6주간의 프로젝트 기간은 생각보다 금방 끝났다. 이번 글은 코드스테이츠의 파이널 프로젝트 과정 중 UI 개선 경험을 중심으로 작성된 회고이다.
첫 프로젝트의 문제점들
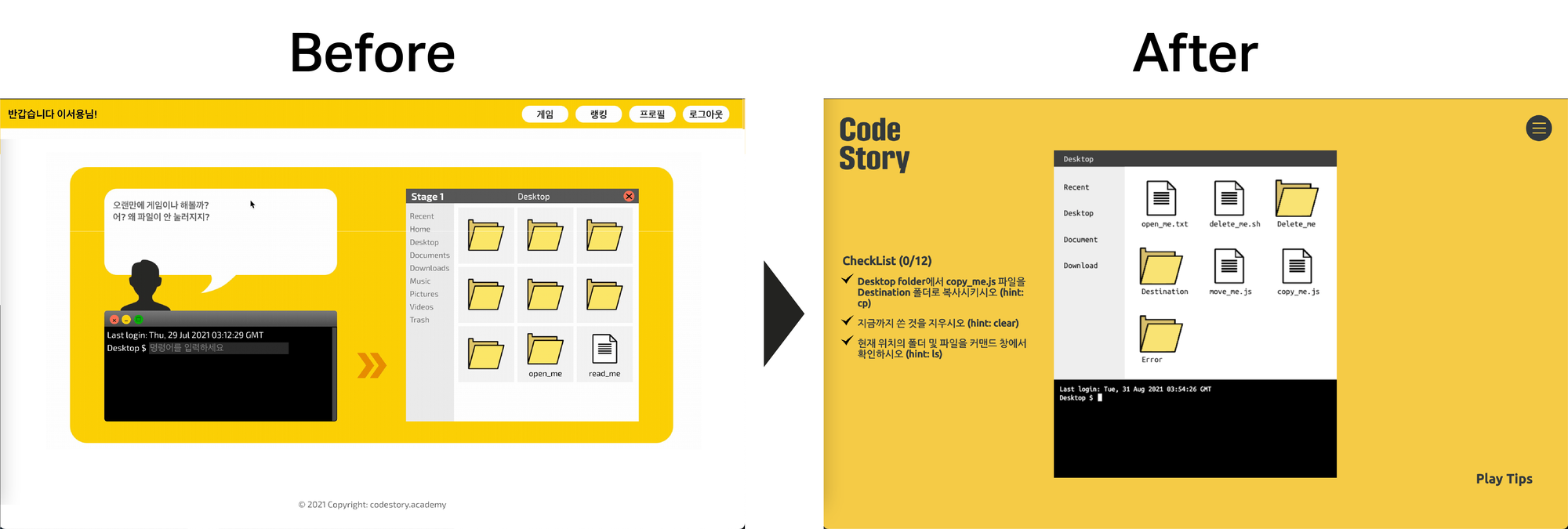
처음 해 본 프로젝트인 만큼 너무 욕심이 과했던 것일까? 첫 프로젝트는 디자인을 배운 개발자가 설계했다고는 믿기지 않을 만큼 별생각 없는 UI로 마무리되었다. 이는 물론 시간 부족의 문제도 있었지만, 밑그림을 확실하게 그리지 못하고 작업에 뛰어든 것이 큰 원인으로 생각된다. 서비스에 애착을 두고 함께 개발했던 팀원들과의 회의 때에도 이미 기존 UI는 몇 가지 문제점을 안고 있다는 사실이 밝혀졌다.
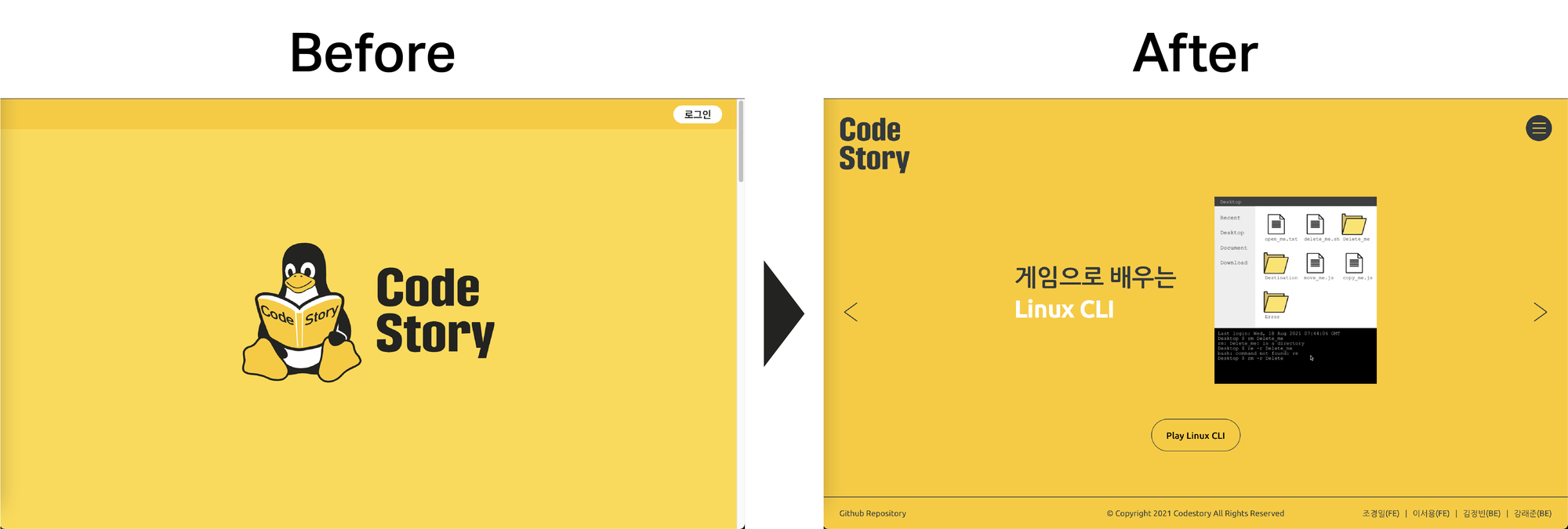
왜 랜딩페이지는 전부 세로로 내려갈까?

