1. 설계 및 전달 방법론 | 대시보드 & 스토리텔링
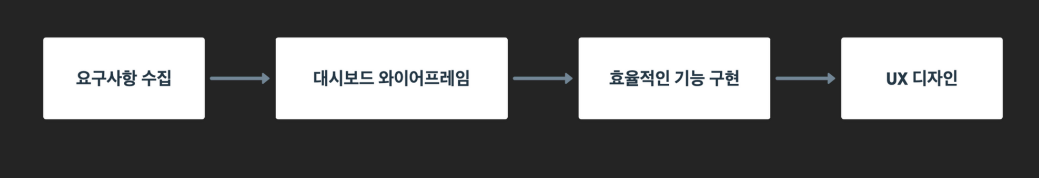
1) 대시보드 설계 프레임워크

- 요구사항 수집
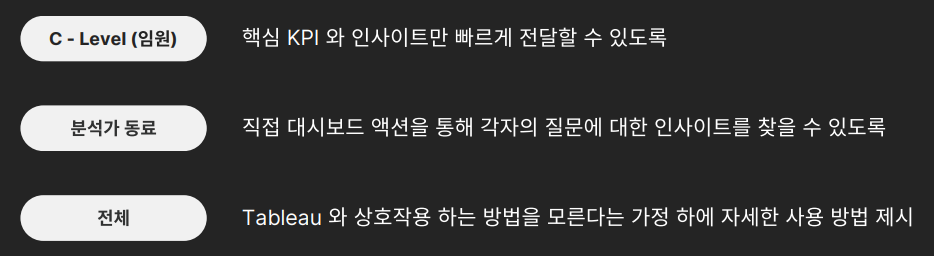
✅ 이해관계자 유형에 따라 취할 수 있는 전략

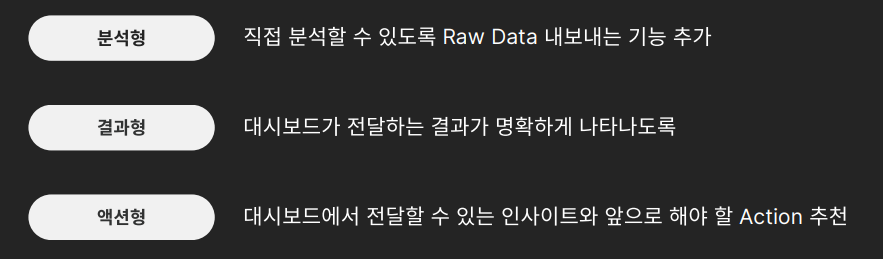
✅ 유저의 특성에 따른 전략

✅ 요청자의 요구사항이 명확하지 않은 경우
- 회사 비즈니스 & 산업군 도메인 지식 공부 (내부 상황 / 커머스 / 게임 등 )
- 유저 데이터 활용 플로우를 더 효율화 시킬 수 있는 가상 시나리오 짜기
- 데이터 EDA 로 경향성을 뜯어보고 먼저 문제를 정의하기
- 어떤 방법으로 어떤 효과를 볼 수 있을지 구체적으로 정리해보기
👉 우선 샘플 대시보드 몇 가지 버전을 제작!
이후 요청자의 구체적인 요구사항이 생기면
➡️ 모든 요구사항에서 공통적으로 요구되는 하나의 큰 프로젝트 목표 설정 > 요구사항 우선순위 정립
➡️ 이를 바탕으로 제작해나가면 큰 흐름에서 벗어나지 않고
핵심 시트 제작에만 집중 가능
핵심
1. 대시보드는 문제를 해결하기 위한 질문에서 시작해야 분명한 목적으로 설계 가능
2. 프로젝트의 큰 목표 설정 (예 : 매출 향상, 이용 고객 수 모니터링)하고
3. 요구사항의 우선순위 설정 (예 : 1. 매출 KPI / 2. 세부 카테고리 매출 인사이트) 한다.
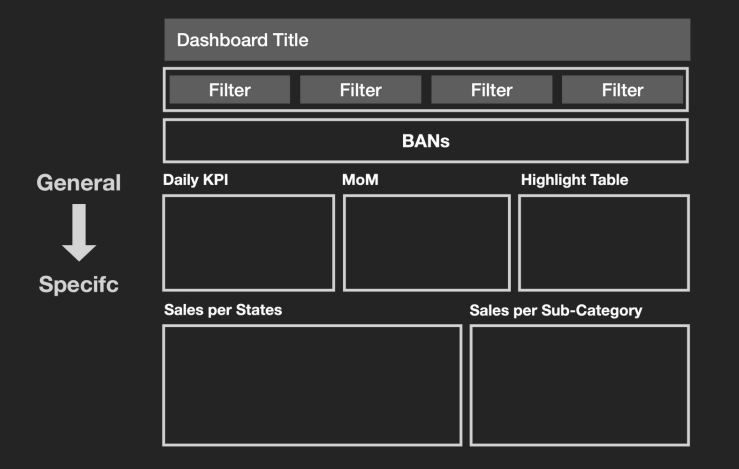
- 대시보드 와이어프레임(스케치)

