
에필로그👋
KT AIVLE SCHOOL 수업에서 배운 내용을 입맛에 맞게 정리하였습니다.
📊스트림릿 Streamlit📊
내가 이해한 스트림릿이란,
"코딩에 대한 부담없이 빠르고 간편하게 데이터를 효과적으로 시각화할 수 있도록 도와주는 파이썬 기반 웹어플리케이션 툴"이다.
(개발은 부담스럽지만 데이터 시각화에 관심이 많은 나 같은 사람들을 위한 툴이 아닌가 싶다.)
📝Text Elements📝
text elements를 통해 제목이나, 마크다운, 수학적 표기 등을 작성할 수 있다. 참고
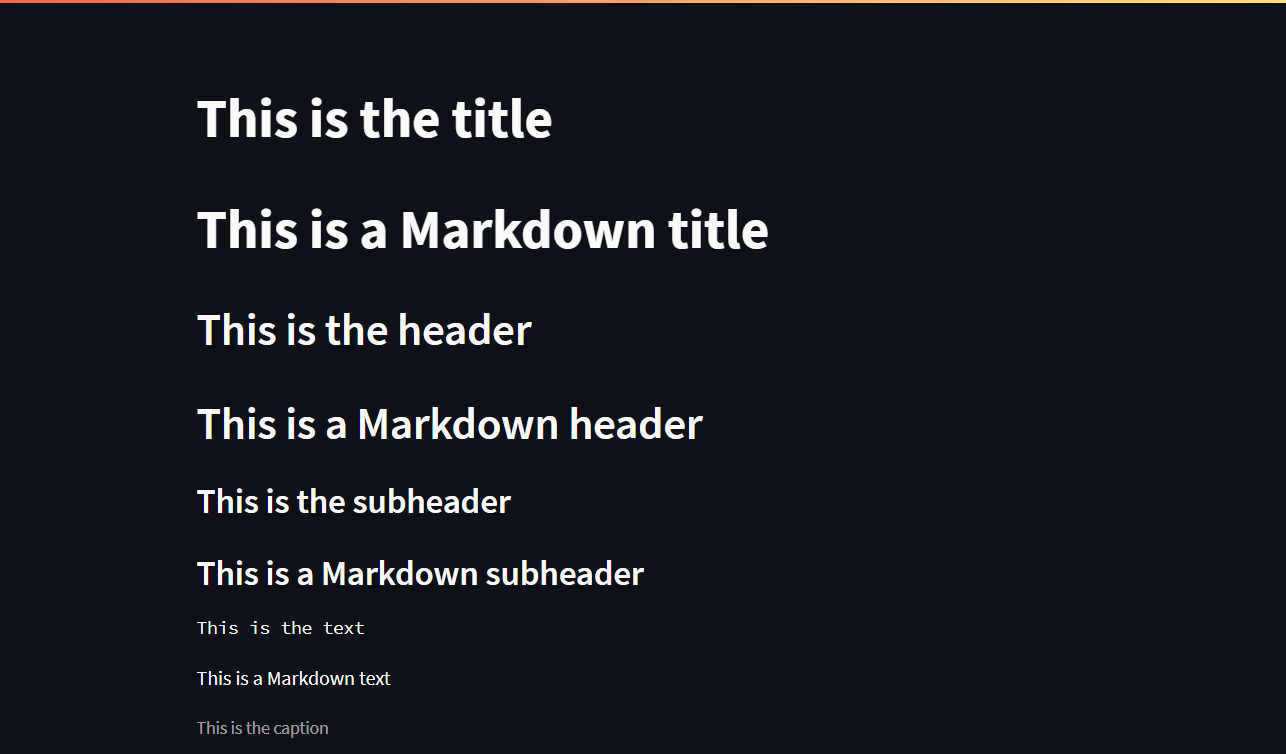
제목 Title
st.title('This is the title')
st.markdown("# This is a Markdown title")해더 Header
st.header('This is the header')
st.markdown("## This is a Markdown header")서브해더 Subheader
st.subheader('This is the subheader')
st.markdown("### This is a Markdown subheader")텍스트 Text
st.text('This is the text')
st.markdown("This is a Markdown text")캡션 Caption
st.caption('This is the caption')
마크다운을 활용해서 텍스트를 다양하게 표현할 수 있다.