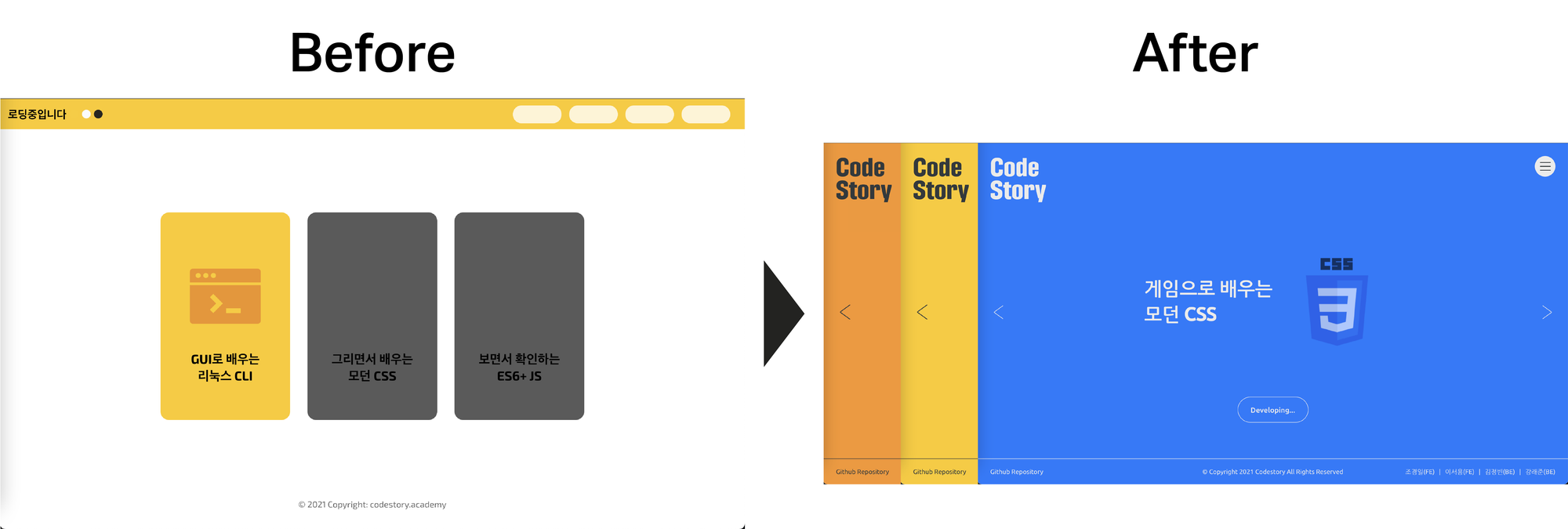
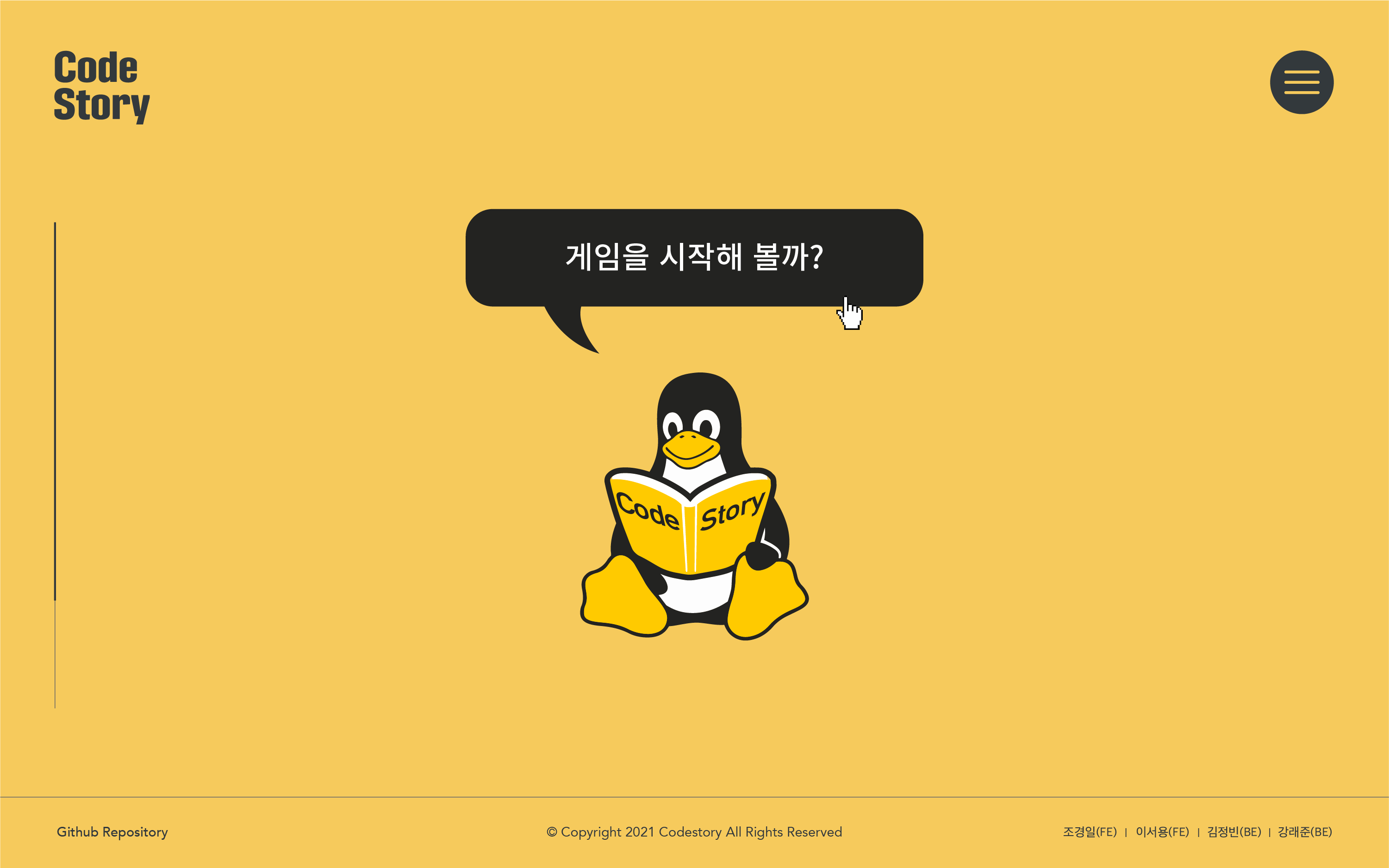
일단 랜딩페이지 부터 의심해 보기로 하였다. 처음에는 비록 1개의 게임을 중심으로 서비스를 제작했지만, 분명히 초기 기획에선 게임 플랫폼을 만들기로 하였다. 그런데 이러한 세로 스크롤 랜딩페이지에서 과연 2개, 3개 혹은 수십 개의 게임에 대한 설명을 모두 할 수 있을까?
이를 전체 플랫폼 소개 페이지로 두고 게임별 소개는 따로 두어야 할까?
아니면 이를 압축해서 한 화면에 보여줄 수 있을까?
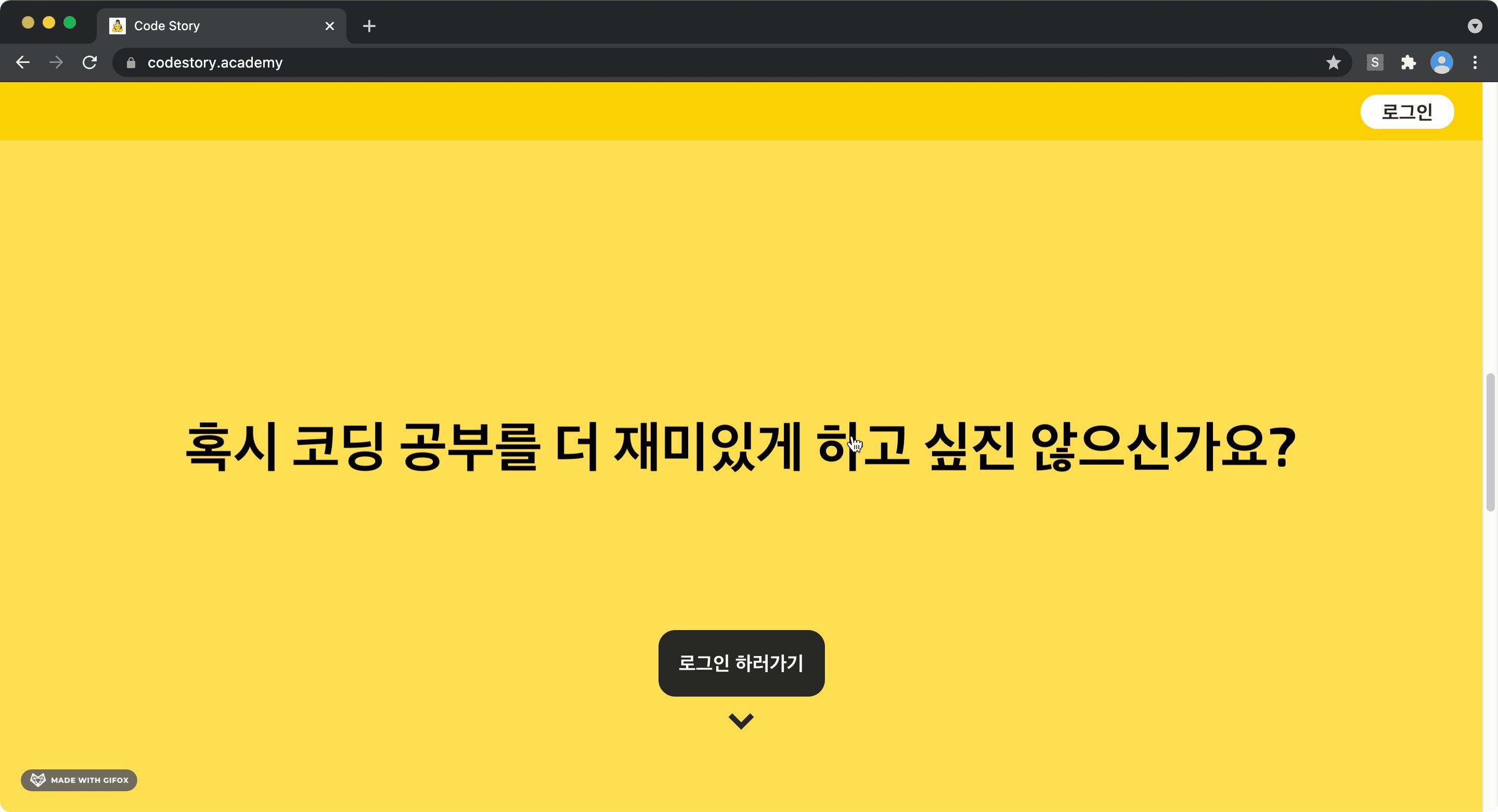
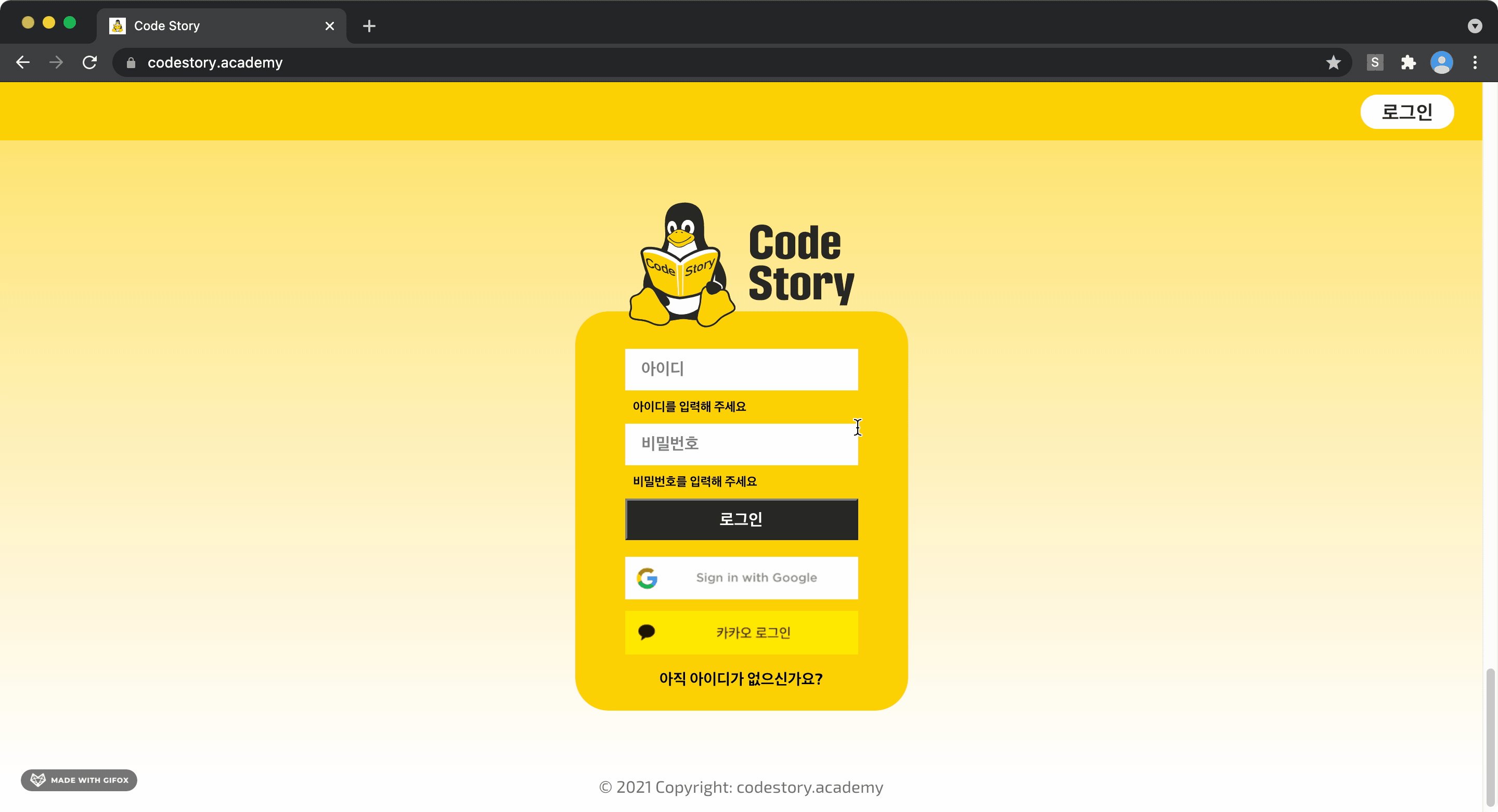
