
서론
지난 글에 이어서 작성해보려고 합니다.
시작!
왜 redis를 써야 하나
-
앱이 여러 대의 서버나 노드에서 동시에 실행되는 클러스터 환경에서는 캐시가 제대로 작동하지 않습니다.
-
캐시는 서버 컴퓨터의 RAM에 저장되므로 서버의 memory가 부족할 가능성이 있습니다.
따라서 캐시 스토어로써 인 메모리 데이터베이스를 활용하는 겁니다.
redis 설치하기
로컬에 redis 환경 세팅하기
참고로 mac 환경 기준으로 작성되었습니다.
- redis 설치
brew install redis- redis 서버 시작하기
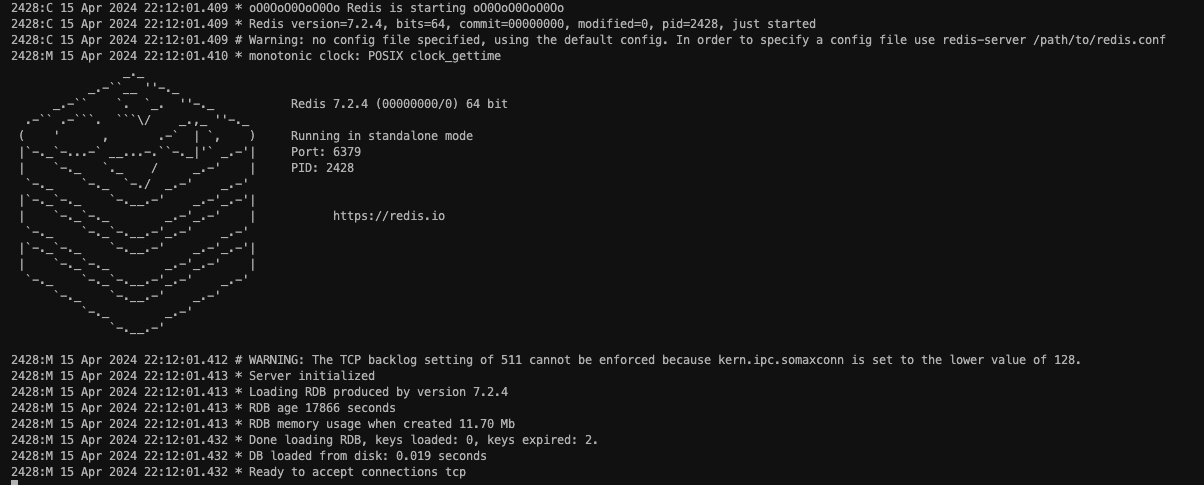
redis-server시작을 하게 되면 터미널 창에 다음과 같이 나타나면 성공적인 겁니다.

- cli 해보기
redis-cli 127.0.0.1:6379> 라는 문구가 뜨면 됩니다!
이제 안에 캐시를 조회해보겠습니다.
keys *
당연히 아직 아무런 캐시가 담겨져 있지 않습니다.
이제 이 빈 캐시를 채워보도록 하겠습니다. 🔥
Nestjs에 Redis cache store 추가하기
캐시 스토어를 서버의 RAM에서 redis로 전환하려면 추가 라이브러리를 설치해야 합니다.
yarn add cache-manager-redis-store redis
yarn add @types/cache-manager-redis-store이제 간단하게 app.module.ts를 수정하면 바로 redis를 적용할 수 있습니다.
import * as redisStore from 'cache-manager-redis-store';
import type { RedisClientOptions } from 'redis';
import { CacheModule } from '@nestjs/cache-manager';
import { Module } from '@nestjs/common';
import { AppController } from './app.controller';
import { AppService } from './app.service';
import { UserModule } from './user/user.module';
@Module({
imports: [
UserModule,
CacheModule.register<RedisClientOptions>({
isGlobal: true,
store: redisStore,
url: 'redis://localhost:6379',
}),
],
controllers: [AppController],
providers: [AppService],
})
export class AppModule {}user.controller.ts에 데코레이터를 추가해서 TTL 시간과 키 이름을 변경해봅시다.
@UseInterceptors(CacheInterceptor)
@CacheTTL(10000) // 추가
@CacheKey('user') // 추가
@Get()
getUser() {
const data = [];
for (let i = 0; i <= 100000; i++) {
const name = generateRandomName();
const email = generateRandomEmail(name);
data.push({ id: i, email, name });
}
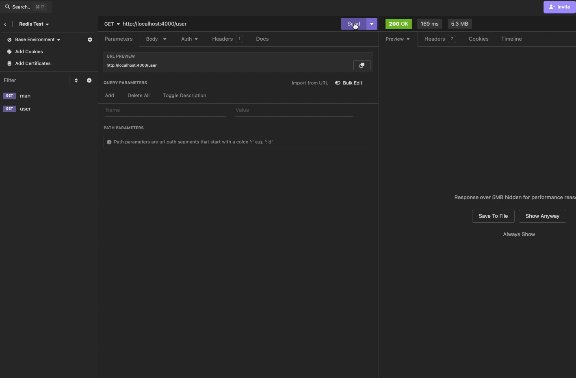
return new Promise((resolve, _) => {
setTimeout(() => {
resolve(data);
}, 2000);
});
}테스트 해보기

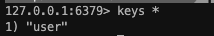
- 다시 조회해보기
keys *
user라는 key가 새로 생겼다!
마무리
1편과 2편을 통해 간단하게 NestJS와 Redis를 결합하여 API 호출을 최적화해 보았습니다.
어플리케이션의 유저가 많아질 수록 캐시를 하는 법은 중요해지니 한번씩 짚고 넘어가면 좋을 것 같습니다!
해당 예제의 소스 코드는 여기서 확인 가능합니다.
읽어주셔서 감사합니다.
끝 !