
에필로그👋
KT AIVLE SCHOOL 수업에서 배운 내용을 입맛에 맞게 정리하였습니다.
📊스트림릿 Streamlit📊
내가 이해한 스트림릿이란,
"코딩에 대한 부담없이 빠르고 간편하게 데이터를 효과적으로 시각화할 수 있도록 도와주는 파이썬 기반 웹어플리케이션 툴"이다.
(개발은 부담스럽지만 데이터 시각화에 관심이 많은 나 같은 사람들을 위한 툴이 아닌가 싶다.)
📑Layouts & Containers📑
레이아웃과 컨테이너로 여러 구성요소를 화면 배치의 위치를 조정할 수 있다. 참고
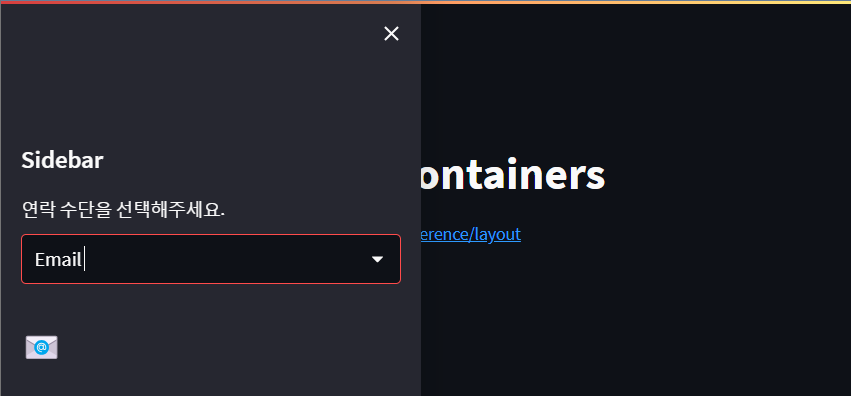
Side Bar
with st.sidebar:
st.header('Sidebar')
add_selectbox = st.sidebar.selectbox(
'연락 수단을 선택해주세요.',
('Email', 'Mobile phone', 'Office phone'))
if add_selectbox == 'Email':
st.sidebar.title('📧')
elif add_selectbox == 'Mobile phone':
st.sidebar.title('📱')
else:
st.sidebar.title('☎︎')
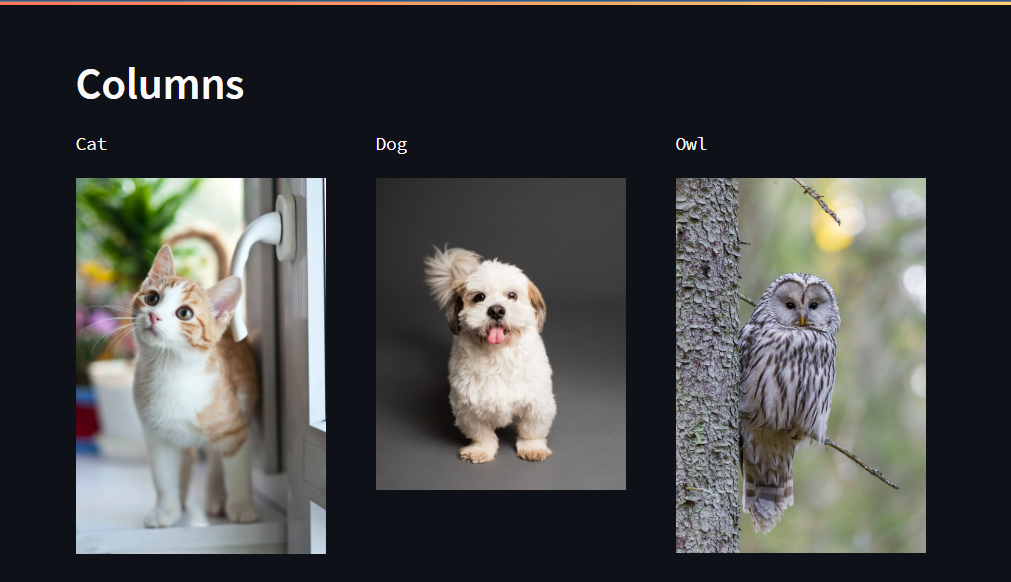
Columns
이미지는 각 경로를 넣어주면 됩니다.
