야 함.
- id 속성값은 절대 중복되면 안된다!! 머릿 속에 세뇌시키도록!!

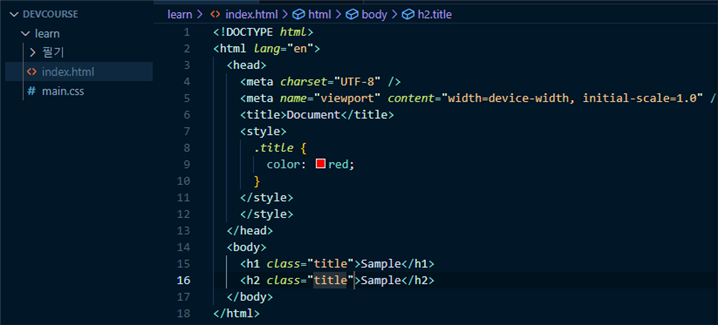
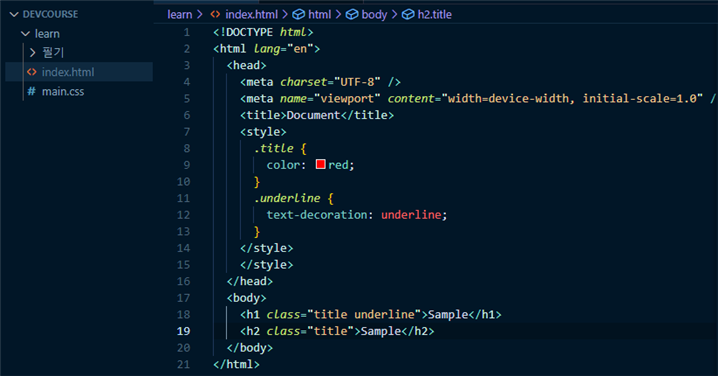
● class 선택자
., class 속성의 값으로 선택자 지정하는 방법- 중복값 허용, 원하는 요소들만 선택해서 지정할 수 있음

- class="title underlin"
title underline 두 개의 클래스가 적용된 것

- 여기까지가 기본 선택자 방법
※ 작명 방법
- 파스칼케이스 스네이크케이스 카멜케이스 (프로그래밍 언어에서 많이 사용하는 작명 방식)
- 파스칼 : UserInfo 첫 문자가 대문자
- 스네이크 : user-info, user_info 대쉬로 연결 (html, css에서 많이 사용)
- 카멜 : userInfo 첫 문자 소문자 연결부 대문자 시작
● 속성 선택자
- html 태그의 속성과 값을 활용해서 선택자를 지정하는 방법
- 속성 이름 또는 값에 따라 서로 다른 스타일 처리를 하고 싶을 때
이런 것이 있다만 기억하고 있으면 된다그 이후에는 구글링하면 된다!! - 굳이 클래스나 아이디로 선택할 수 있는 것을 속성으로 지정할 필요는 없다.
- [속성] : 속성값에 상관없이 그 속성을 갖는 모든 것 선택
- [속성=값] : 속성과 값이 일치
- [속성~=값] : 속성값에 값이 포함되어 있으면 선택 (단어기준)
- [속성|=값] : 속성값이 값과 같거나 값-로 시작하면 선택
- [속성^=값] : 속성값이 값으로 시작하면 선택
- [속성$=값] : 속성값이 값으로 끝나면 선택
- [속성*=값] : 속성값에 값이 포함되어 있으면 선택
- 퍼블리셔의 실력을 구분하는 기준이 선택자 지정 방법에 따라 갈림따라서 선택자 지정이 중요하다. 얼마나 효율적으로 선택자를 골라내느냐가 실력의 차이
- 실무에서는 class를 제일 많이 사용하므로 다른 것들은 까먹게 됨.
그러므로 다른 것들이 있다는 것을 기억!!
조합 선택자
- 선택자를 조합해서 다양하게 활용하게 방법
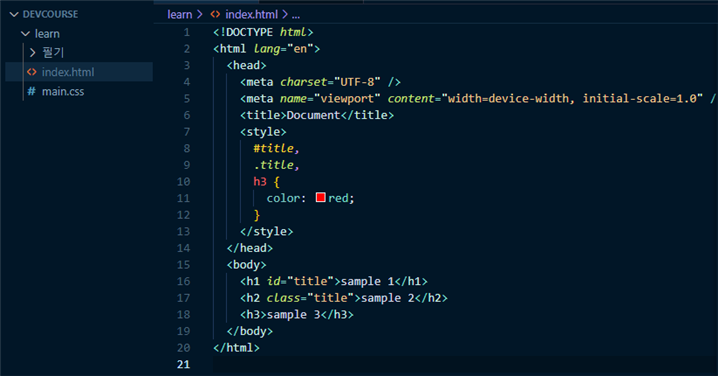
● 그룹 선택자
- 여러 선택자를 그룹 짓는 방법
,콤마기호 사용