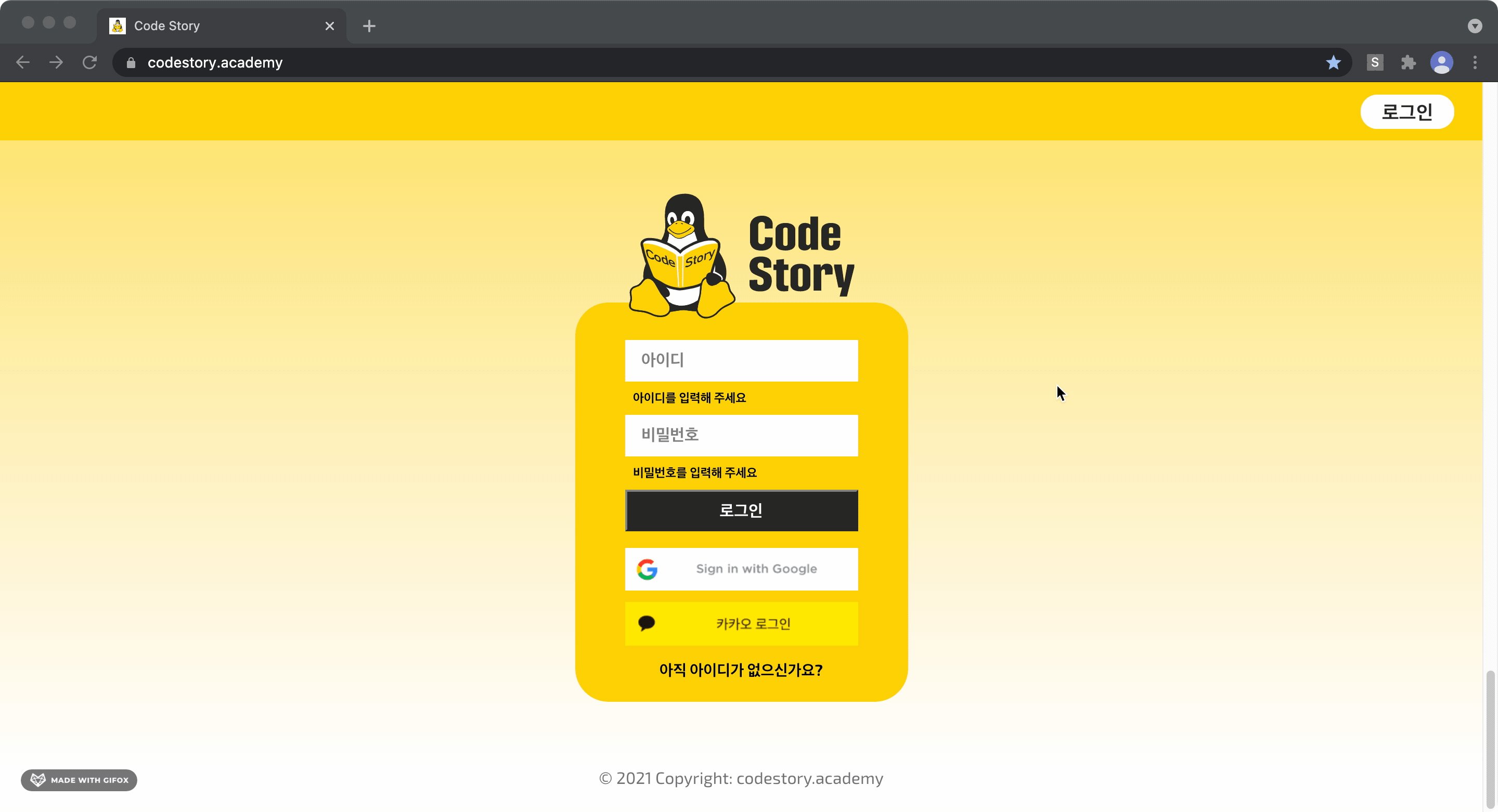
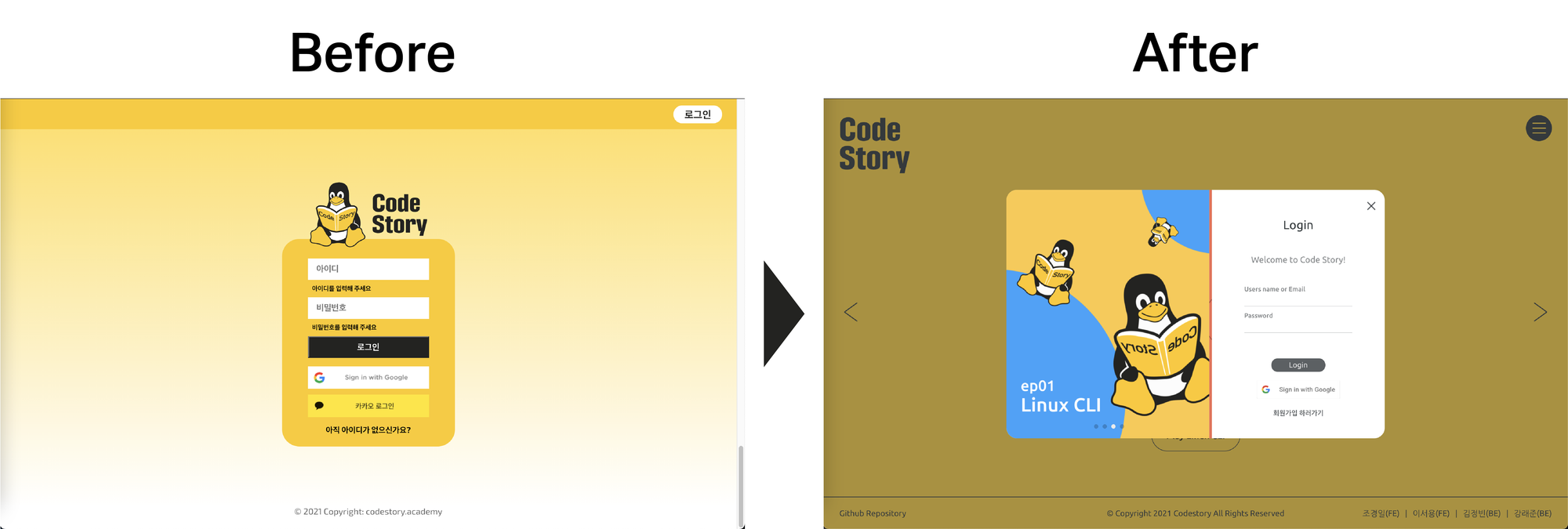
사실 기존 UI는 별생각 없이 남들이 세로로 하니깐 세로로 내려가는 느낌을 지울 수가 없었다. 그러나 이러한 방식은 양이 많아질수록 밑으로 계속 정보들이 늘어진다는 단점을 가진다. 특히 마지막에 나오는 로그인 창은 모달도 아니면서 중앙에 조그만 영역으로 디자인되었고, 로그인을 하기 전까지는 게임이 어떤지 구경도 할 수 없다는 치명적인 단점을 가지고 있었다.
이를 개선하기 위해 다음과 같이 몇 가지 방법들을 생각해 보았다.
- 비회원 체험을 위해 기존에 랜딩페이지에 붙어있던 로그인 창은 메뉴 중 하나로 이동시킨다.
