file-csp-1
먼저 placehold 되어있는 문장을 입력한 결과
 3개의 문장과 하나의 오류가 출력되었다.
그래서 a와 b는 block을 시키고, c와 다른 함수는 허용하라는 의미인 듯 싶었다.
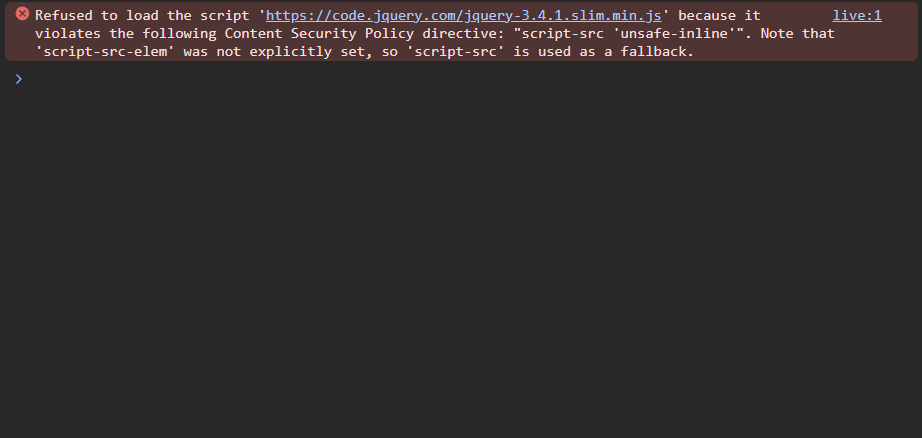
3개의 문장과 하나의 오류가 출력되었다.
그래서 a와 b는 block을 시키고, c와 다른 함수는 허용하라는 의미인 듯 싶었다.그래서 이번엔 공백으로 출력을 해보니
 a, b,는 block을, c, jquery는 allow를 해주어야한다는 문구가 출력되었다.
그래서 script-src 'self'를 입력해보았다.
a, b,는 block을, c, jquery는 allow를 해주어야한다는 문구가 출력되었다.
그래서 script-src 'self'를 입력해보았다.
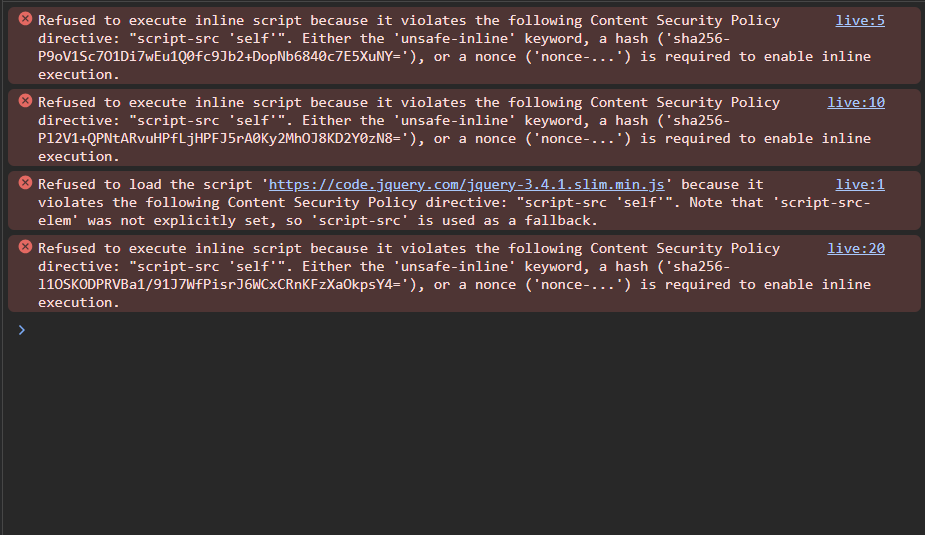
 모든 결과가 막혀있는 것을 볼 수 있고, 자세히 읽어보면 순서대로
모든 결과가 막혀있는 것을 볼 수 있고, 자세히 읽어보면 순서대로
- unsafe-inline or sha256-... or nonce-
- unsafe-inline or sha256-... or nonce-
- script 'http:// ...
- unsafe-inline or sha256-... or nonce-
위의 사항으로 바꾸면 enable할 수 있다라는 의미였다.
지금 필요한 것은 c의 allow이고, http://의 allow 이므로 script-src 'self'를 통해 a와 b를 block하는데에는 성공했으나 c와 jquery마저 block되었으므로 다른 접근이 필요했다.
그래서 nonce를 사용해볼까? 라는 생각이 들었으나 코드에서 b와 c의 nonce가 같으므로 이를 사용하기에는 어렵겠다는 생각이 들었고, 위에 나와있는대로 sha256 암호화 되어있는 값을 사용하기로 했다.
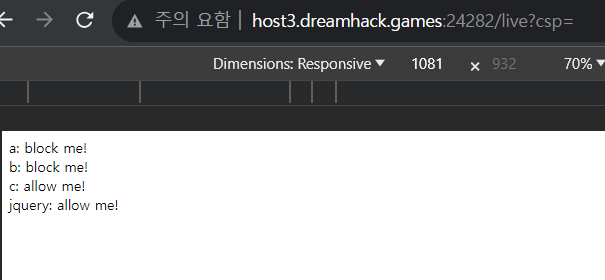
그래서 먼저 c에 해당하는 sha-256값을 넣어준 결과

c만 허용된 것을 볼 수 있었고,
jquery문도 허용해주어야 했으므로 소스코드에 붙어있는 sha-256값을 복사하여 붙여넣어주니 모두 a, b는 block, c와 jquery문은 허용된 것을 볼 수 있었다.

script-src 'sha256-l1OSKODPRVBa1/91J7WfPisrJ6WCxCRnKFzXaOkpsY4=' 'sha256-pasqAKBDmFT4eHoN2ndd6lN370kFiGUFyTiUHWhU7k8='
또는 아예 링크를 붙여넣어도 된다.
scrip-src 'l1OSKODPRVBa1/91J7WfPisrJ6WCxCRnKFzXaOkpsY4=' https://code.jquery.com/jquery-3.4.1.slim.min.js