굵게
st.markdown('this is **the markdown 진하게**')기울임꼴
st.markdown('this is _the markdown 기울임_')
st.markdown('this is *the markdown 기울임*')굵게와 기울임꼴을 다 적용하고 싶다면,
st.markdown('this is **_the markdown 진하고 기울임_**')
글머리 기호
공백 2칸 마다 들여쓰기가 적용된 글머리 기호가 생긴다.
st.markdown('- item \n'
' - item \n' # 공백 2칸
' - item \n' # 공백 2칸
' - item \n' # 공백 4칸
'- item ')
번호 매기기
공백 3칸 마다 들여쓰기가 적용된 번호가 생긴다.
st.markdown("1. item 1\n"
" 1. item 1.1\n" # 공백 3칸
" 1. item 1.2\n" # 공백 3칸
" 1. item 1.2.1\n" # 공백 6칸
"1. item 2")
코드
code로 코드를 표현할 수 있다.
st.code(‘x=1234’)수학식 표현
latex로 수학식을 표현할 수 있다.
st.latex(r''' a + ar + a r^2 + a r^3 + \cdots + a r^{n-1} = \sum_{k=0}^{n-1} ar^k =
a \left(\frac{1-r^{n}}{1-r}\right) ''') 
다양한 데이터 참고
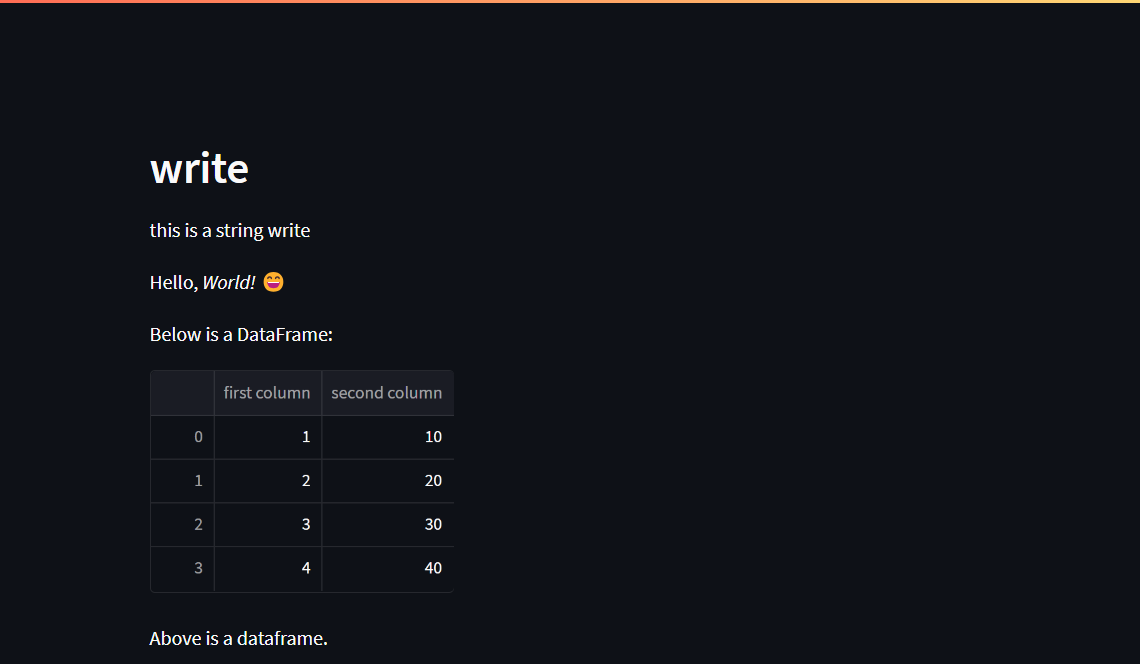
write로 문자열, 데이터프레임, 차트, LaTex 등의 다양한 오브젝트를 출력할 수 있다.
st.write(‘this is a string write’)
st.write('Hello, *World!* 😄’)
df = pd.DataFrame({'first column': [1, 2, 3, 4],'second column': [10, 20, 30, 40]})
st.write('Below is a DataFrame:', df, 'Above is a dataframe.')