- 게임 확장을 고려하여 랜딩페이지를 가로 슬라이더 방식으로 변경한다.
- 게임 선택 페이지를 따로 두지 않고 랜딩 페이지에서 바로 각각의 게임에 입장하도록 버튼을 둔다.
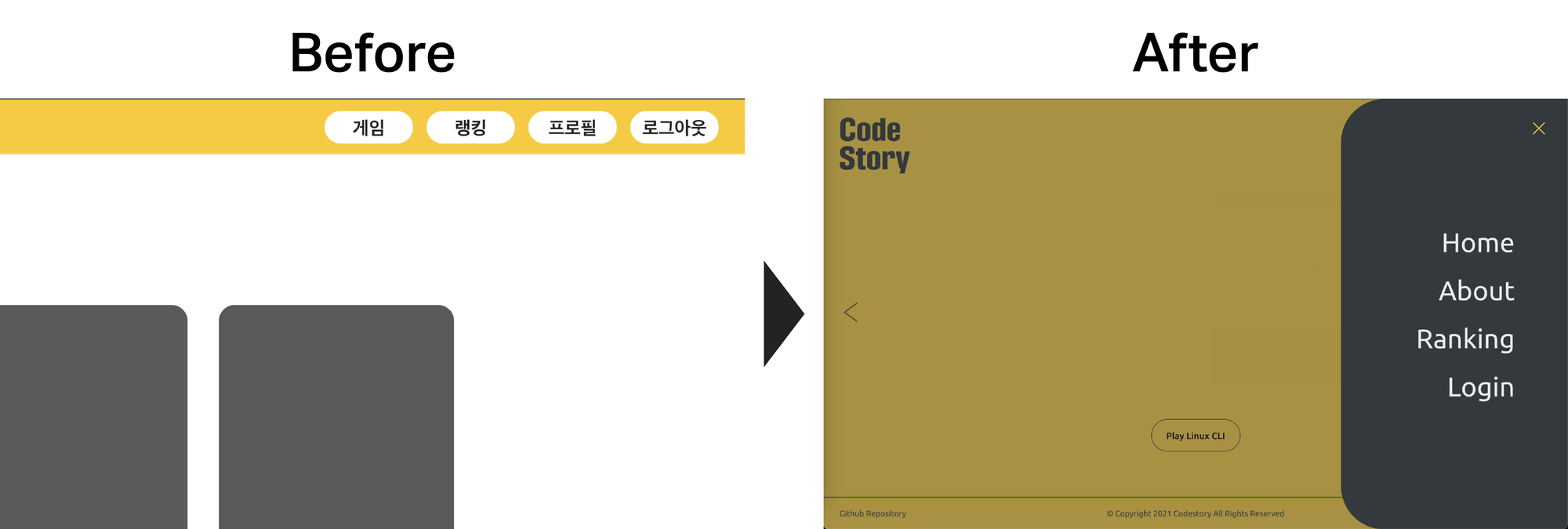
옆으로 늘어나는 내비게이션 메뉴들

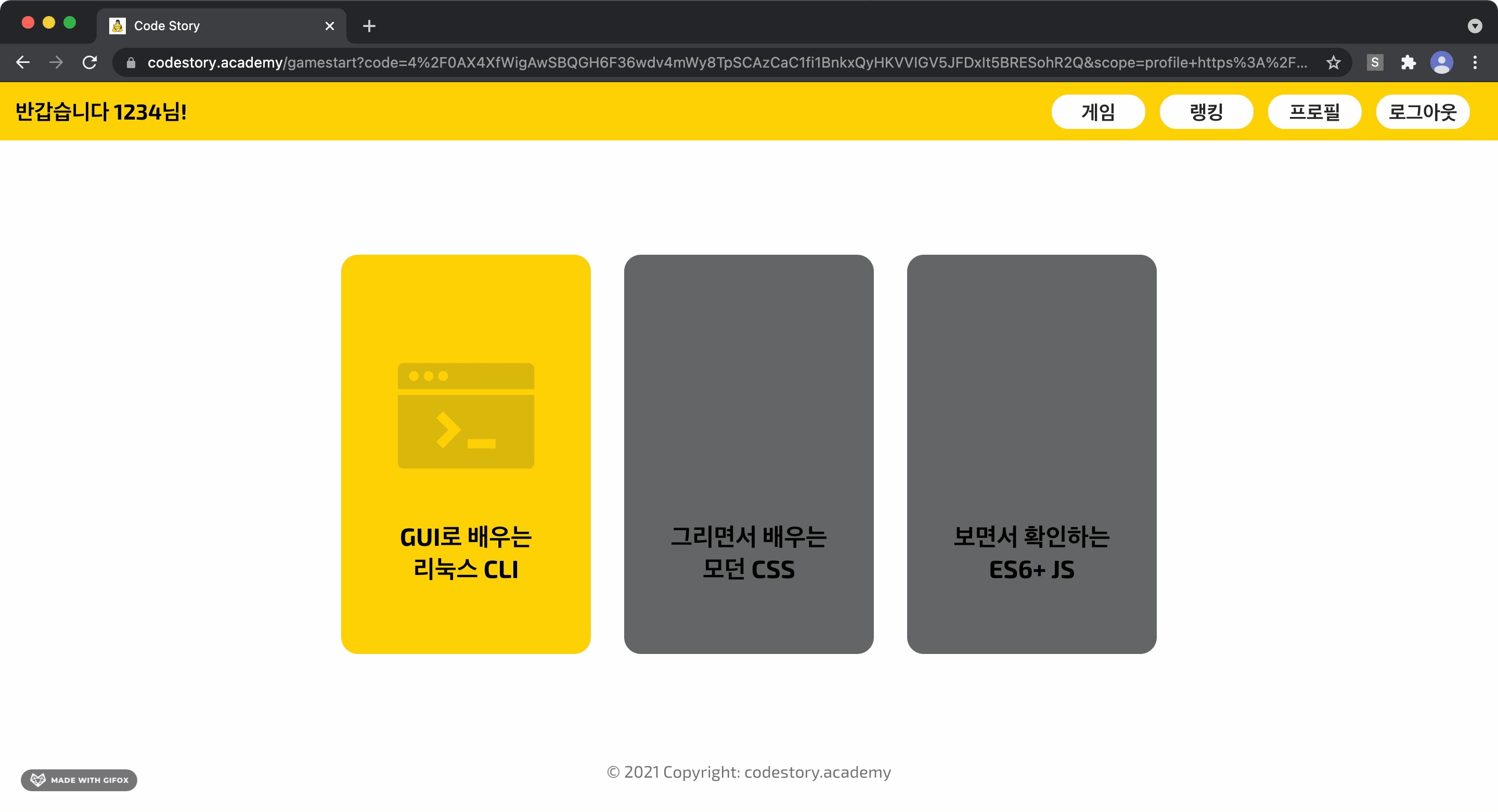
사실 상단의 내비게이션 메뉴는 처음 설계와 달리 로그인 여부에 따라 수가 달라지는 가변적인 디자인이 되었는데 문제는 앞으로 기능이 추가될 여지가 있음에도 불구하고 옆으로 차지할 수 있는 영역은 한정되어 있다는 점이었다. 또한 버튼들이 늘어날수록 반응형 레이아웃을 구성하기 어려웠고 둥근 원과 글씨의 크기는 디자인적으로 최선이라고 하기도 어려웠다.
