
Props의 개념
Props는 properties의 약자로 어떠한 변하지 않는 값을 컴포넌트에 전달해야 할 때 사용한다. Props는 다음과 같은 몇 가지 특징을 가진다.
- Props는 읽기 전용(read-only) 이다. Props는 외부로부터 전달받은 변하지 않는 값으로 이렇게 받은 값을 컴포넌트 내부에서 임의로 바꿀 수 없다.
- Props는 상위 컴포넌트로부터 전달받은 값이다. 리액트 컴포넌트는 자바스크립트의 함수와 같으며, props를 함수의 전달인자 처럼 전달받아 엘리먼트를 반환한다.
- Props는 어떤 타입의 값도 받을 수 있도록 객체 형태로 이루어져 있다.
Props의 전달
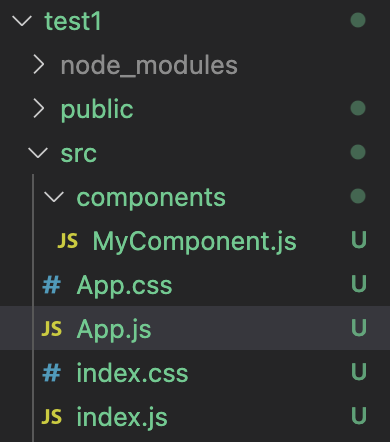
다음과 같은 파일 구조로 리액트 컴포넌트가 존재한다고 하자.

다음과 같은 두 컴포넌트가 있다고 가정하자.
components 폴더 안의 MyComponent.js는 App.js와 연결되어 있으며, App 컴포넌트가 MyComponent의 부모 컴포넌트인 상황이다.
// MyComponent.js
import React from 'react';
const MyComponent = ( props ) => {
return <div>My name is {props.name}!</div>;
};
export default MyComponent;위와 같이 설정하면 MyComponent는 상위 컴포넌트인 App으로 부터 props를 받아 props안의 name이라는 값을 div 안에서 출력하게 된다. App.js를 보면 다음과 같다.
// App.js
import React from 'react';
import MyComponent from './components/MyComponent';
const App = () => {
const newName = "React"
return <MyComponent name={newName} />
}
export default App;My name is React!
위와 같이 상위 컴포넌트인 App 안에서 MyComponent 리턴과 함께 name 이라는 props를 설정하여 주는것을 볼 수 있다.
props 기본값 설정
만약 props의 기본값을 설정하려면 다음과 같이 defaultProps를 사용할 수 있다.
// MyComponent.js
import React from 'react';
const MyComponent = ( props ) => {
return <div>My name is {props.name}!</div>;
};
MyComponent.defaultProps = {
name: 'default'
};
export default MyComponent;// App.js
import React from 'react';
import MyComponent from './components/MyComponent';
const App = () => {
return <MyComponent />
}
export default App;My name is default!
만약 props 설정을 해준 뒤 상위 컴포넌트에서 아무런 값도 내려주지 않는다면 기본값이 출력되는 것을 볼 수 있다.
props.children
컴포넌트 태그 사이의 내용을 보여주는 props.children도 있다.
// MyComponent.js
import React from 'react';
const MyComponent = ( props ) => {
return (
<div>
My name is {props.name}! <br />
child is {props.children}
</div>
);
};
MyComponent.defaultProps = {
name: 'default'
};
export default MyComponent;// App.js
import React from 'react';
import MyComponent from './components/MyComponent';
const App = () => {
return <MyComponent>React</MyComponent>;
}
export default App;My name is default!
child is React
비구조화 할당
'비구조화 할당', 혹은 '구조 분해 할당(Destructuring assignment)'은 ES6 문법으로 객체에서 값을 추출하는 방법이다. 이를 이용하면 props의 수가 많은 경우 편리하게 작성할 수 있다.
// MyComponent.js
import React from 'react';
// const MyComponent = ( props ) -> {
// const { name, age, job } = props;
const MyComponent = ( { name, age, job } ) => {
return (
<div>
My name is {name}! <br />
I'm {age} years old. <br />
I'm a {job}.
</div>
);
};
export default MyComponent;위와 같은 구조 분해 할당은 사실 주석처리된 부분과 같이 분해된 객체 = props 와 같은 구조이다. 따라서 이를 MyComponent의 파라미터로 바로 대입할 수 있는 것이다.
// App.js
import React from 'react';
import MyComponent from './components/MyComponent';
const App = () => {
const name = "React"
const age = 30
const job = "Front-end developer"
return <MyComponent name={name} age={age} job={job}/>
}
export default App;My name is React!
I'm 30 years old.
I'm a Front-end developer.