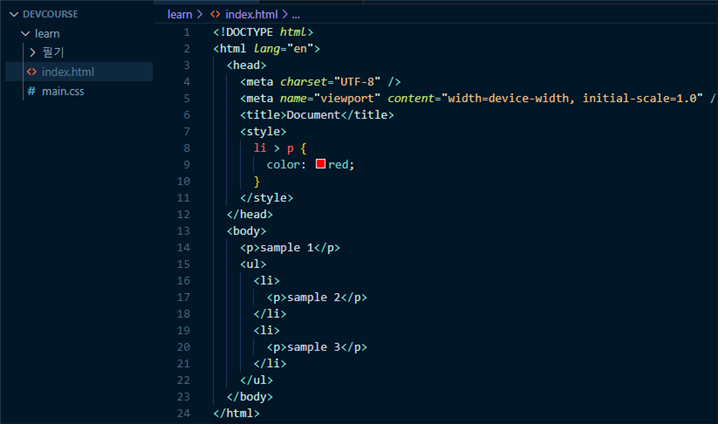
● 자식 선택자
>기호 사용- 특정 부모의 자식만 대상으로 지정하는 방법
- body > ul > li > p 이런 식으로 사용도 가능함

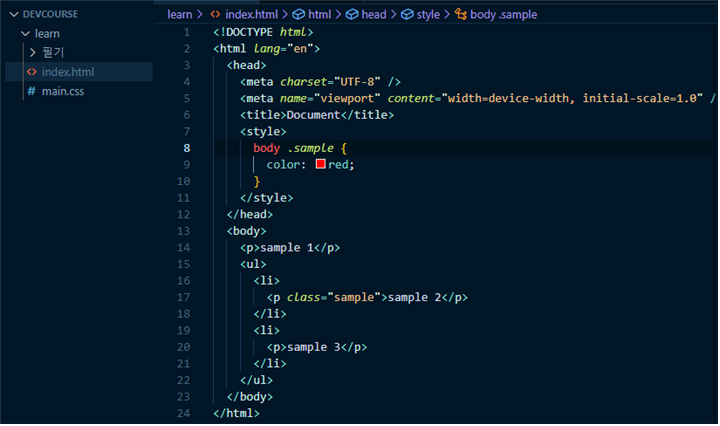
● 하위 선택자
공백, 특정 요소의 하위를 대상으로 지정하는 방법- ex) body 하위에 있는 sample 클래스 지정

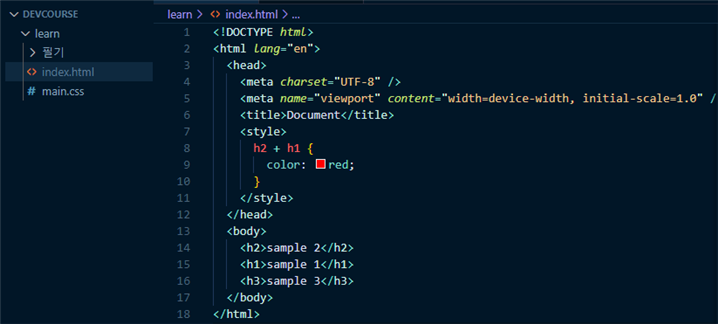
● 인접 형제 선택자
+, (인접한) 형제 요소 선택- 형제가 앞의 것보다 뒤에 나와야 함

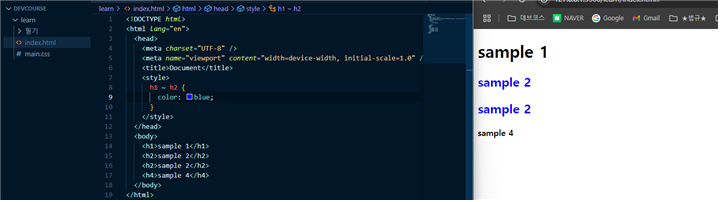
● 일반 형제 선택자
~, 모든 형제 요소 선택- 기준이 되는 것보다 뒤에 나와야 함