- 모든 유저는 이 대시보드를 “읽는다”
- 대시보드는 정보 전달에 적합한 논리적인 레이아웃 및 플로우로 설계되어야 함
- 중요한 정보는 최상단에 박스로 넣기 (KPI BANs 등 가장 중요한 핵심 지표만)
- 사람은 좌 > 우 / 상 > 하 로 정보를 읽기 때문에 중요 시트 or 인터랙션이 필요한 요소는 (예 : 필터) 왼쪽
또는 상단에 배치
- 효율적인 기능구현
✅ 시트 제작하기
1.뷰를 만드는 데 필요한 Data Field 결정
- 없다면 데이터 엔지니어에게 필요한 로그수집 요청
2.필요한 Calculation Field 작성 (계산된필드)
3.워크시트를 잘 표현하는 제목 설정 (제목만으로도 내용을 알 수 있도록
✅ 고려해야할것
-
중요한 시트만 제작하기 (요구사항 우선순위를 고려하여 중요하다고 판단될 경우만)
-
유저를 고려한 차트 선택 (일반 사용자는 박스플롯, 추세선 등의 개념에 익숙하지 않음)
-
높은 수준의 인사이트를 발견할 수 있게 (필터, 매개변수 등을 활용해 유저가 질문의 답을 찾을 수 있도록)
✅ 계산된 필드 작성시 팁
빠른 로딩 시간을 위해 고려해야 할 것
- 데이터 추출, 원본 필터에서 대시보드에서 표시할 양을 제한 / 추출 상태에서 작업
- 복잡한 계산을 포함한 필터를 여러 시트에 적용할 때 / 마크 수가 너무 많을 경우 느려짐
ex) 문자열함수 - 매개변수의 계산은 정수 형태가 빠름, 유저 이해를 위해 문자열로 표시해야 한다면 다음으로 표시 기능 활용
- COUNTD 는 가장 느린 집계 유형 중 하나이기 때문에 아껴서 사용하기
- 복잡한 논리 문의 경우에는 CASE 문이 IF ELSEIF 문보다 더 빠를 수 있음
- UX 디자인
<컬러>
Dominant Color 1-2 개만 쓰기 (전체 컬러 최대 5개 이하)
목적성을 가지고 컬러 선택 / 읽는 유저의 입장 생각하기
<아이콘>
https://www.flaticon.com/kr/

