개발자 도구
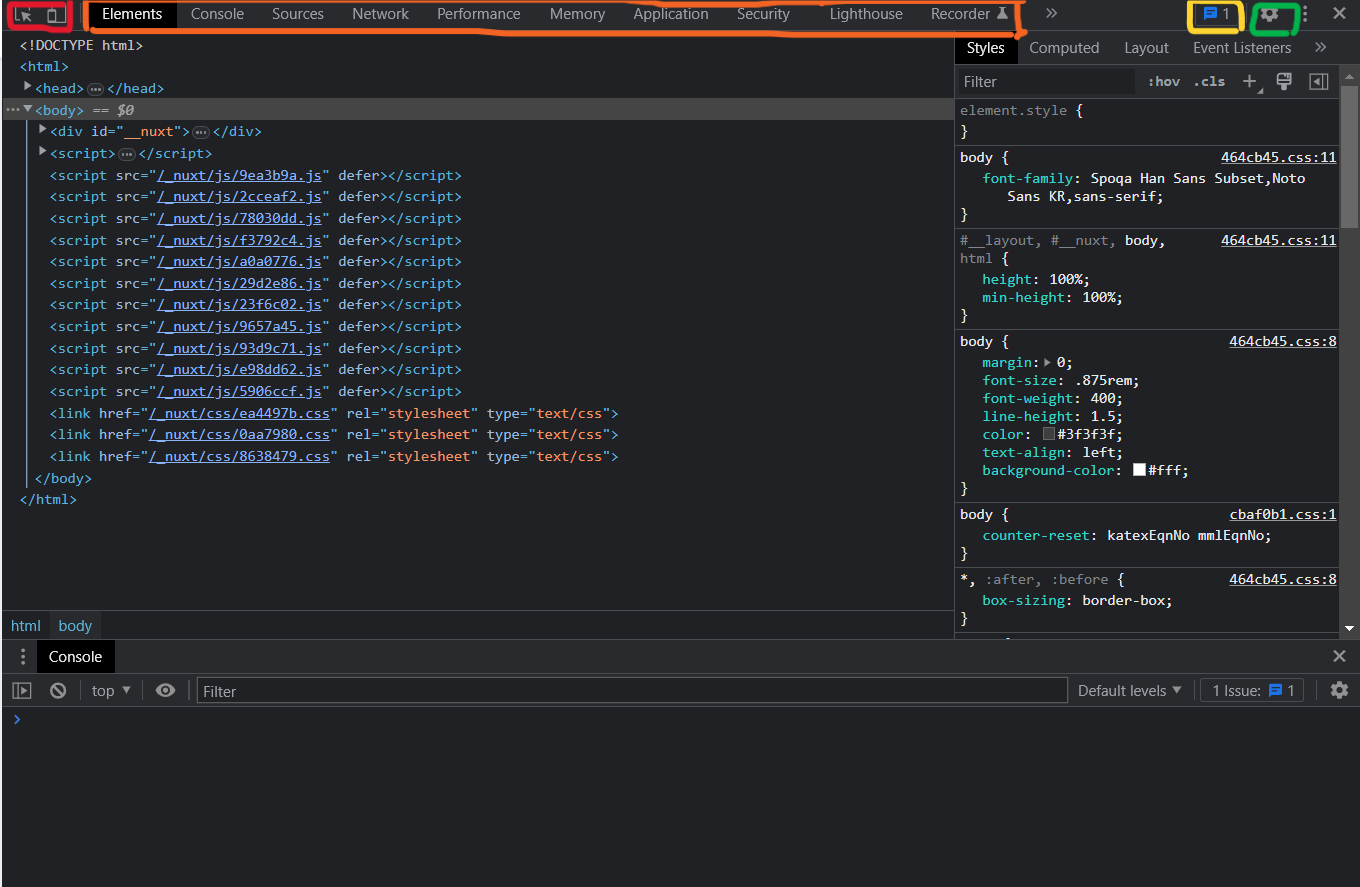
F12를 눌렀을 때 나오는 화면은 아래와 같다.

- 빨간색 : 요소 검사 (Inspect) 및 디바이스 툴바(Device Toolbar)
- 주황색
- Elements: 페이지를 구성하는 HTML 검사
- Console: 자바 스크립트를 실행하고 결과를 확인할 수 있음
- Sources: HTML, CSS, JS 등 페이지를 구성하는 리소스를 확인하고 디버깅할 수 있음
- Network: 서버와 오가는 데이터를 확인할 수 있음
- Application: 쿠키를 포함하여 웹 어플리케이션과 관련된 데이터를 확인할 수 있음
- 노란색 : 현재 페이지에서 발생한 에러 및 경고 메시지
- 초록색 : 개발자 도구 설정
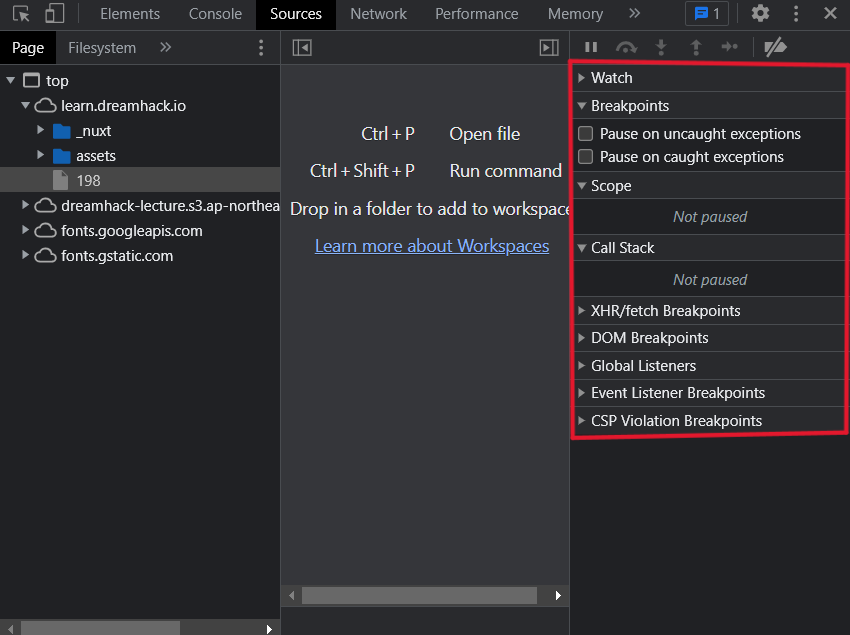
Source의 레이아웃

- Watch : 원하는 JS를 입력하면, 코드 실행 과정에서 해당 식의 값 변화를 확인할 수 있다.
