
서론
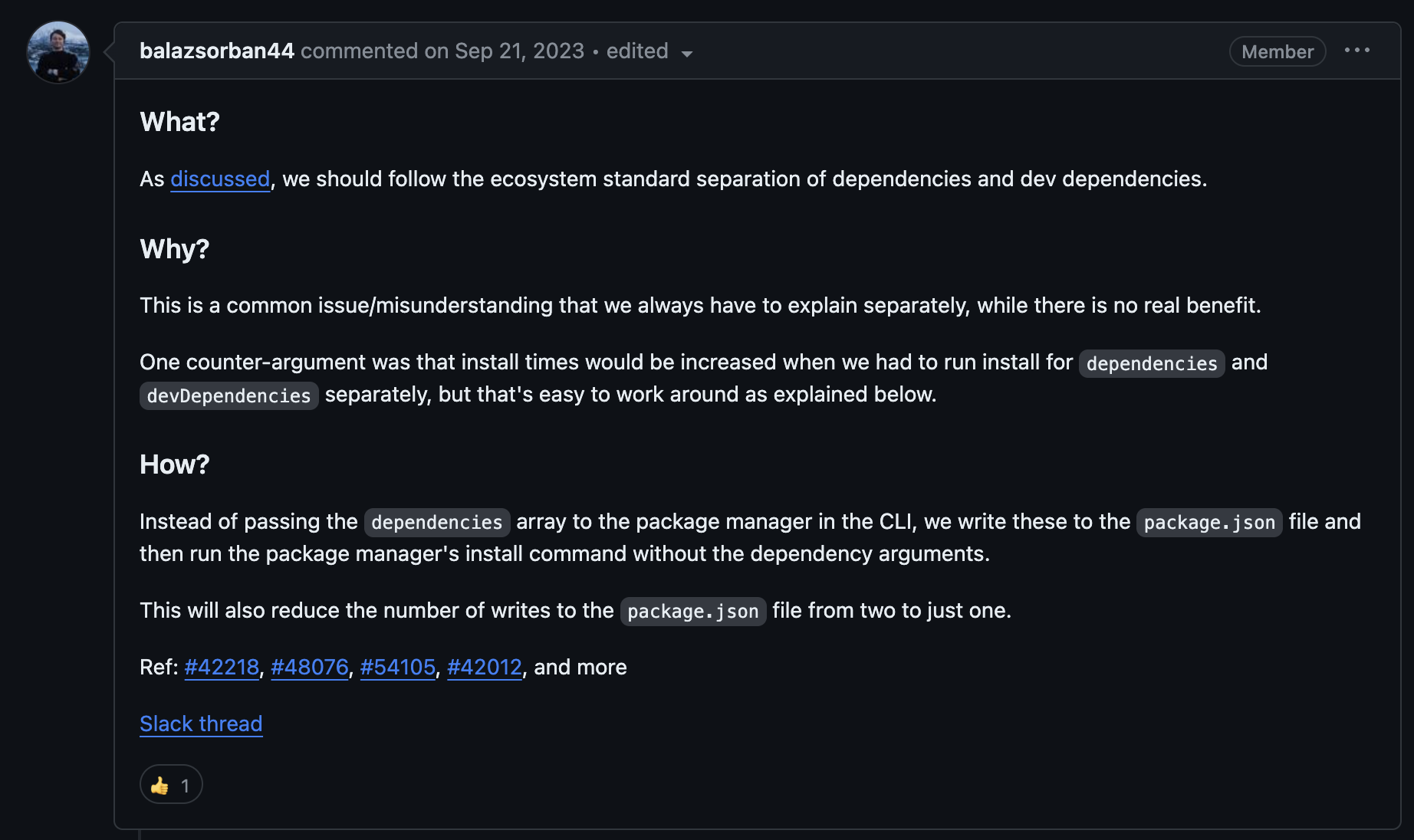
Next.js의 github issue를 둘러보다가 흥미로운 것을 발견했다.

