기획 및 SR 작성과정
first project때 진행하였던 코딩 교육 게임에 대한 코치 분의 반응이 긍정적이었던 관계로 이번 프로젝트는 지난 프로젝트에 대한 리팩토링 형식으로 진행하게 되었다. 새롭게 진행될 프로젝트를 위해서 기획 부분을 전부 재검토 하는 시간을 가지게 되었고, 다음과 같은 문제점을 발견하였다.
- 게임이 너무 스토리에 몰입되어 실제 입력을 구현하는 부분이 매우 적었고, 실제 CLI 입력창과도 차이가 있다.
- CSS 등 다른 다양한 게임을 추가하여 플랫폼을 만들 계획이었으나 한 게임밖에 만들지 못하였다.
- 타겟을 고려한 UI 리디자인이 필요하다.
- 게임과 무관한 추가 기능을 불필요하게 추가하려 하였다.
- 랜딩 페이지에서 세로로 길게 서비스를 소개할 필요가 없는 것 같다. 게임이라면 직접 플레이 해 보는것이 중요하지 않을까?
- 5번 문제의 연장선으로 로그인을 제외한 뒤 '체험하기'를 중심으로 재설계가 필요하다.
기술적인 문제들 또한 존재하였다.
- 랭킹 및 마이페이지 입장시 컴포넌트 생성이 단계적으로 되는 것이 보일 정도로 최적화가 되어있지 않았다.
- 버튼 등이 제대로 눌리지 않는 부분이 존재.
- 반응형 CSS가 구현되지 못하였다.
- AWS 배포 시 생긴 문제로 인하여 리전 이동을 하게 되었고, 결과적으로 모든 요청에 2~3초의 응답 시간이 걸리는 문제가 발생하였다.
스택 선정 과정
프로젝트의 스택은 최대한 위의 문제들을 해결할 수 있도록 선정하였다.
-
랜딩 페이지와 게임 선택 페이지를 합쳐 진입 단계를 줄이고, 페이지 이동 대신 모든 페이지 이동을 상태변경으로만 진행하고 싶었다.
-> SSR을 도입하면 무거워진 하나의 페이지를 서버에서 미리 렌더링 하기 때문에 한 번 렌더링 된 페이지 안에서의 인터랙션은 기존 리액트 보다 더욱 부드럽게 진행되지 않을까 ?
-> Next.js를 사용하기로 결정 -
반응형 도입시 변수를 이용해서 일괄 관리하면 좋을 것 같다는 생각이 들었다. 또한 CSS 관련 id를 모두 class로 바꾸어야 할 것 같았고, 클래스명에 대해 조금 더 직관적인 작명법이 필요함을 느꼈다.
-> Sass(Scss)의 변수와 @mixins를 이용하면 반응형 단위를 통일할 수 있을 것 같았고, Next.js가 기본적으로 지원하는 CSS Modules를 사용하면 자동으로 변수 이름을 고유하게 바꾸어 주기 때문에 편할 것 같았다.
-> Scss, CSS Modules 를 사용하기로 결정 -
진행하려는 프로젝트가 애니메이션이다 보니 직접 순서를 정해서 특정 위치 등으로 움직이게 하는 라이브러리가 필요하였다.
-> 리액트에서도 사용 가능하며 가장 빠르고 쉽게 사용할 수 있는 애니메이션 라이브러리가 필요.
-> GSAP 을 사용하기로 결정 -
AWS EC2와 S3를 이용한 기존 배포가 https 설정이 잘 되지 않는 문제로 리전을 해외로 옮길 수 밖에 없었고, 결국 이로 의심되는 속도 저하 현상이 발생하였다. 따라서 배포 관련 스택을 바꾸어야 하는 상황이다.