- Call Stack : 함수들의 호출 순서를 스택 형태로 보여준다.
- Scope : 정의된 모든 변수들의 값을 확인할 수 있다.
퀴즈
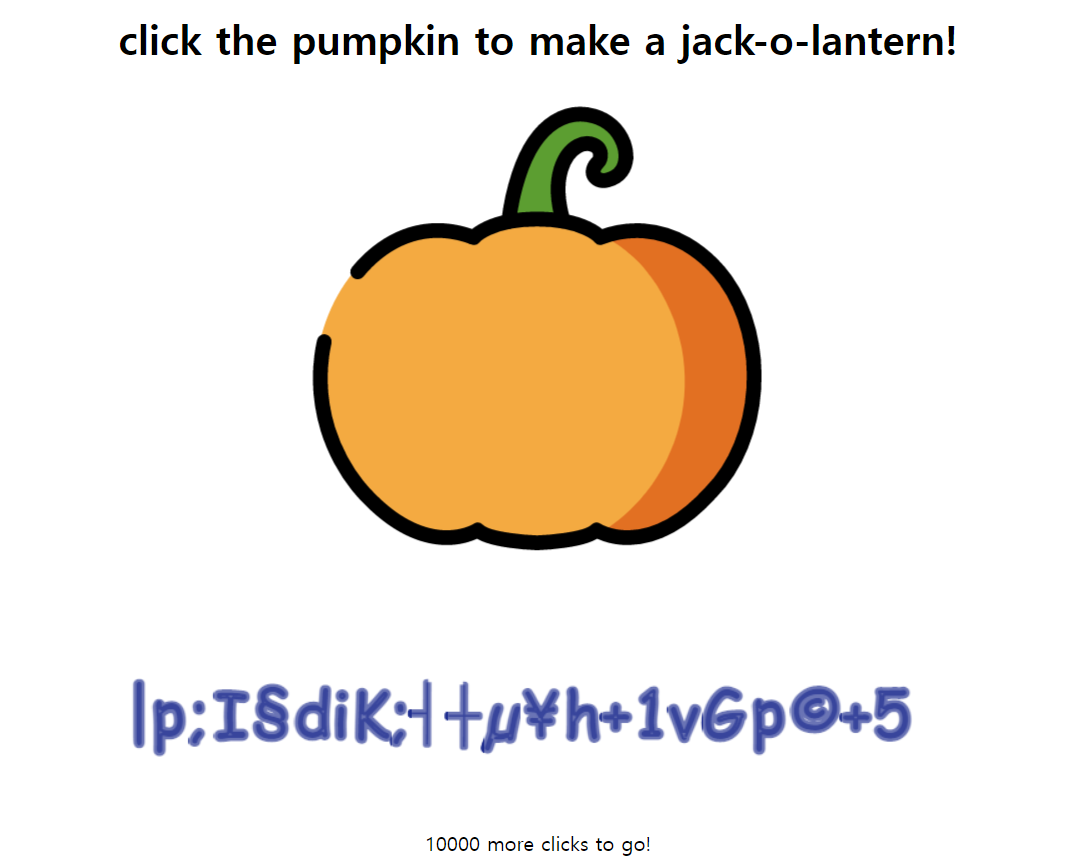
Level 1. Carve Party
웹을 공부해보고 처음으로 해결하려고 시도한 문제 해당 호박을 1만번 클릭하면 flag가 나오므로 무지성으로 1만번 클릭하면 되는 문제였는데, 당연히 문제의도는 클릭이 아닐거라 생각해서 F12를 통해 소스코드를 조금 고쳐봤다.처음에는 counter를 한 번 클릭시 1만번으로 수정했다.
 그랬더니 위와 같은 모습이 나왔는데, 알아볼 수 없는 flag 값이므로 어딘가 잘못되었다고 느꼈다.
그랬더니 위와 같은 모습이 나왔는데, 알아볼 수 없는 flag 값이므로 어딘가 잘못되었다고 느꼈다.그래서 소스코드를 다시 읽어보니 클릭 횟수당 pumpkin[i]를 비트연산자를 해주는 것을 보고 클릭 1만번을 해야하지만, 나는 클릭 1번으로 1만번의 효과를 내도록 소스코드를 고쳐야겠다는 생각이 들었다.
Level 1. devtools-sources
문제에서 주어진대로 문제를 다운받고 Source에서 flag를 찾는 간단한 문제실제 파일을 모두 다운받고 모든 파일에서 Ctrl + F를 눌러 DH를 찾거나,
Ctrl + Shift + F를 눌러 모든 파일에서 DH를 찾으면 된다.