간단하게 요약해보자면
package.json안의 dependencies과 devDependencies을 별도로 나뉘어 패키지를 설치하는 건 이해하기도 어려우며 실제로 어떠한 이점도 없다.
대신,package.json파일의 dependencies에 패키지를 모두 설치하게 되면 더 이해하기 쉬울 뿐만 아니라 설치 시간도 늘어나지 않는다는 뜻이다.
다들 알다시피 통념적으로 실제 production 모드에서 필요한 패키지는 pakcage.json의 dependencies에 설치를 진행하고, 개발 모드에서만 필요한 것은 devDependencies에 설치를 진행해 오고 있다.
뭔가 잘못 알고 있던 걸까? 공식 문서를 확인해 보자.
devDependencies에 대해
설명
devDependencies의 역할에 대해서 설명해보자면
모듈을 다운로드하고 사용하는 사용자는 보통 테스트나 문서 작성을 위한 외부 프레임워크를 다운로드하고 빌드할 필요가 없다. 이 경우, 이러한 추가 항목을 devDependencies 객체에 매핑하는 것이 가장 좋다.
사용법
예를 들어서 ethopia-waza라는 프로젝트에 coffee-script라는 의존성을 추가하려고 한다면 다음과 같이 하면 된다.
npm install coffee-script --D
or
yarn install coffee-script --dev그러면 package.json에 다음과 같이 추가될 것이다.
{
"name": "ethopia-waza",
"description": "a delightfully fruity coffee varietal",
"version": "1.2.3",
"devDependencies": {
"coffee-script": "~1.6.3"
},
"scripts": {
"prepare": "coffee -o lib/ -c src/waza.coffee"
},
"main": "lib/waza.js"
}진짜 그럴까..?
next.js 프로젝트를 세팅한 다음에 비교해 보도록 하자.
dependencies에 몰아 넣기
...
"dependencies": {
"@next/bundle-analyzer": "^14.1.0",