-> AWS Amplify 및 Vercel(Next.js 표준) 중에서 선택 필요
-> 기존 도메인 구입을 AWS 내에서 진행하였으므로 AWS Amplify 사용 결정
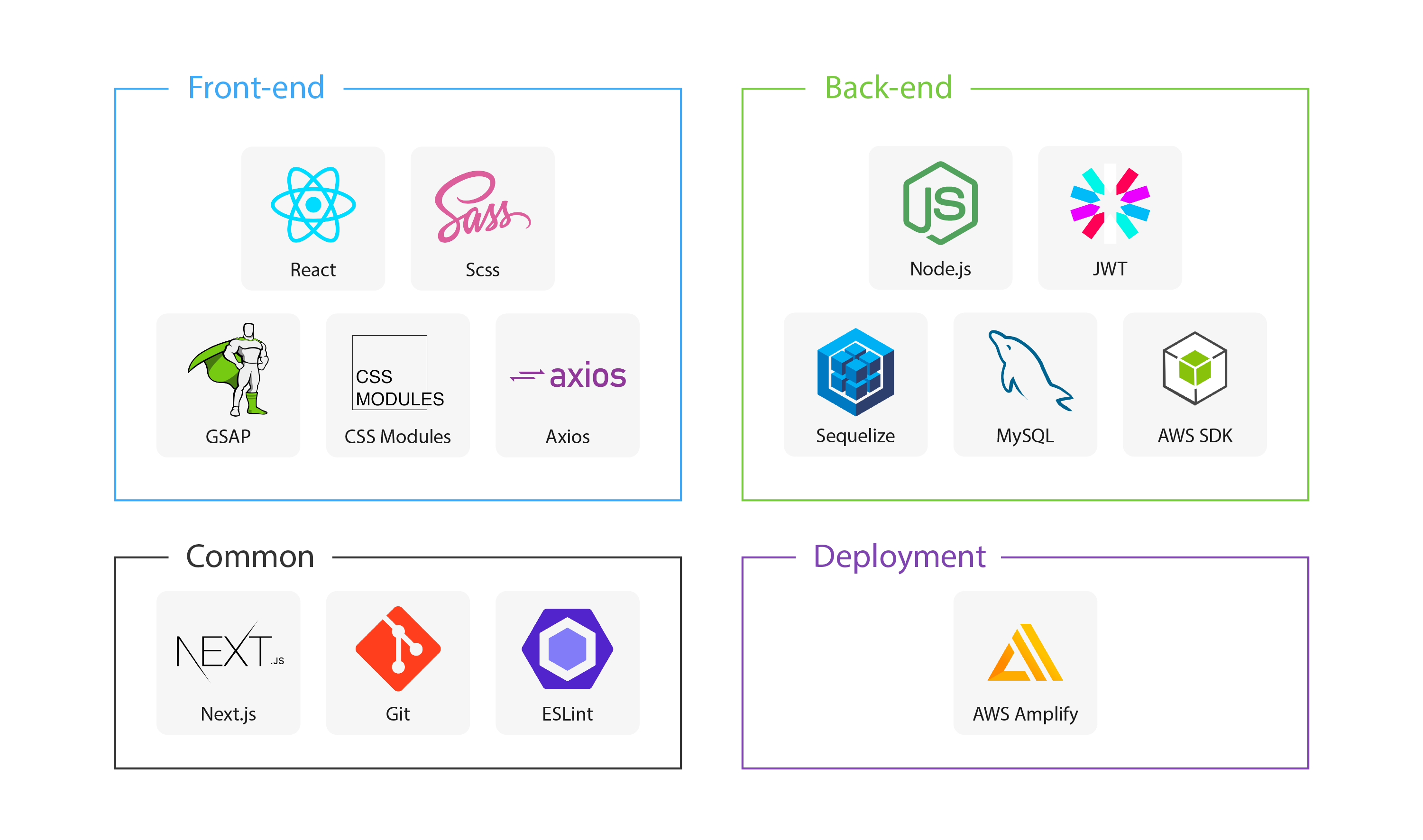
최종적으로 프로젝트 기술 스택은 다음과 같이 결정되었다.

논의되었으나 제외한 스택은 다음과 같다.
-
TypeScript -> 최근 떠오르고 있다고 들었으나 초반 제작시 ESLint와 같이 배포를 까다롭게 하는 원인이 될 가능성이 있다고 보았으며, 결과적으로 유지보수 단계가 아닌 프로젝트 초반 단계에서는 큰 도움이 되지 않을 것이라 판단하였다. 그러나 앞으로는 꼭 배워보고 싶은 분야이다.
-
Storybook -> 컴포넌트를 분리하여 테스트 할 수 있다는 점이 매력적이었으나, 제작할 컴포넌트 자체가 많지 않았고 무거운 용량에 설치 이후 삭제가 어려운 부분이 부담스러워서 개인적으로 필요한 경우에만 사용하기로 결정하였다.
-
Phaser -> 게임 제작을 위해 사용될 예정이었으나 테스트 단계에서 물리 엔진이 필요한 경우가 아니면 사용에 이점이 없다고 판단되어 스택에서 제외되었다.