만약 메뉴들을 모두 한 버튼 속에 숨겨놓으면 모바일 화면에서도 같은 모습을 유지하면서 앞으로의 메뉴 확장에도 대비할 수 있지 않을까?
내비게이션은 다음과 같은 방법을 도입해 보기로 하였다.
- 햄버거 메뉴 방식을 도입해 본다.
- 메뉴가 열리면 모달 형식으로 새로운 영역이 생기고 이 영역 안에 내비게이션 버튼을 둔다.
- 버튼의 인터렉션을 강화한다.
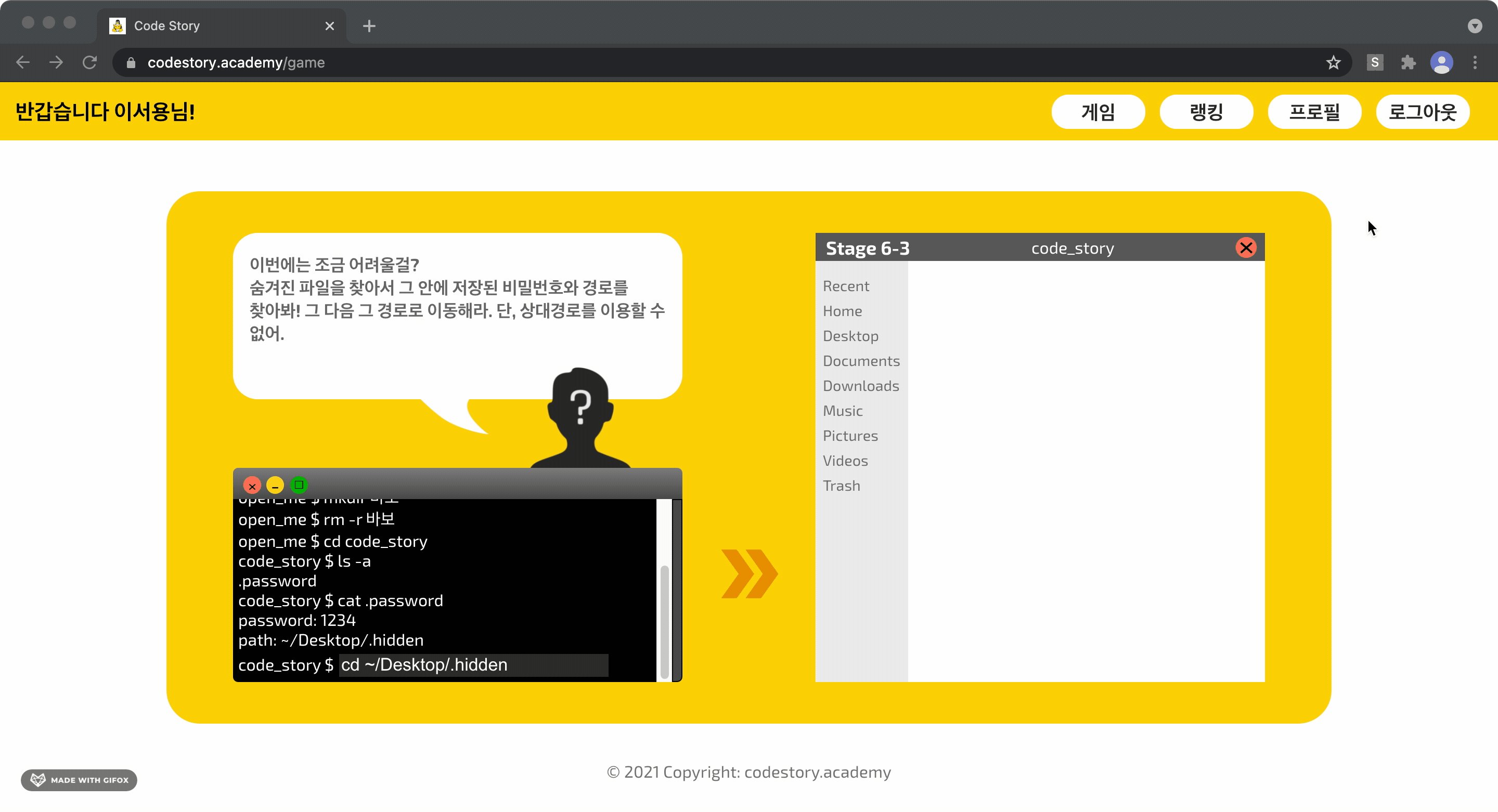
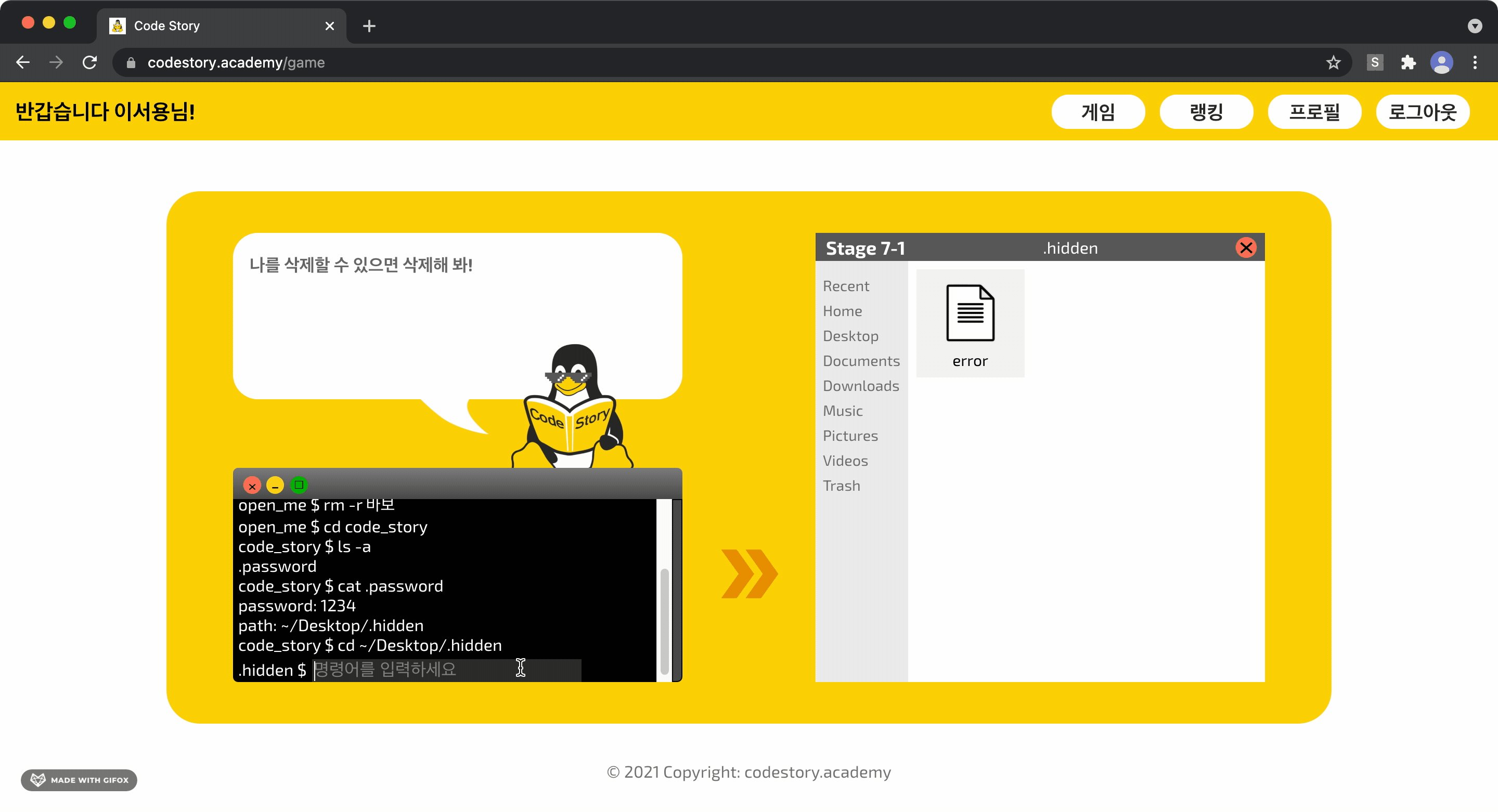
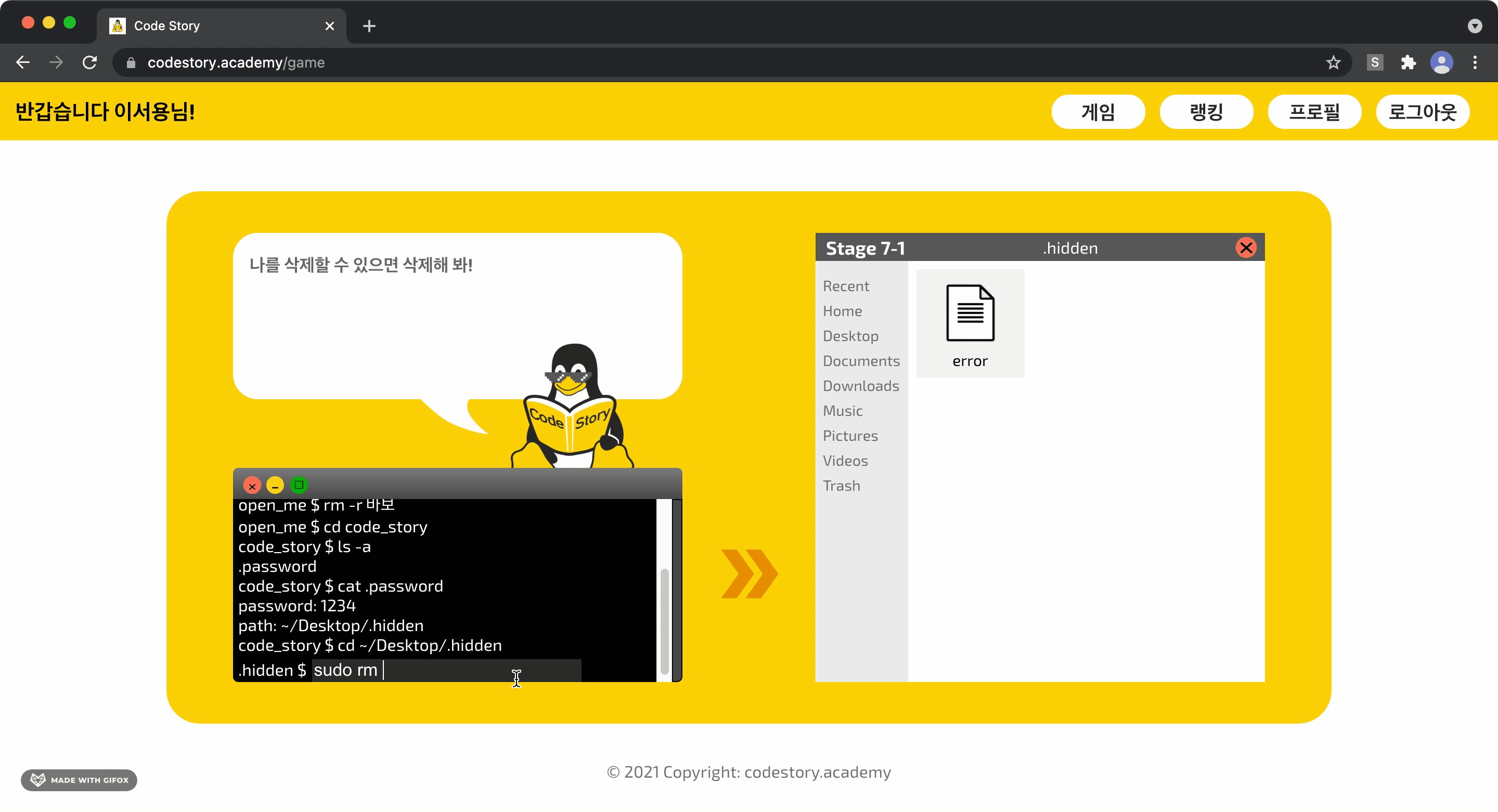