col1, col2, col3 = st.columns(['Cat', 'Dog', 'Owl'])
with col1:
st.text('Cat')
st.image('cat.jpg', width=200)
with col2:
st.text('Dog')
st.image('dog.jpg', width=200)
with col3:
st.text('Owl')
st.image('owl.jpg', width=200)

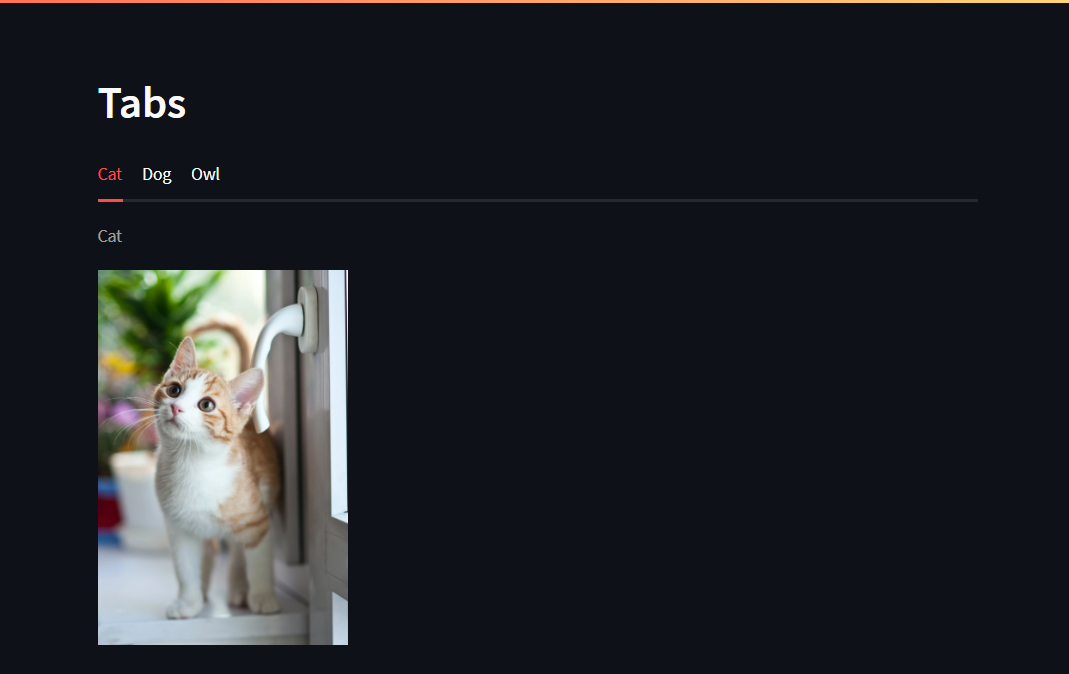
Tab
이미지는 각 경로를 넣어주면 됩니다.
tab1, tab2, tab3 = st.tabs(['Cat', 'Dog', 'Owl'])
with tab1:
st.caption('Cat')
st.image('cat.jpg', width=200)
with tab2:
st.caption('Dog')
st.image('dog.jpg', width=200)
with tab3:
st.caption('Owl')
st.image('owl.jpg', width=200)

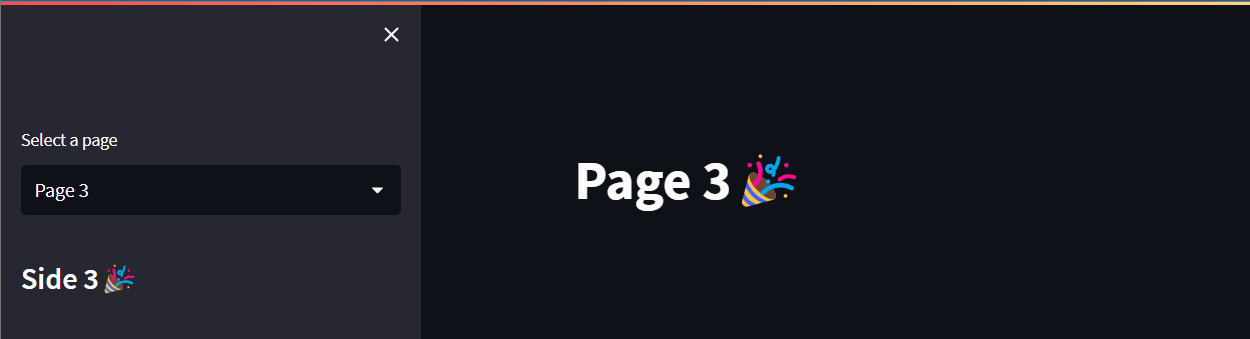
Multi Page
mulit page로 페이지를 여러개 구성할 수 있다.
페이지 선택 방식을 다양하게 선택할 수 있는데 그 중 select box로 구현해보았다.
각 페이지를 함수로 정의해 선택되는 값에 맞게 페이지를 변경하는 식이다.
page_names에 정의된 함수와 선택 리스트를 매핑한 딕셔너리를 생성하여, 선택된 값에 따라 해당 함수를 호출하면 페이지가 변경된다.
def main_page():
st.title('Main Page🎈')
st.sidebar.title('Side Main🎈')
def page2():
st.title('Page 2📒')
st.sidebar.title('Side 2📒')
def page3():
st.title('Page 3🎉')
st.sidebar.title('Side 3🎉')
page_names = {'Main Page': main_page, 'Page 2':page2, 'Page 3':page3}
selected_page = st.sidebar.selectbox('Select a page', page_names.keys())
page_names[selected_page]()