UI 변경
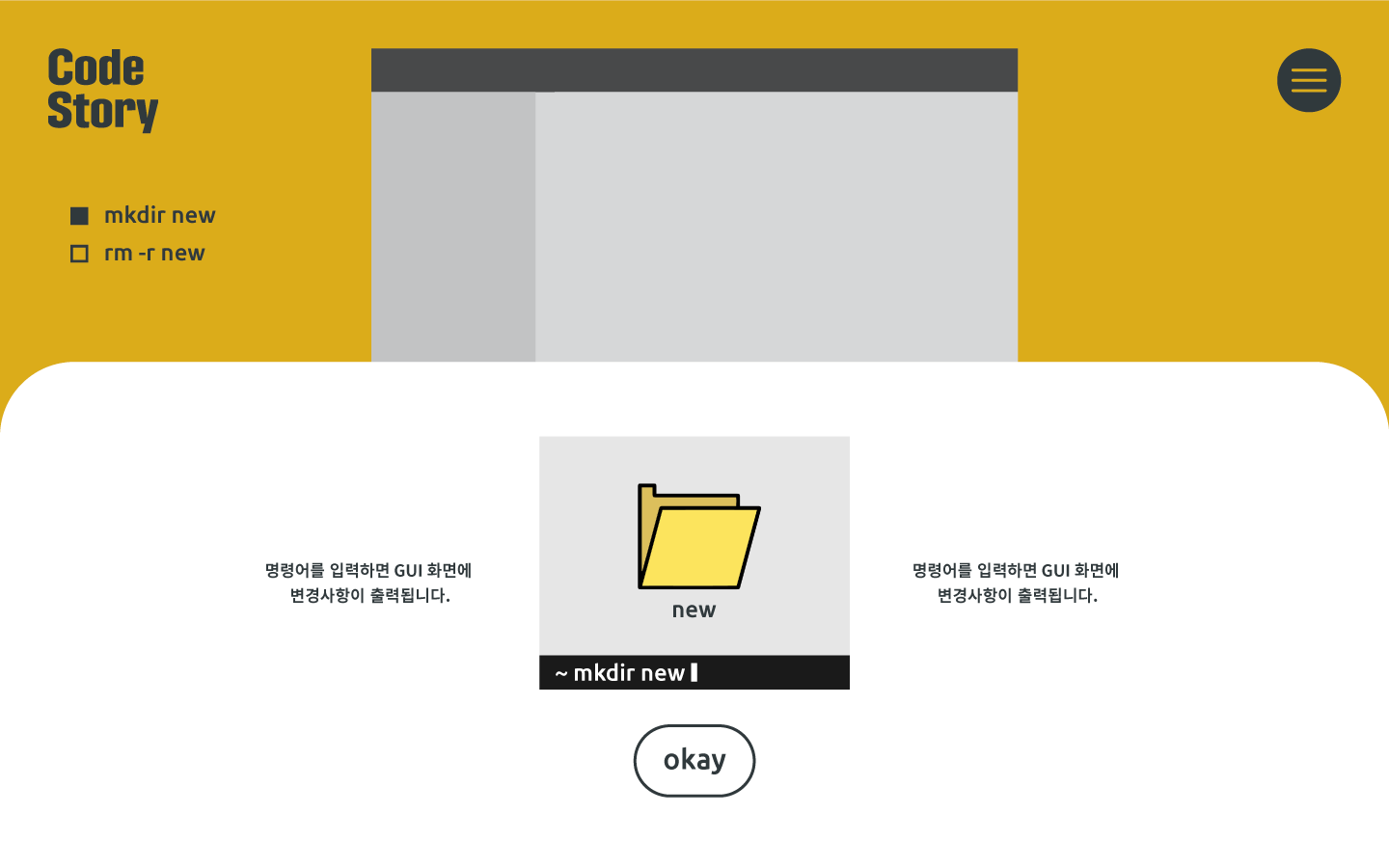
기존 UI가 너무 비어있다는 느낌이 들어서 조금 더 화면을 넓게 가져가면서 반응형을 고려한 디자인으로 UI를 변경하였다. 또한 게임 페이지에는 게임 화면을 키우고 게임 진행에 불필요한 요소는 모두 제거하였다.