대시보드에 사용가능
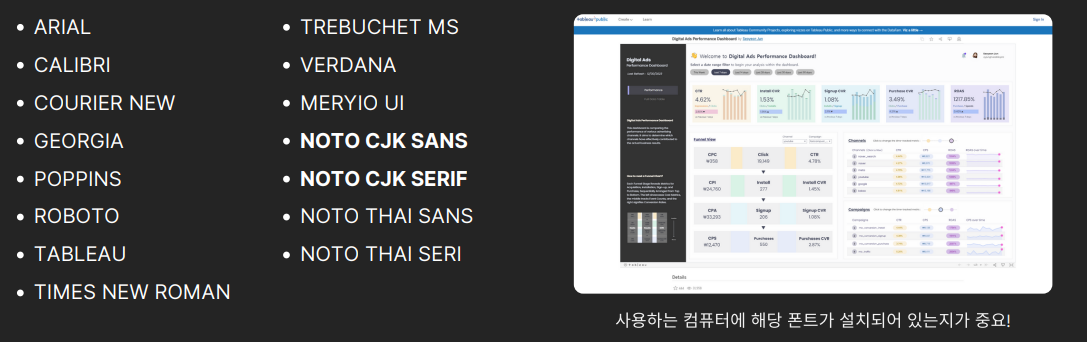
<폰트>

- 폰트크기
- 대시보드 타이틀 & KPI 22-28
- 워크시트 타이틀 11-14
- 차트 헤더 9-10
- 추가 텍스트 8-10
2) 데이터 스토리텔링 방법
- 우리가 풀려고 하는 문제가 뭔지
- 사람들이 어떻게 다르게 생각하길 바라는지
- 사람들이 결국 뭘 하길 바라는지
- 스토리텔링 주의사항
1. 듣는 사람에게 집중하기
그들은 평소 어떤 영역에 관심 있고, 어떤 의견을 평소에 갖고 있는가 (예 : 경영진 - 비즈니스 / 데이터팀 - 분석 방법론)
2. 중요한 데이터 스토리만 선택
그들이 관심 있는 주제에 대한 정보를 전달할 수 있는 데이터만 선별 > 듣는 사람들의 주의를 산만하게 하지 않도록
3. 스토리를 보여줄 효과적인 데이터 시각화 선택
목적에 맞는 시각화 유형 선택 / 자세히 보지 않아도 핵심을 전달할 수 있도록 설명 제공 / 시그널 최대화 및 노이즈 최소화