가상 요소 선택자
- google : pseudo-elements 검색하면 문서가 나온다
- 표준 의사 요소 확인 가능→ 모든 걸 알 필요는 없다
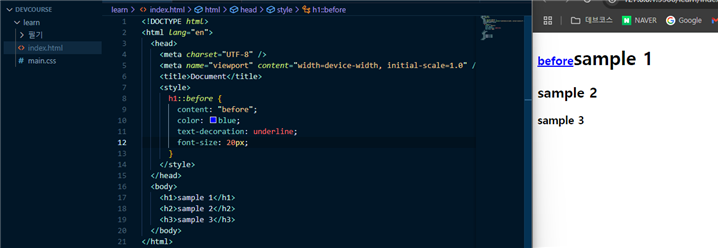
● ::before
- 콘텐츠의 맨 앞을 선택하는 선택자

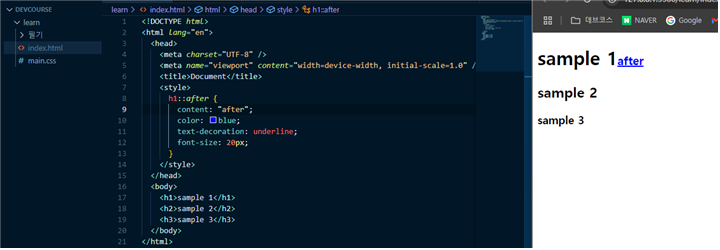
● ::after
- 콘텐츠의 맨 뒤를 선택하는 선택자

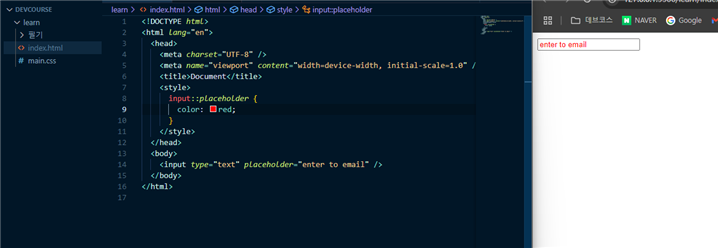
● ::placeholder
- placeholder를 선택하는 선택자
- input 요소 중 type text에 한정된 선택자

가상 클래스 선택자
- 요소의 특정 상태를 가지고 선택하는 방법
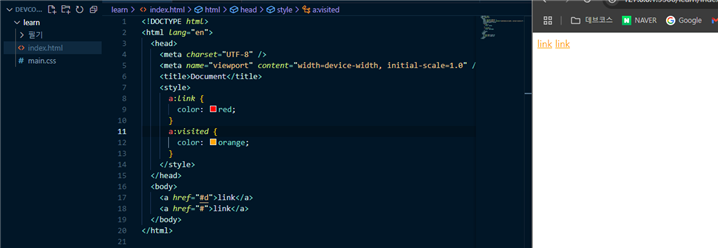
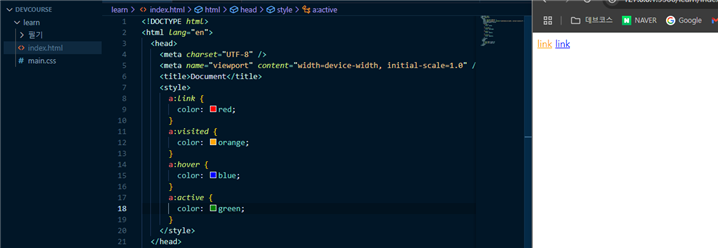
● 링크 가상 클래스 선택자
- 한 번도 방문하지 않은 상태
- 파란색
- :link
- 한 번이라도 방문한 상태
- 보라색
- :visited

- 동적 가상 클래스 선택자
- 사용자의 어떤 행동에 따라 동적으로 변하는 상태
- 마우스를 올린 상태
- :hover
- 마우스를 클릭 하고(한 x) 있는 상태
- :active
- hover - 모바일에서는 동작하지 않음 (마우스를 올린다는 개념이 없기 때문)