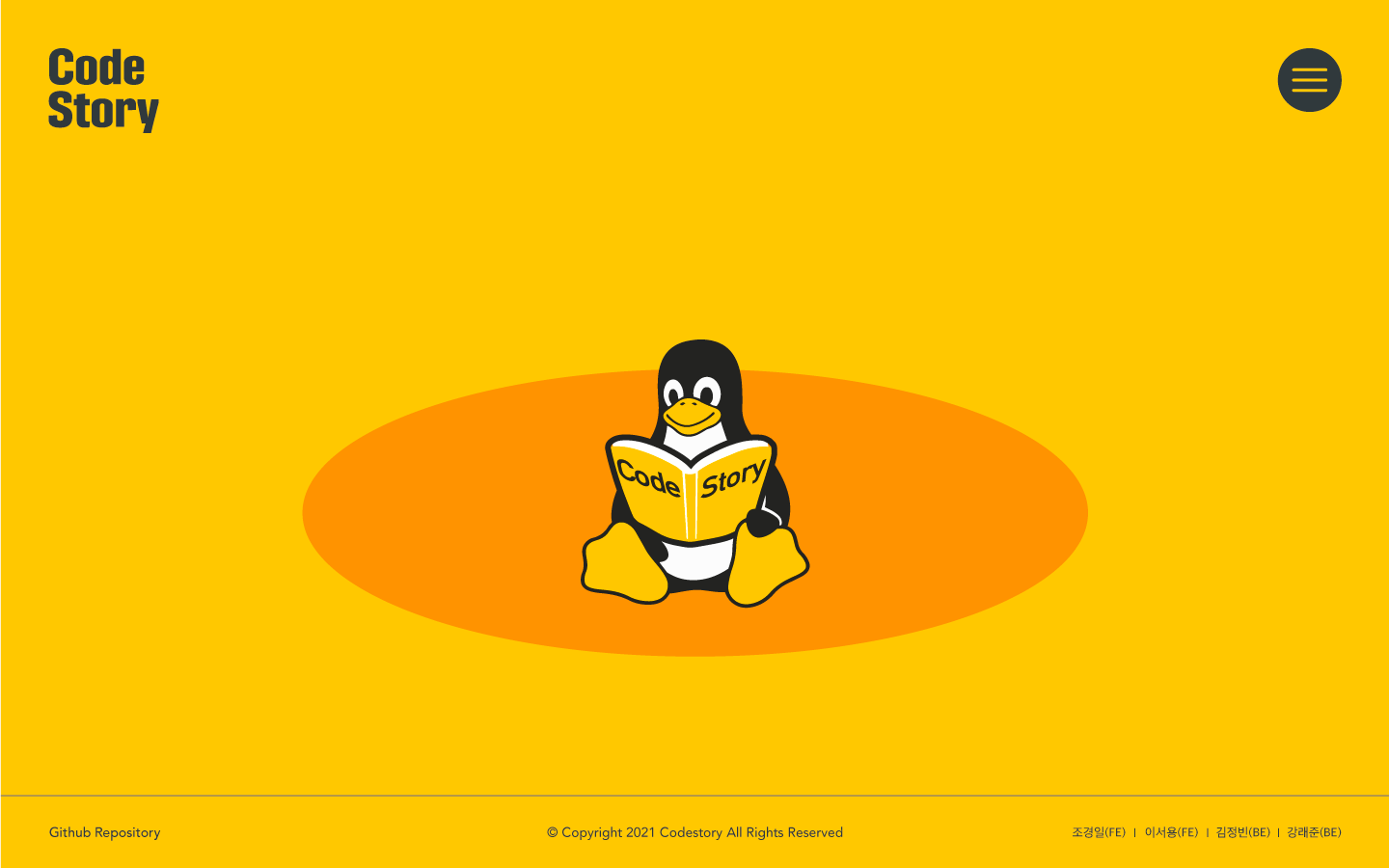
게임 선택 화면과 랜딩페이지가 하나로 합쳐지도록 한 후, 서비스 설명을 페이드 인 / 아웃 되도록 하여 한 장에 담을 수 있게 설계하였다. 또한 여러 게임이 개발될 경우, 랜딩페이지 자체를 슬라이더로 구현하는 방법도 염두해 두었다.

네비게이션 바 또한 햄버거 버튼으로 수정한 후 클릭 시 넓은 패널이 펼쳐지도록 하였다.

