
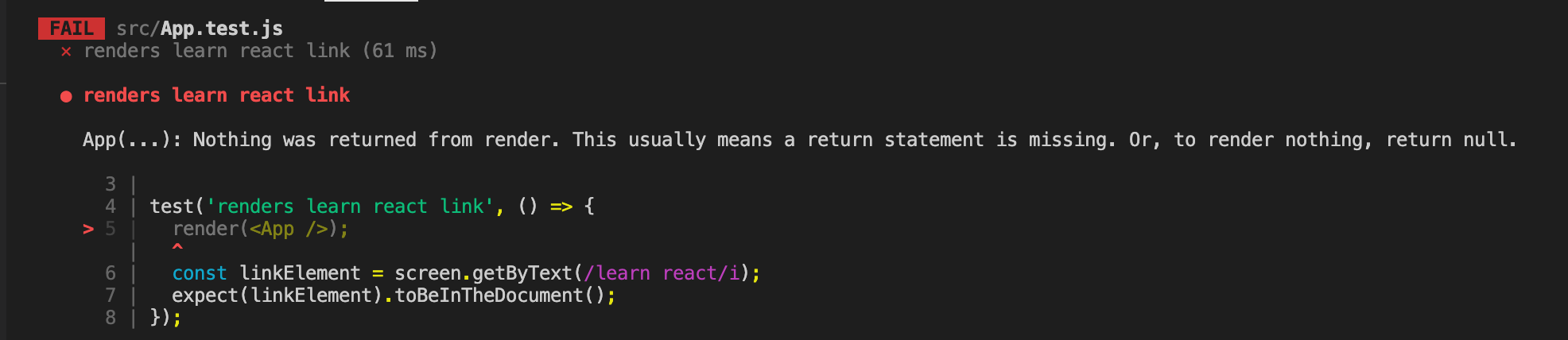
오류 메시지

Nothing was returned from render. This usually means a return statement is missing. Or, to render nothing, return null.
원인
보통 다음과 같이 리액트 컴포넌트 함수에서 undefined를 반환하여 렌더링 하는 상황에서 발생한다.
import React from 'react';
import './App.css';
function App() {
const name = undefined;
return name;
}
export default App;해결책
오로지 undefined 만 리턴되는 상황을 방지하면 해결된다. 다음과 같이 OR 연산자를 이용하면 오류를 막을 수 있다.
import React from 'react';
import './App.css';
function App() {
const name = undefined;
return name || '값이 undefined입니다.';
}
export default App;반면 다음과 같이 JSX 문법 안에서 undefined를 렌더링 하는 것은 오류를 일으키지 않는다.
import React from 'react';
import './App.css';
function App() {
const name = undefined;
return <div>{name}</div>;
}
export default App; 참고
리액트를 다루는 기술