📺Media Elements📺
Meida elemtents로 이미지, 오디오, 비디오 등의 미디어 데이터를 시각화할 수 있다. 참고
이미지 Image
st.image({'이미지 경로'}, caption = {'캡션 내용'})
st.image('https://images.unsplash.com/photo-1548407260-da850faa41e3?ixlib=rb1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=crop&w=1487&q=80', caption=‘Sunrise by the mountains')
오디오 Audio
st.audio(‘MusicSample.mp3’)
비디오 Video
st.video('VideoSample.mp4')
🖥️Data Display Elements🖥️
Data Display Elements를 통해 데이터를 여러 형태로 시각화 하는 기능을 제공한다. 참고
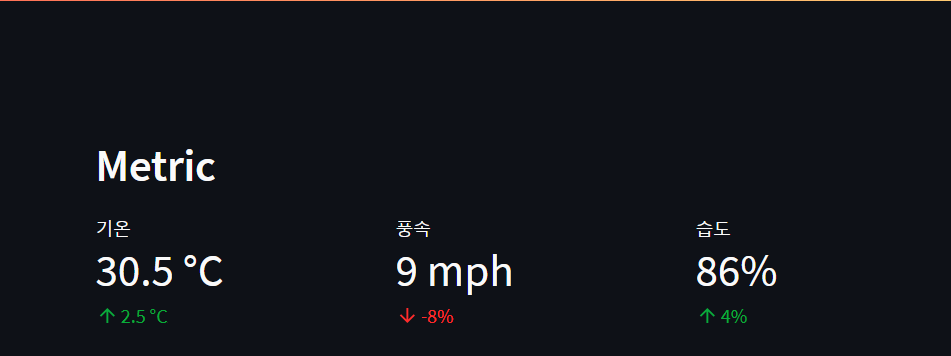
Metric
st.metric(label = '항목', value = '값', delta = '변동값')
delta_color을 "inverse"나 "off"로 설정하여 색상을 바꿀 수 있다.
# 리스트로 각 열의 비율을 조절 가능 ex) [2, 1, 1]
col1, col2, col3 = st.columns(3)
col1.metric("기온", "30.5 °C", "2.5 °C")
col2.metric("풍속", "9 mph", "-8%")
col3.metric("습도", "86%", "4%")
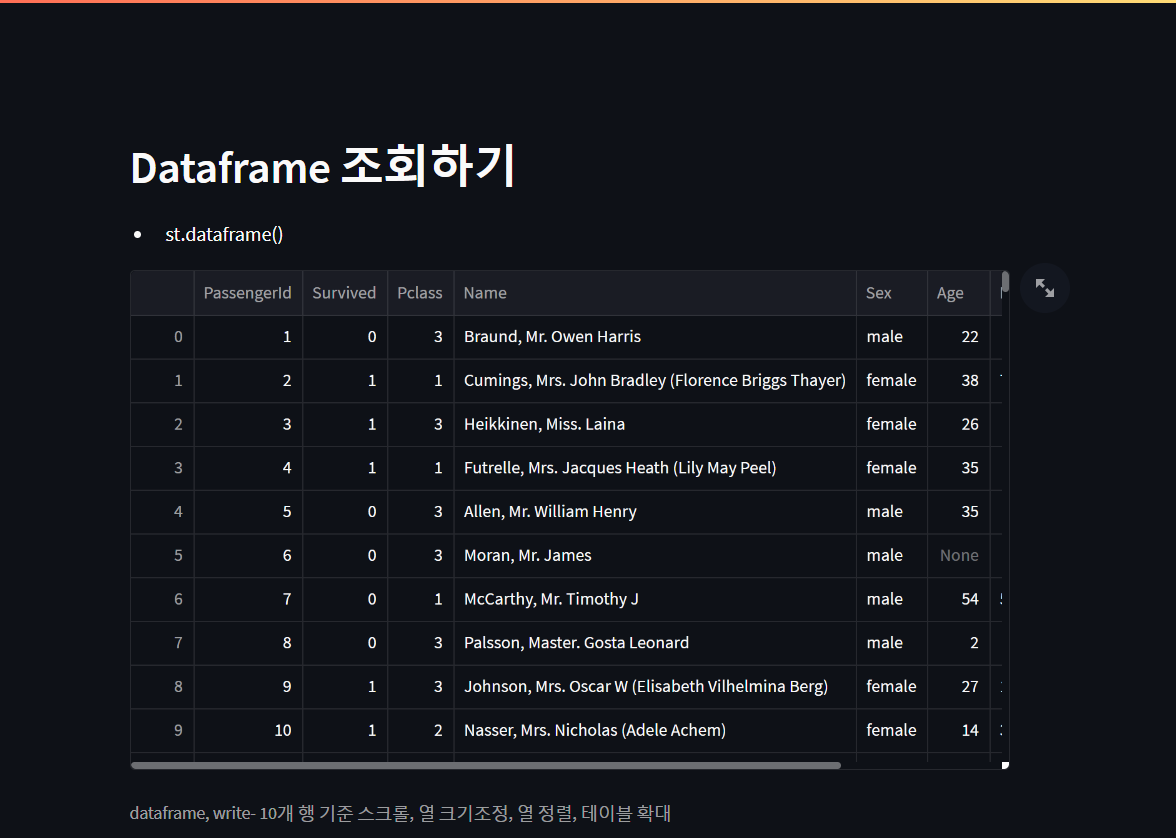
Data Frame
dataframe이나 write로 데이터프레임을 시각화할 수 있다.