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"autoprefixer": "^10.0.1",
"eslint": "^8",
"eslint-config-next": "14.1.0",
"next": "14.1.0",
"next-compose-plugins": "^2.2.1",
"postcss": "^8",
"react": "^18",
"react-dom": "^18",
"tailwindcss": "^3.3.0",
"typescript": "^5"
},
...- 설치 후
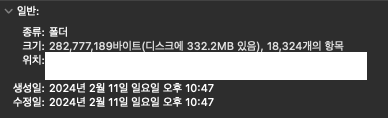
node_modules용량

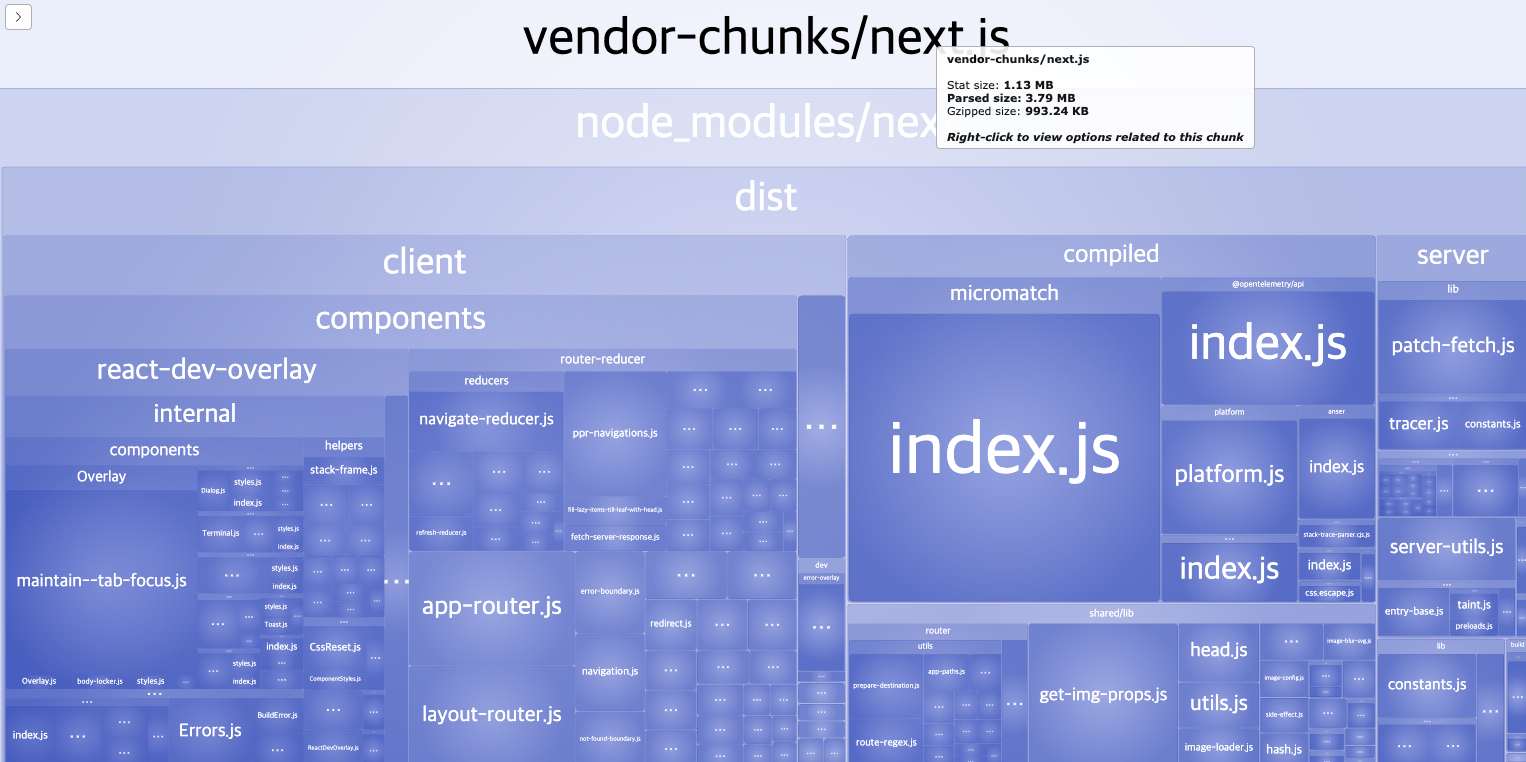
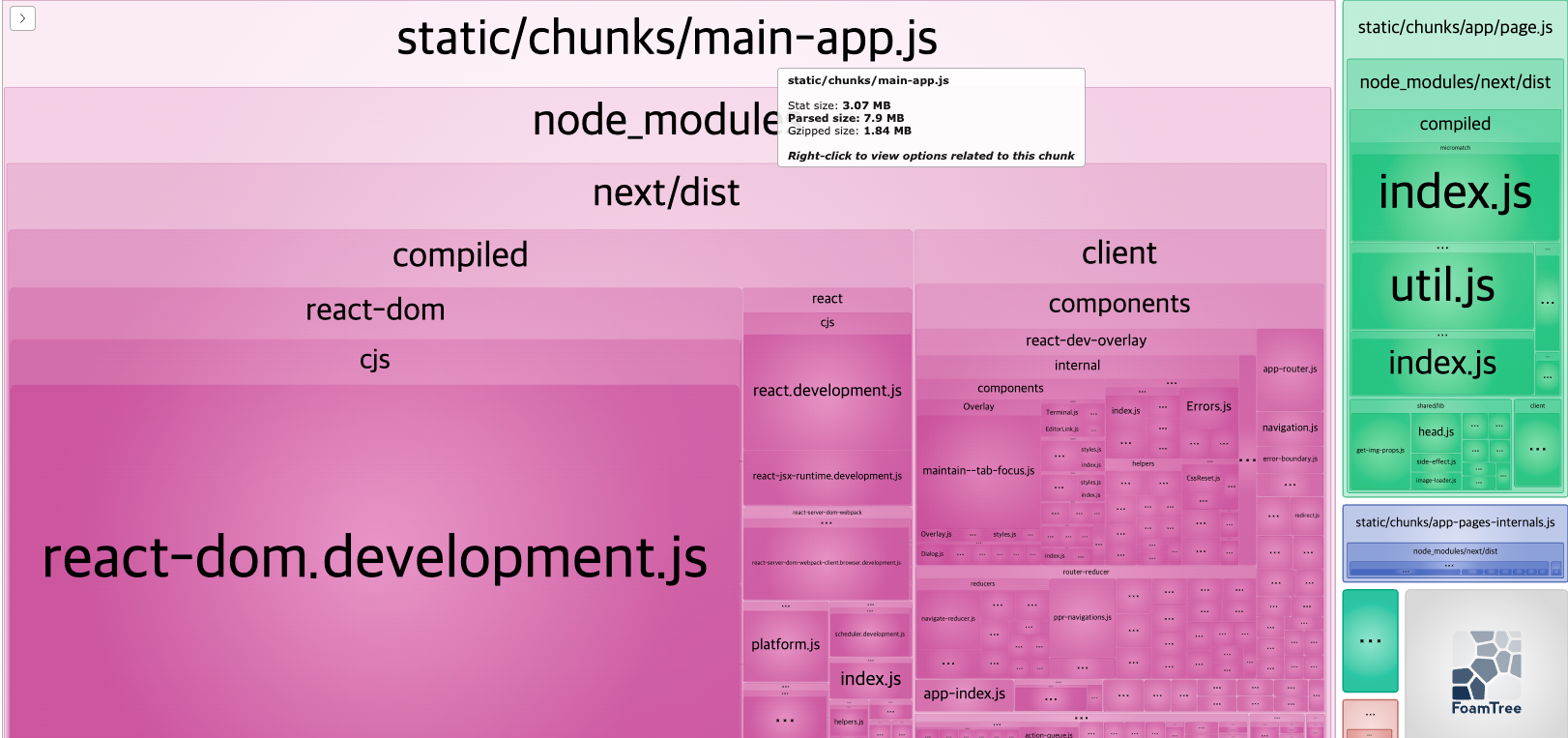
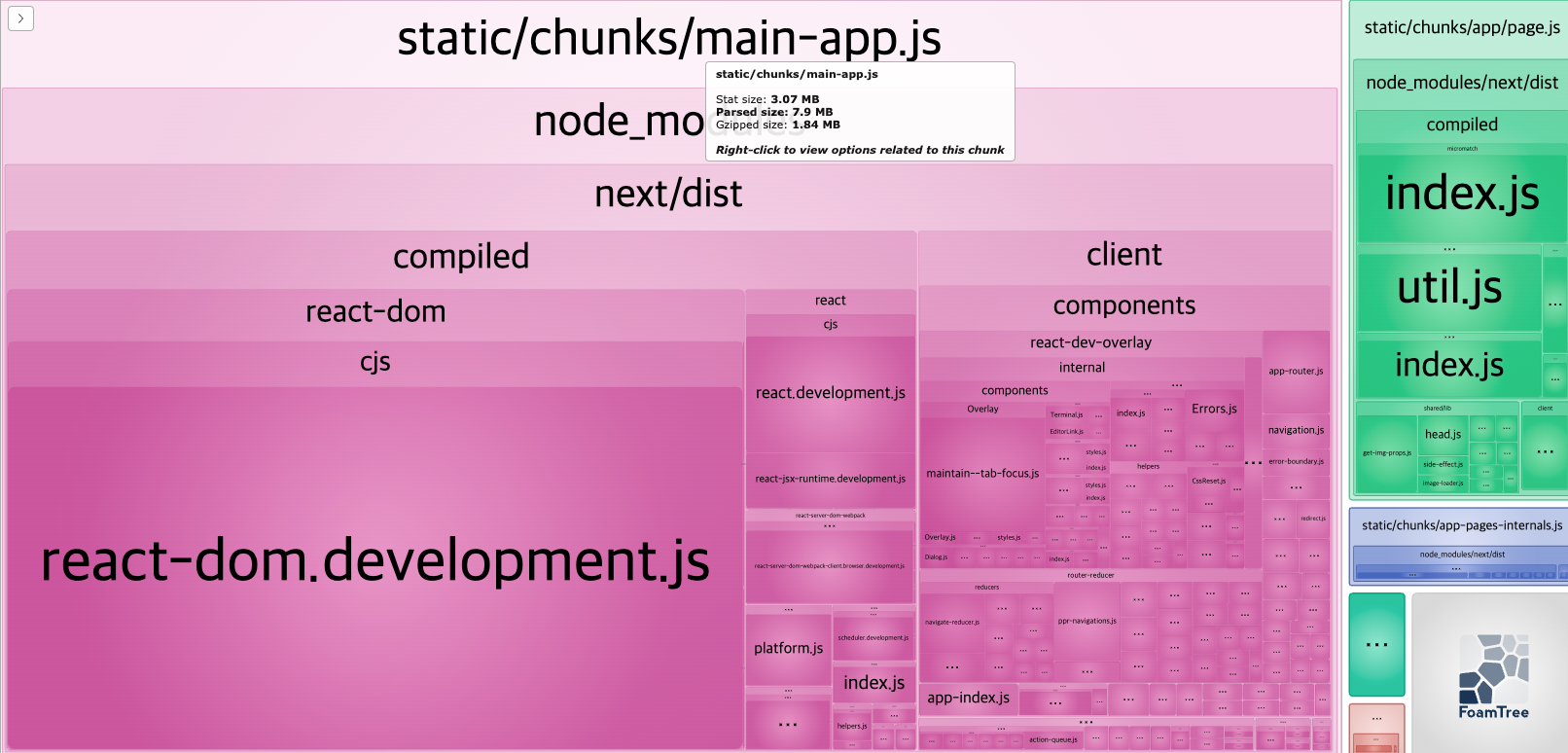
bundle사이즈 측정


dependencies와 devDependencies 나누기