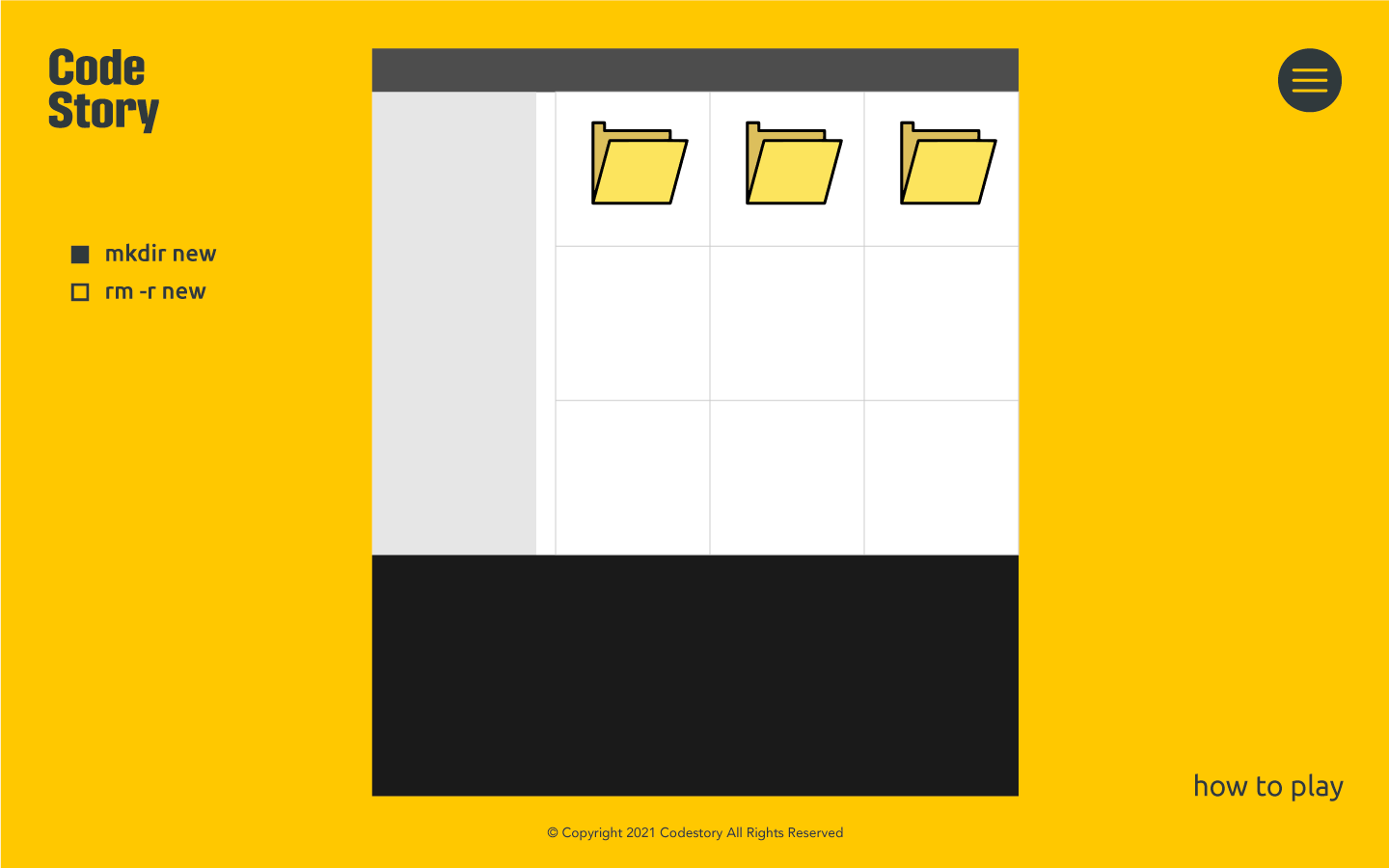
게임 화면은 중앙으로 오도록 한 뒤 크기를 키웠다. 필요한 모든 정보는 버튼으로 숨져진 how to play 안에 두도록 수정하였다.


