HTML의 기초 문법
HTML의 문법은 태그(tag)만 기억하면 된다.
HTML 태그 사용법
- 시작과 끝
태그는 <>과 </> 기호를 사용해 콘텐츠의 시작과 끝을 표시한다.
각 태그는 콘텐츠를 감싸며, 태그명은 콘텐츠의 성격과 의미를 나타낸다.
아래와 같이 작성하면 하나의 태그가 완성이다.
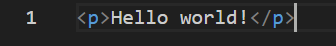
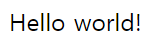
<태그명>콘텐츠를 기입한다</태그명>태그 사용 예시) vscode - 웹브라우저


- 단일 태그
앞서 보았듯 태그는 <>과 </> 기호를 사용해 콘텐츠의 시작과 끝을 표시한다.
그러나 경우에 따라 시작과 끝을 구분할 필요가 없는 태그도 존재한다.
단일 태그는 콘텐츠를 감쌀 필요가 없으므로 시작과 끝을 구분하지 않는다.
이를 단일 태그라 하며, 단일 태그의 형식은 다음 예와 같다.
<태그명 /> 또는 <태그명>단일 태그 예시)

- 속성
속성은 태그의 부가적인 기능을 정의하는 것으로, 선택 사항이다.
태그명과 속성 정의는 공백(space)로 구분하며, 큰 따옴표를 사용한다.
속성은 시작 태그의 내부에 정의하며, 속성의 개수에는 특별한 제한이 없다.
<태그명 속성명="속성값">내용이 들어감</태그명>
<태그명 속성명="속성값"/>속성 사용 예시) vscode - 웹브라우저


- 주석
주석은 사람에게는 보이지만, 컴퓨터에게는 보이지 않는 코드이다.
형식이 다르긴 하지만, 주석 또한 기호를 통해 시작과 끝을 구분한다.
주석 작성 방법은 아래를 참고하면 된다.
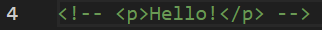
<!--이 사이 작성한 내용은 주석으로 처리된다. -->주석 사용 예시)