10개 행 기준으로 스크롤하여 볼 수 있도록 시각화 한다. 오른쪽의 화살표모양을 누르면 확대된 창으로 전체 데이터프레임을 볼 수 있다.
st.dataframe(titanic)
st.write(titanic)
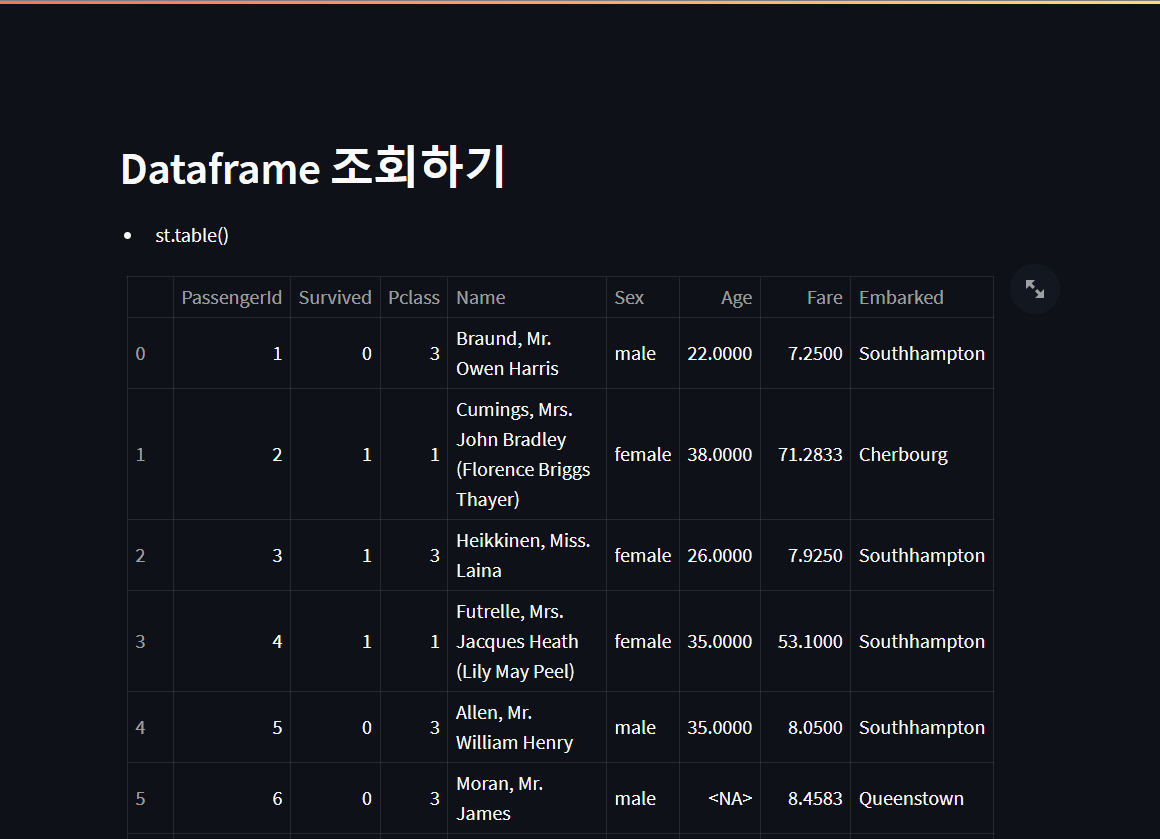
Table
table은 dataframe, write와 달리 고정된 형태로 데이터를 시각화 한다.
st.table(titanic)