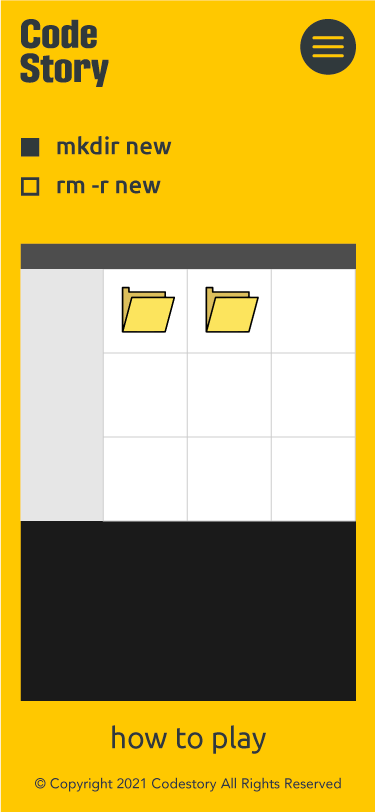
모바일 화면에서도 크기를 유지할 수 있도록 설계하였으며, 게임 화면 자체를 반응형을 고려한 사이즈로 제작하는 것이 유리함을 알게 되었다.

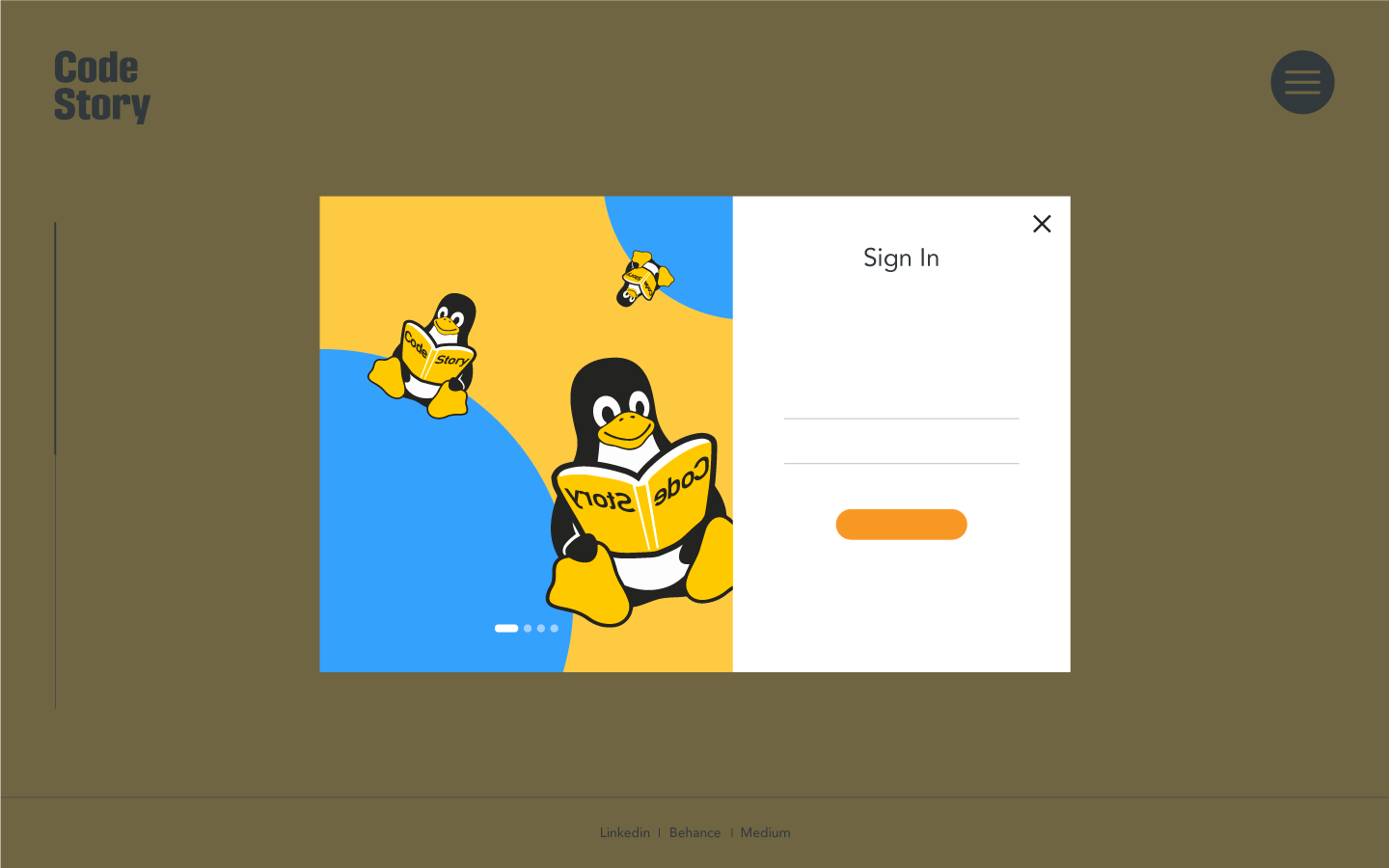
로그인 화면은 모달로 변경되어 네비게이션 메뉴 안에 추가될 예정이다.