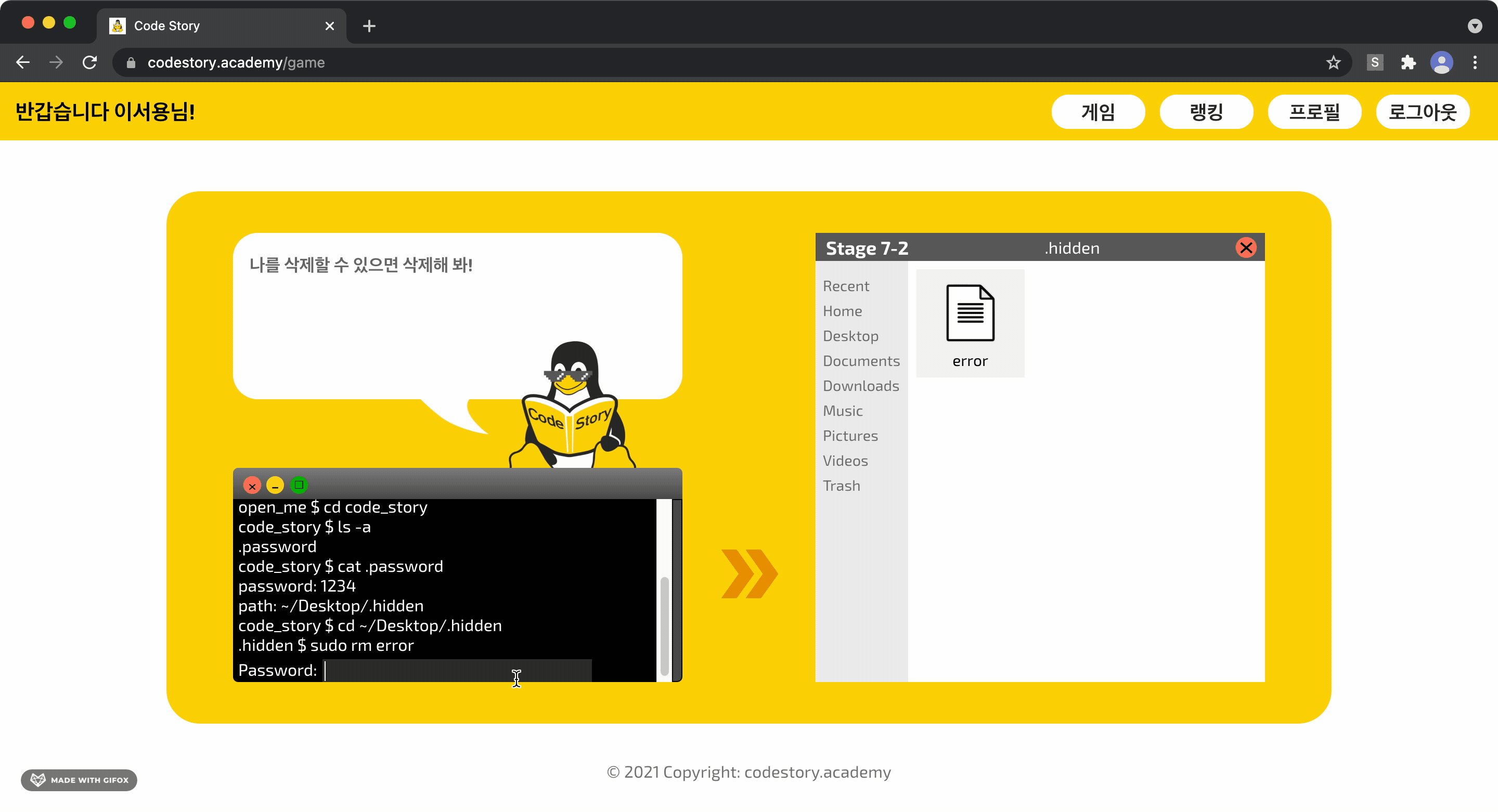
답답한 게임 화면

첫 프로젝트에서 가장 중요한 부분이 바로 이 게임 페이지였으나 역시 만족스럽지 못한 UI로 제작되었다.
일단 게임 진행 컨셉에서 부터 여러 아이디어 간의 혼선이 있었다.
1. 대화를 중심으로 정해진 과제를 해결하는 진행 방식
2. 자유롭게 명령어들을 입력하면서 스스로 목표를 달성해가는 방식
3. 대화를 통해 초반 설명을 진행한 뒤, 자유롭게 작성하는 방식
위의 세 아이디어 중에서 스토리를 포기할 수 없었던 결과 대화 스크립트와 CLI 입력창, 그리고 GUI 화면이라는 3개의 영역을 한 페이지에서 보여주어야 하는 어려운 상황을 만나게 되었고 이를 고민한 결과 위와 같은 게임 UI가 탄생하게 되었다. 