...
"dependencies": {
"next": "14.1.0",
"postcss": "^8",
"react": "^18",
"react-dom": "^18",
"tailwindcss": "^3.3.0"
},
"devDependencies": {
"typescript": "^5",
"postcss": "^8",
"next-compose-plugins": "^2.2.1",
"@next/bundle-analyzer": "^14.1.0",
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"autoprefixer": "^10.0.1",
"eslint": "^8",
"eslint-config-next": "14.1.0"
}
...- 설치 후
node_modules용량
물론yarn install --production으로 설치한 것은 아니기 때문에 용량은 차이가 없다.

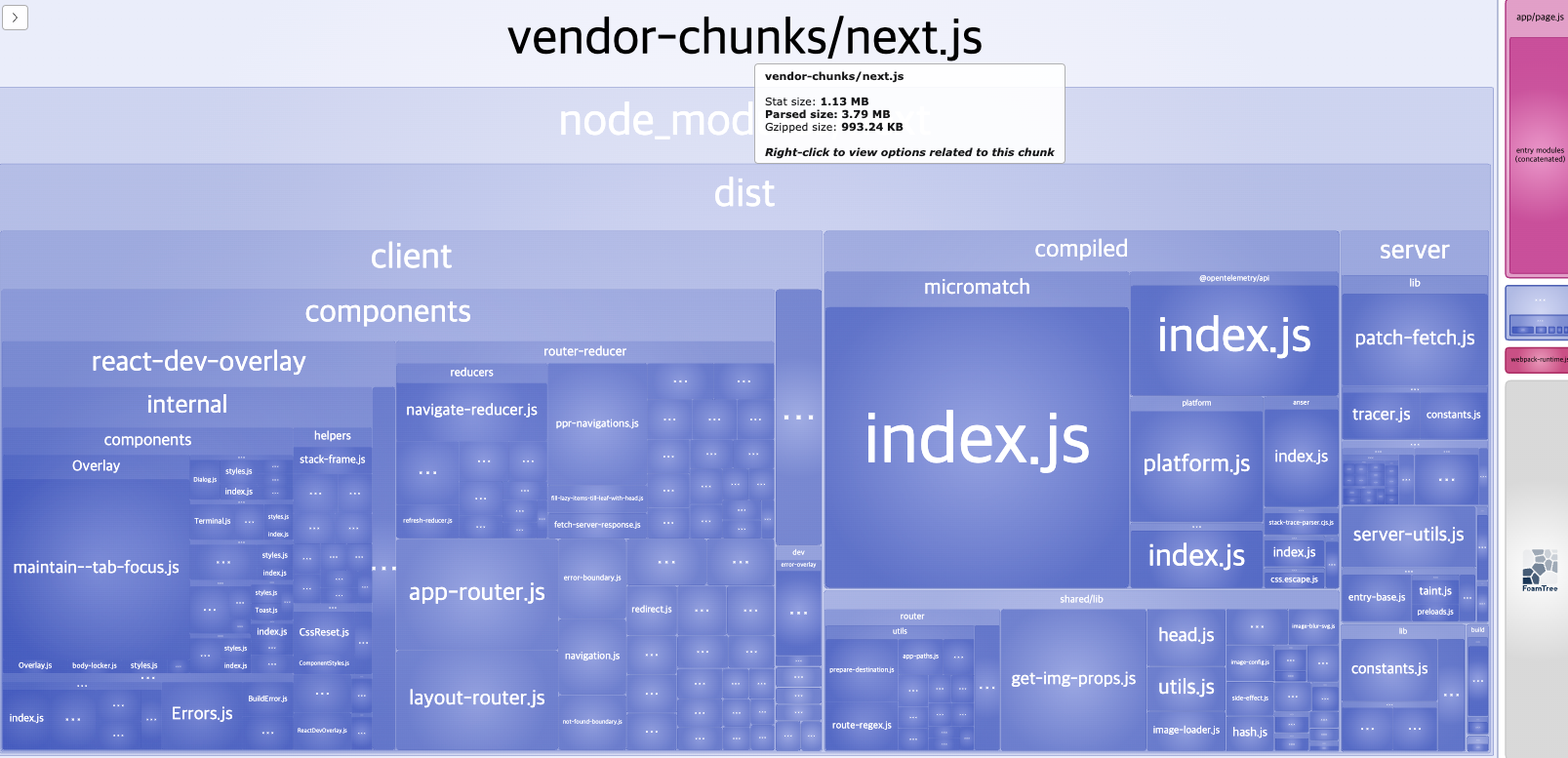
bundle사이즈 측정



dependencies와 devDependencies를 나누는 것이 당연하다고 여기고 설치해오고 있었는데 실제 비교해보니 차이점이 없다.. !
왜 그럴까 ?
아마 당연하게도 tree shaking에 대해서는 들어봤을 것이다.
트리 쉐이킹(Tree Shaking)은 애플리케이션에서 실제로 사용되지 않는 코드(dead code)를 자동으로 제거하게 된다. 결과적으로, 최종적으로 빌드된 파일의 크기가 줄어들어, 앱의 로딩 속도와 실행 성능이 향상되게 된다.
결국 프레임워크 쪽에서 알아서 안 쓰는 코드를 번들링하는 과정에서 제거해줬다.
사실 프레임워크 쪽에서 알아서 해주는 작업이라 가끔 modularizeImports, optimizePackageImports 등 배럴 파일 최적화를 위해 리서치해 보고 적용해 본적이 있지만 위의 부분은 크게 신경을 못 썼던 것 같다.
물론 패키지를 설치할 때 마다 --dev 혹은 -D를 해주기가 어렵지는 않지만, 성능상 이점이 없으니 이런 쪽에 굳이 신경 쓰지 않아도 될 것 같다.
끝 .. !!