- C Level 커뮤니케이션
핵심 포인트만 빠르게 전달하기 : 결론/이유&예시/추천액션


2. 실무활용기능 | 대시보드 핵심기능
1) 인터렉티드 대시보드 Action
- 대시보드 동작 (Actions)
- 컨텍스트와 상호작용 추가
- 사용자가 마우스 오버 or 클릭 or 메뉴를 통해 상호작용 가능
- 사용자의 액션에 따라 대시보드가 반응함
☑️ 여러 액션을 쉽게 구분하기위해 적합한 제목을 지을것
2) 시각화 리포트 공유 방법
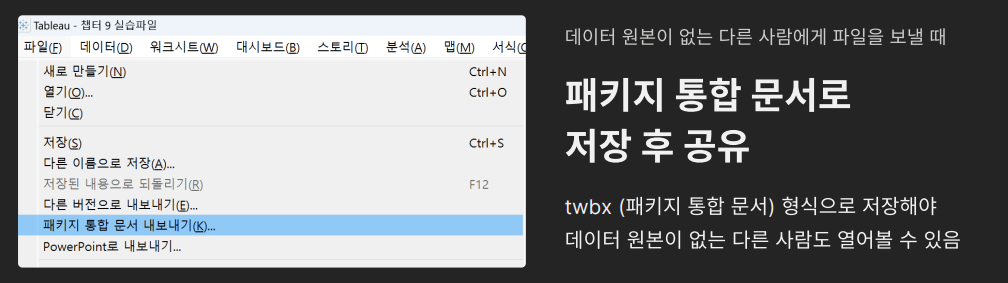
<저장/업로드>
-
데이터 원본이 없는 다른 사람에게 파일을 보낼 때

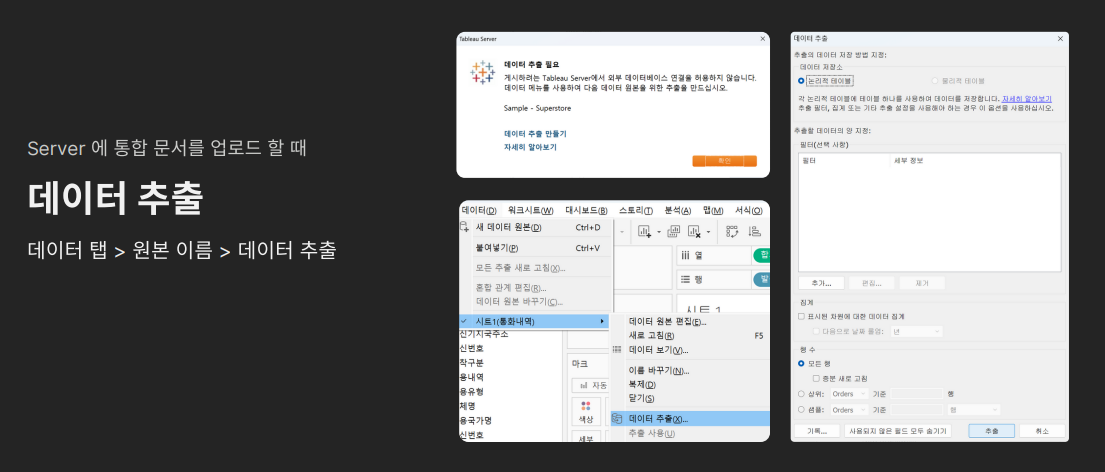
-
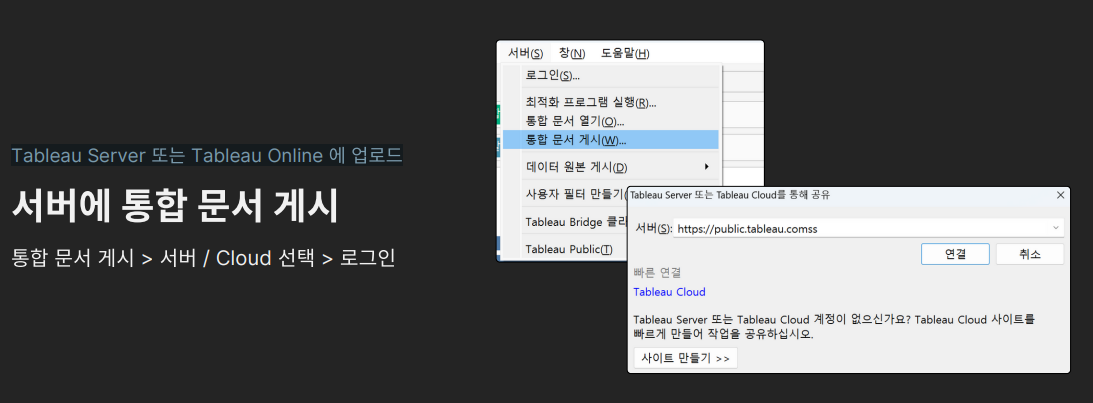
Server 에 통합 문서를 업로드 할 때