그러나 이는 노란 박스 안에서 다시 3개의 영역이 비좁게 배치되어 답답한 느낌을 주었고, 반응형을 고려하지 못한 가로 중심 설계라는 치명적인 단점을 가졌다. 따라서 게임은 다음과 같이 바꾸어 보기로 하였다.
- 게임 영역을 따로 구분하지 않고 전체 화면으로 확장
- 반응형을 고려하여 GUI와 CLI 창을 중앙에 배치
- 게임 목표 제시 방법 변경 (대화형 스크립트 -> 체크리스트?)
개선 과정
랜딩페이지

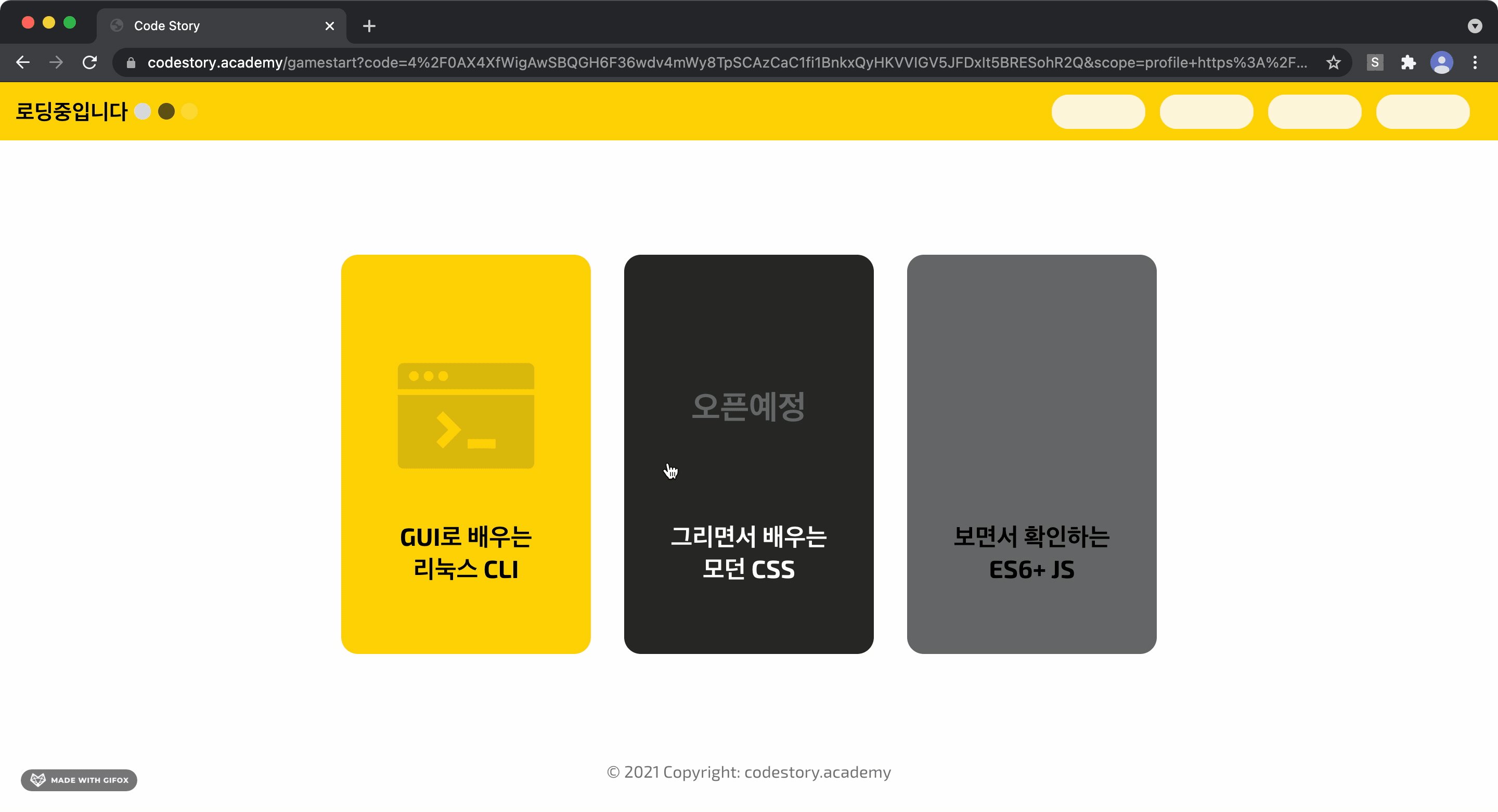
먼저 로그인 이후 게임선택이 가능했던 기존 구조를 비회원 체험 기능 강화를 위해 랜딩 페이지에 게임 입장 버튼을 두는 방식으로 개선하였다.

