
A Predictable State Container for JS Apps
자바스크립트 앱을 위한 예측 가능한 상태 컨테이너
redux.js.org
리덕스는 어플리케이션 상태 관리를 위한 자바스크립트 라이브러리다. 위의 슬로건에서도 볼 수 있듯이 '예측 가능한' 상태 컨테이너를 강조한 것은 과거 상태관리의 문제점이 바로 예측이 불가능하다는 점이었기 때문이다.
Redux의 등장 배경
jQuery의 단점을 극복하기 위해 SPA가 등장하기 시작한 시점에는 상태 관리의 방법이 통일되어 있지 않았다. 그중에서도 Angular 1 의 양방향 데이터 흐름(bidirectional data flow) 방식은 프로젝트의 크기가 커질수록 관리가 어렵다는 문제점을 가지고 있었다. 이를 보완하여 React는 단방향 데이터 흐름(unidirectional data flow)을 통해 상태관리를 하였고, 상태에 대한 예측 가능성을 높여주었다. 그러나 이 또한 프로젝트의 크기가 커질수록 많은 상태들이 불필요하게 부모 컴포넌트를 통해야 하므로 관리가 어려웠다. 이를 보완하기 위해 등장한 것이 Redux로 store에 모든 상태를 두어 상태에 대한 예측을 더욱 쉽게 할 수 있게 되었다.
Redux의 특징
리덕스는 주로 전역 상태관리를 위해 사용하며, 특정 지역에서 사용되는 상태는 리액트의 useState를 사용하고 프로젝트 전체와 관련된 상태를 리덕스로 묶는 방식으로 혼용하여 사용한다.
리덕스는 다음과 같은 특징을 가진다.
- Single source of truth: 상태 데이터를 저장하는 하나의 공간(store)만 존재한다.
- State is read-only: 데이터의 불변성을 지키기 위해 상태는 오로지 action을 통해서만 변경한다.
- Changes are made with pure functions: 순수 함수인 reducer를 통해 최종 값을 설정한다.
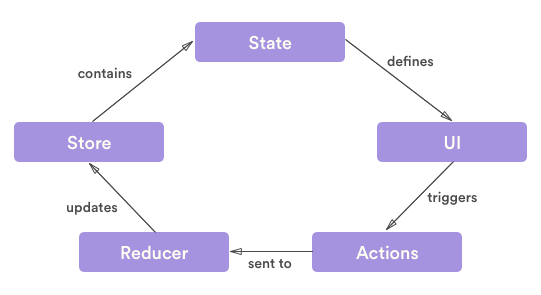
리덕스는 다음과 같이 store, action, reducer로 구성된다.
- store: 상태가 관리되는 유일한 공간으로 필요한 상태를 저장하고 있다.
- action: 자바스크립트 객체로 type을 비롯한 다양한 데이터를 담아 store에 전달한다.
- reducer: dispatch 메소드에 전달된 action과 store를 연결해 주는 연결고리 역할을 한다.
작동 과정을 그림으로 보면 다음과 같다.
 출처 ABC of Redux
출처 ABC of Redux
리덕스의 어원은 바로 저 Reducer에 Flux 디자인 패턴을 합친 것이다. 그렇다면 Flux는 무엇인가?
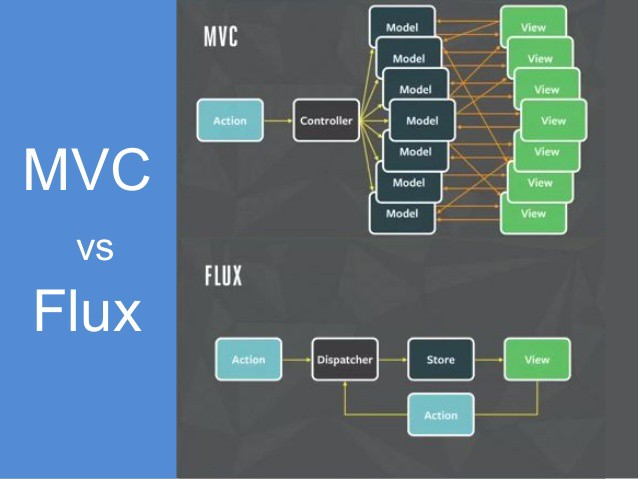
Flux design pattern

위 그림과 같이 복잡하게 연결된 MVC (Model–View–Controlle)의 단점을 보완하기 위해 나온 Flux는 client-side web applications 구축을 위한 단방향 데이터 흐름(unidirectional data flow) 디자인 패턴이다. Redux는 바로 이 Flux에 영감을 받아서 만들어졌으며, 대표적인 예가 바로 action을 이용한 간접적인 데이터 조작이다. 그러나 Redux는 Dispatcher(Flux의 중앙 허브로, 모든 데이터 흐름을 관리)라는 개념이 존재하지 않으며, 하나의 store만 존재하기 때문에 둘이 완전히 같은 개념은 아니라고 할 수 있다.
참고
React Redux Tutorial for Beginners [2019]
React에 Redux 적용하기(1)
Flux - In-Depth Overview
ABC of Redux