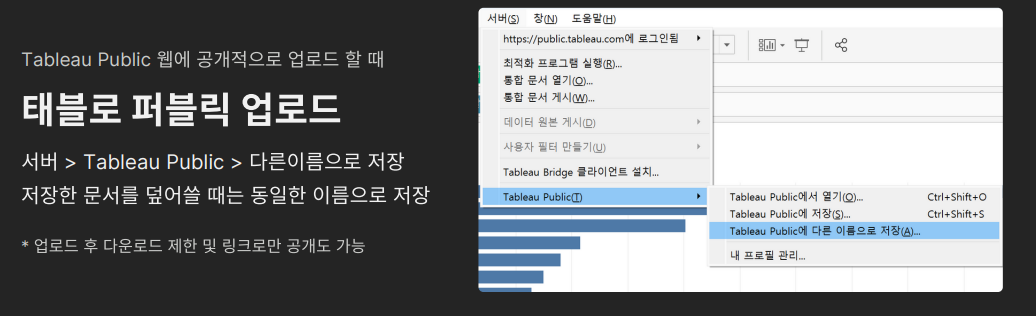
-
Tableau Public 웹에 공개적으로 업로드 할 때

-
Tableau Server 또는 Tableau Online 에 업로드

<새로고침>
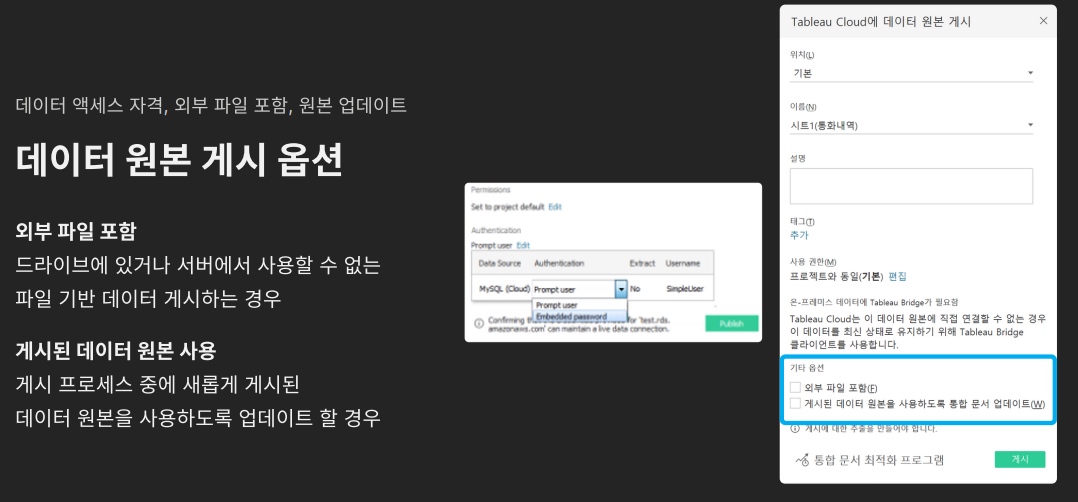
- 데이터 액세스 자격, 외부 파일 포함, 원본 업데이트

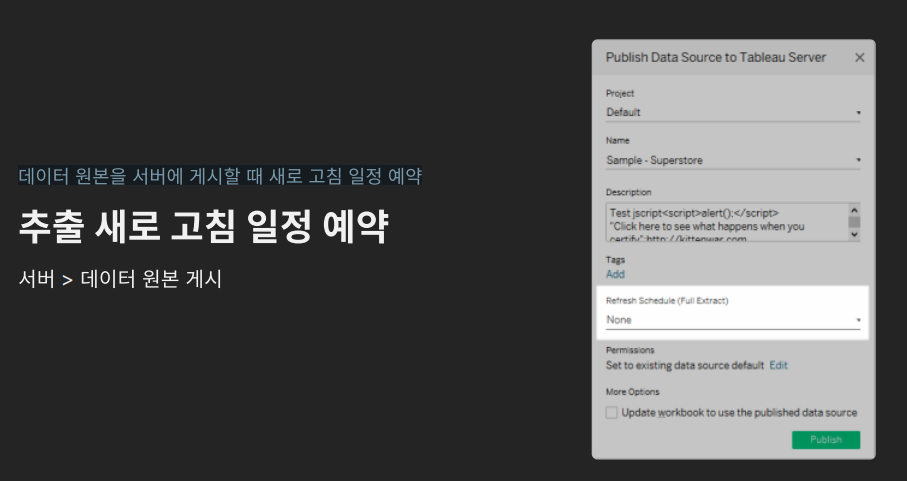
- 데이터 원본을 서버에 게시할 때 새로 고침 일정 예약

-