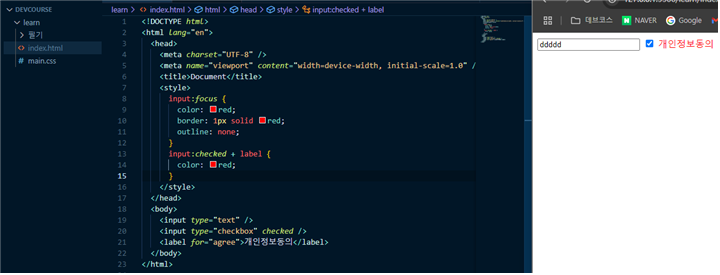
- 입력 요소 가상 클래스 선택자
- 입력 요소가 활성화 된 상태
- :focus
- 체크박스가 표시되어 있는 상태
- :checked

- :checked
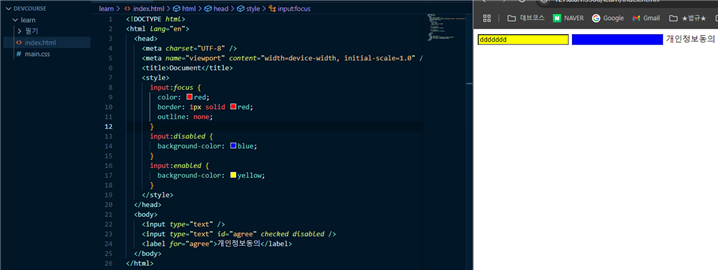
- 비활성화 되어 있는 상태
- :disabled
- 요소가 활성화 되어 있는 상태
- :enabled

- :enabled
- 입력 요소가 활성화 된 상태
- 구조적 가상 클래스 선택자
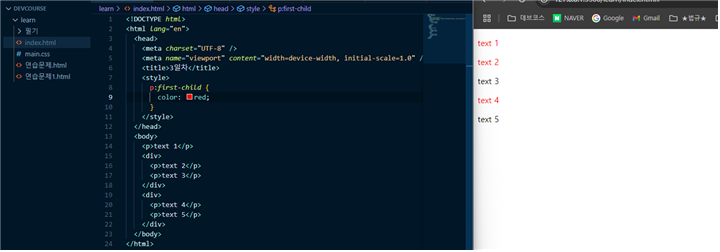
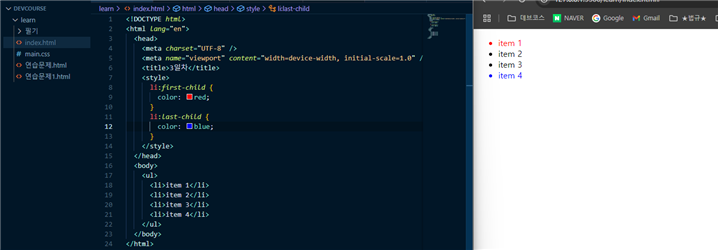
- E:first-child
- E 요소의 첫 번째 자식 요소를 선택

- E 요소의 첫 번째 자식 요소를 선택
- E:last-child
- E 요소의 마지막 자식 요소를 선택

- E 요소의 마지막 자식 요소를 선택
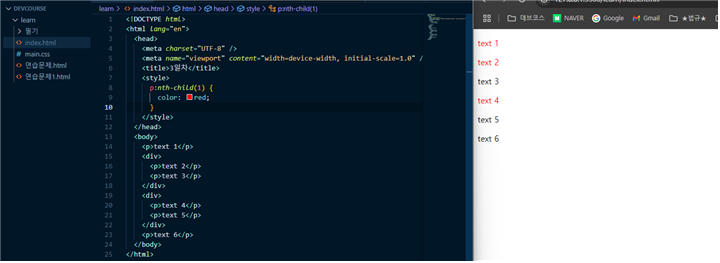
- E:nth-child(n)
- E 요소가 부모 요소의 자식 요소 중 n 번째 순서가 맞으면 선택

- p:nth-child(3)
- E 요소가 부모 요소의 자식 요소 중 n 번째 순서가 맞으면 선택
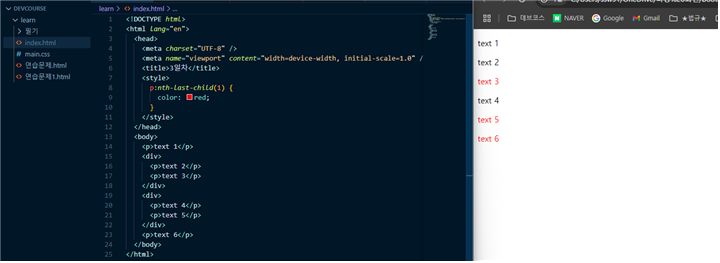
- E:nth-last-child(n)
- E 요소가 부모 요소의 자식 요소 중 마지막에서 n 번째 순서가 맞으면 선택
- 익스텐션을 사용하면 마지막에 script 태그가 숨겨져 있어서 마지막이 표시 안됨
(파일 열어서 확인)