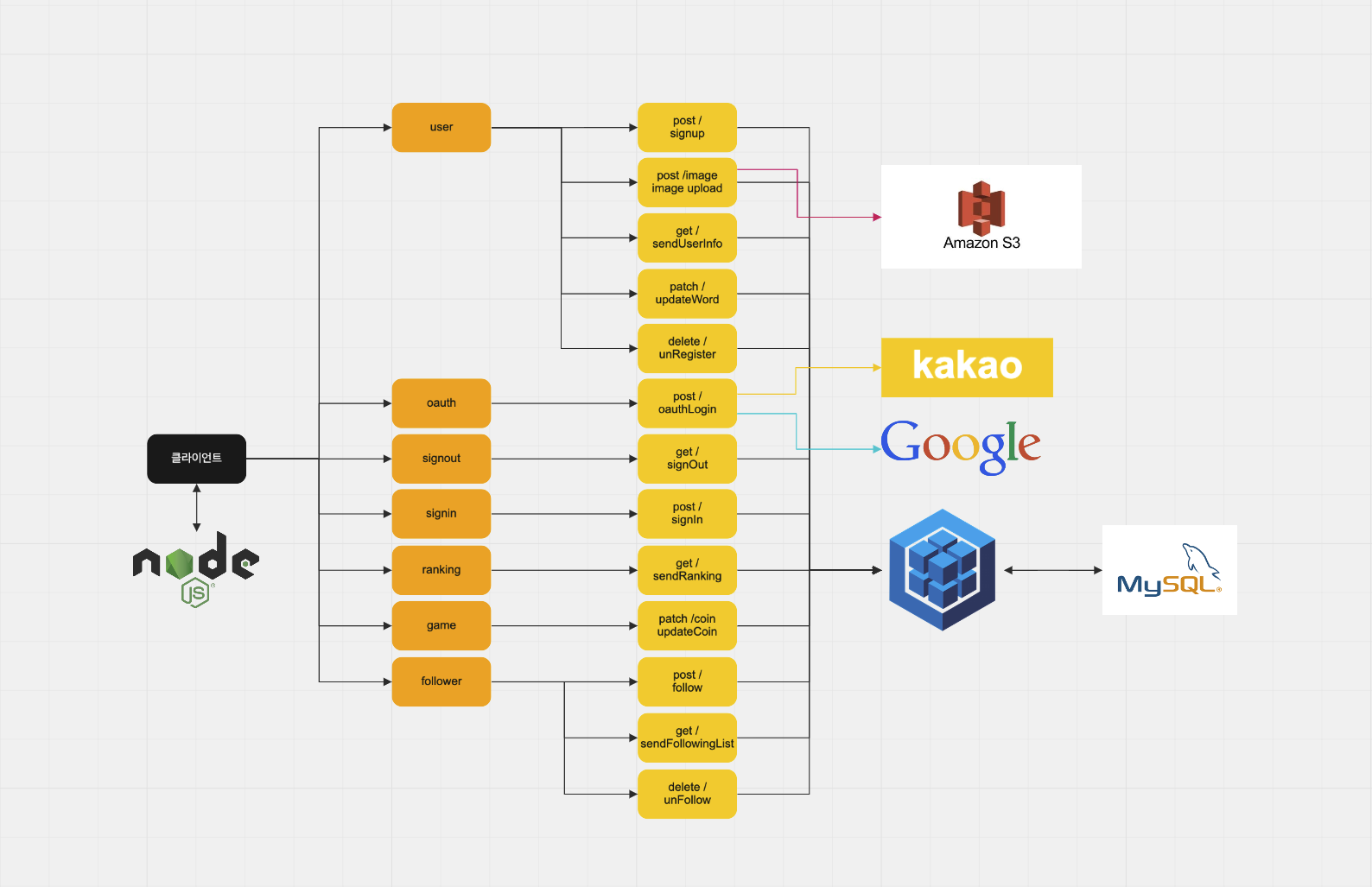
플로우 차트
플로우 차트는 다음과 같이 수정 될 예정이다.
클라이언트

서버