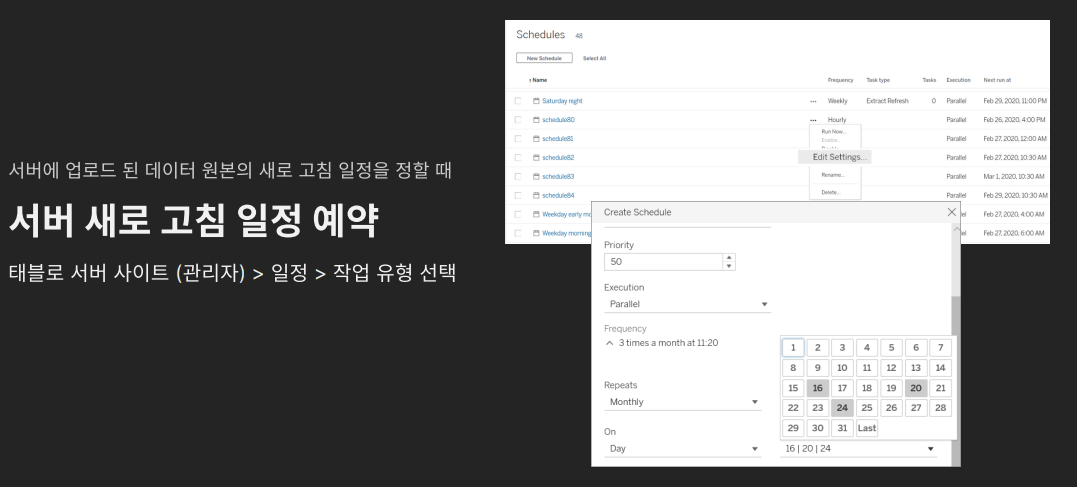
서버에 업로드 된 데이터 원본의 새로 고침 일정을 정할 때

-
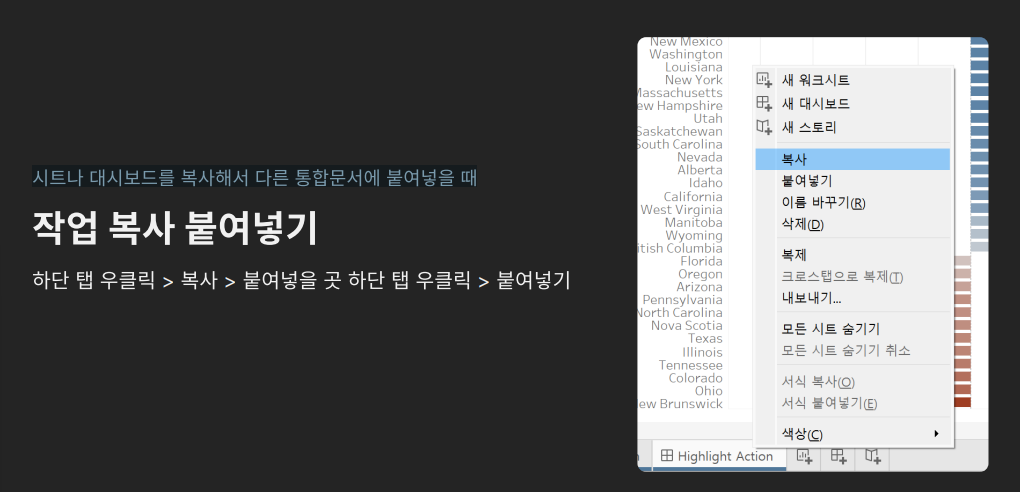
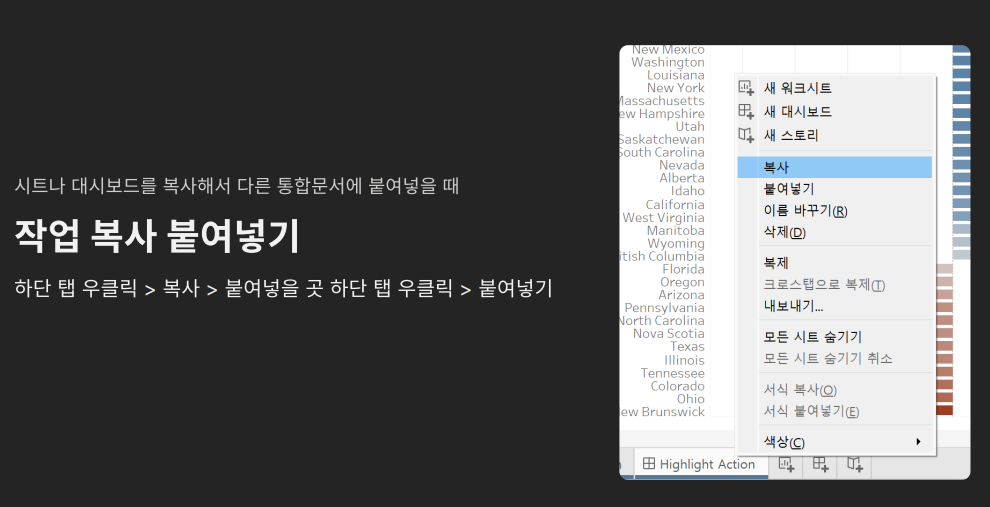
시트나 대시보드를 복사해서 다른 통합문서에 붙여넣을 때

<공동작업>
- 시트나 대시보드를 복사해서 다른 통합문서에 붙여넣을 때

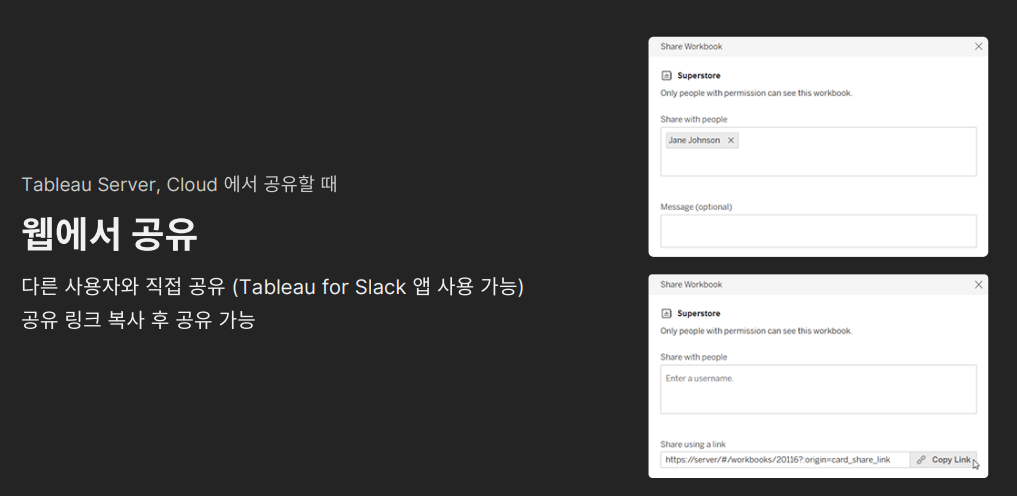
- Tableau Server, Cloud 에서 공유할 때