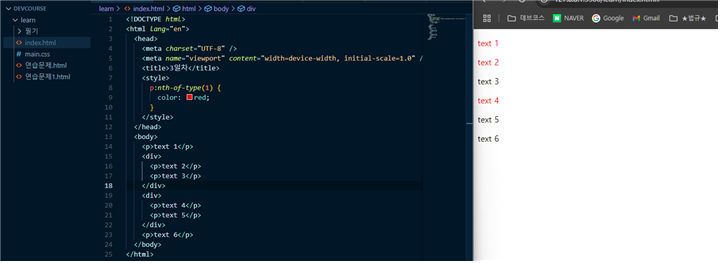
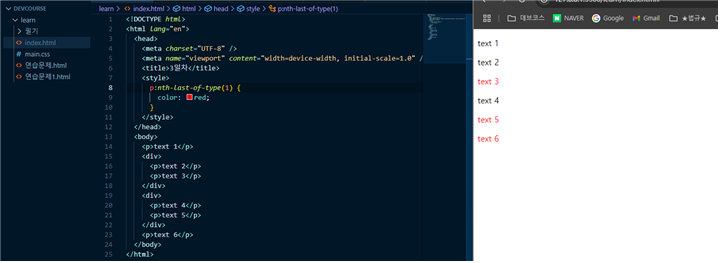
- E:nth-of-type(n)
- 부모 요소의 자식 요소 중 n 번째로 등장하는 E 요소 선택

- 부모 요소의 자식 요소 중 n 번째로 등장하는 E 요소 선택
- E:nth-last-of-type(n)
- 부모 요소의 자식 요소 중 마지막에서 n 번째로 등장하는 E 요소 선택

- 부모 요소의 자식 요소 중 마지막에서 n 번째로 등장하는 E 요소 선택
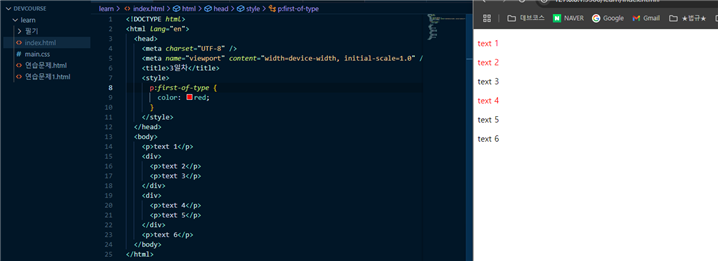
- E:first-of-type
- 부모 요소의 자식 요소 중 첫 번째로 등장하는 E 요소 선택
- E:nth-of-type(1)과 같다

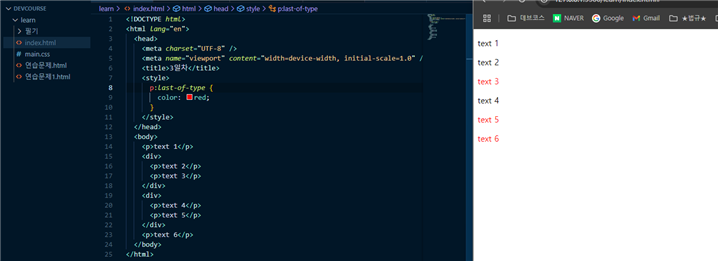
- E:last-of-type
- 부모 요소의 자식 요소 중 마지막으로 등장하는 E 요소 선택
- E:nth-last-of-type(1)과 같다

- E:first-child
- 모든 선택자는 조합이 가능하다
※ https://flukeout.github.io/
: 선택자 공부할 때 바이블, 선택자로 하는 게임 사이트!!
< 하루 정리 >
오늘도 초반에는 이해가 빨랐지만 선택자가 들어오자마자 머리가 터질 것 같았다...
외우는 것은 힘들 것 같아서 계속 반복으로 익숙해져야 할 것 같다...
집중력이 조금 흐트러진다... 엄마랑 막걸리나 한 잔 해야겠다...
내일부터 다시 화이팅!!