또한 각각의 게임에 대한 설명을 담기 위해 기존 게임선택 페이지를 가로 슬라이더 방식으로 랜딩페이지와 결합하였다.

랜딩 페이지에 고정되어있던 기존 로그인 박스는 모달 형식으로 교체한 후 내비게이션 메뉴에 추가하였으며, 어떤 페이지에서든 로그인할 수 있도록 하여 접근성을 향상시켰다. 추가로 회원가입 유도를 위해 게임과 관련된 정보를 슬라이더 형식으로 로그인 창과 결합하였다.
내비게이션

내비게이션은 기존 버튼 방식에서 drawer menu로 구성을 변경하였고, 애니메이션을 이용해 모달로 열리도록 구성하였다. 이를 통해 로그인 이후 추가되는 버튼이 생기더라도 계획된 레이아웃 안에서 통제할 수 있게 되었다.
게임페이지

게임 페이지는 실제 입력창 및 GUI 화면의 크기를 확대하였고, 반응형을 고려하여 중앙에 집중된 형태로 레이아웃을 변경하였다. 또한 안타깝지만 회의를 통해 스크립트 영역은 삭제하기로 하였고 대신 게임의 목표를 전달하기 위해 체크리스트를 설정하였다. 이를 통해 게임의 자유도를 높일 수 있었고, 단순화된 레이아웃은 추가될 다른 게임에도 쉽게 적용할 수 있었다.
추가적인 후기와 앞으로의 개선 방향

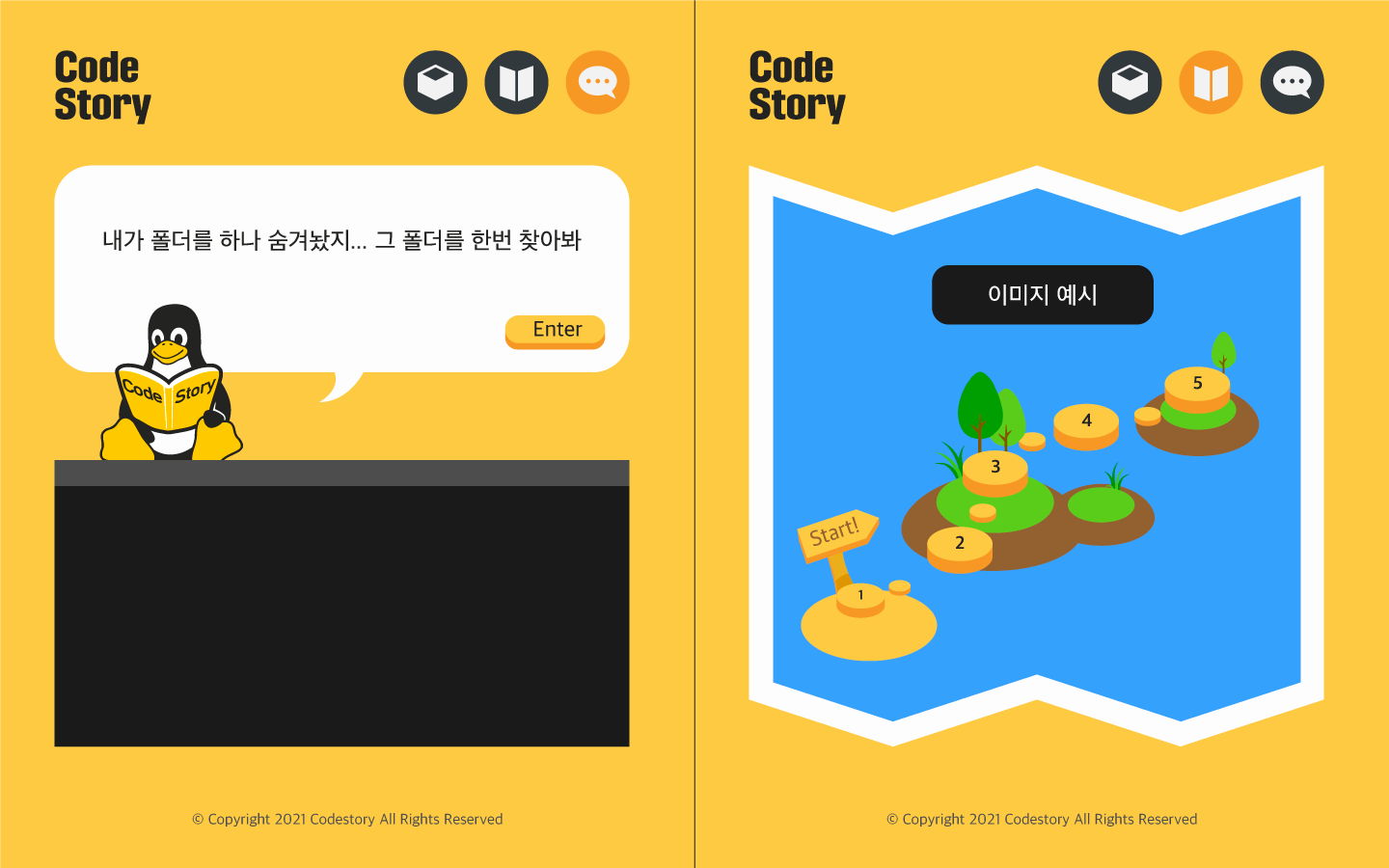
생각보다 많은 디자인과 아이디어들이 개발 과정에서 구현되지 못하고 사라졌다. 처음에는 위와 같은 챗봇 캐릭터를 랜딩 페이지 이후에 둘까도 고민하였으나, 채팅 기능의 삭제와 더불어 기획 단계에서 없어지게 되었다. 우리가 재미있을 것 같다고 생각하고 기획했던 기능이 실제 사용자들에게도 유용하고 필요한 기능일까? 이러한 고민들과 모든 기능을 추가할 수 없다는 아쉬움이 프로젝트 기간 내내 지속되었다.

위의 지도는 무려 5시간의 작업 끝에 탄생하였지만 게임 구성의 변경과 함께 사라지게 되었다. 이러한 과정을 겪을 때마다 잘 짜인 계획 하나가 얼마나 많은 시간을 벌게 해주는지 몸소 깨닫게 된다.
지금까지 프로젝트 기간 동안 진행했던 UI 개선에 대한 고민들을 기록해 보았다. 이제 게임 플랫폼 코드스토리는 배포까지 성공적으로 완료되었고, 앞으로의 개선 방향에 대한 정보를 얻기 위해서 실제 사용자를 대상으로 Google Analytics 분석과 Google Forms를 통한 설문조사를 진행할 계획이다. 이를 통해 수집된 정보를 바탕으로 2차 리팩토링 후기를 작성할 예정이다.
