
선행해야할것
1) 아래 링크를 참고해서 설치를 진행했다.
https://dev-yakuza.posstree.com/ko/react-native/install-on-mac/
2) 1번 항목의 링크에 있는 설치 순서 및 목적을 한 눈에 보고싶어, 아래와 같이 적어둔다.
- Homebrew
- mac에서 필요한 패키지를 설치 및 관리.
- rbenv
- (리액트 네이티브에 필요한)Ruby를 버전별로 설치하고 관리할 수 있게 도와주는 툴.(프로젝트 마다 사용하는 Ruby 버젼이 다를 수 있어서 그렇다.)
- 공식 깃헙 링크
- Node.js
- JS의 런타임(실행기).
- Watchman
- 특정 폴더/파일 감시중 변화가 생기면 특정 동작을 실행하도록 설정. 리액트 네이티브에서는 소스코드의 추가, 변경 발생시 재빌딩 위해 사용.
- React Native CLI
- Xcode
- ios 개발 툴.
- Cocoapods
- ios 개발에 사용되는 의존성 관리자.
- JDK
- Java Development Kit.
- Android Studio
- 안드로이드 앱 개발시 필요.
- 안드로이드 스튜디오 SDK 설정.
- 안드로이드 스튜디오 환경 변수 설정.
- 리액트 네이티브 프로젝트 생성
- ios 에뮬레이터 작동 확인.
- 안드로이드 에뮬레이터 작동 확인 .
과정
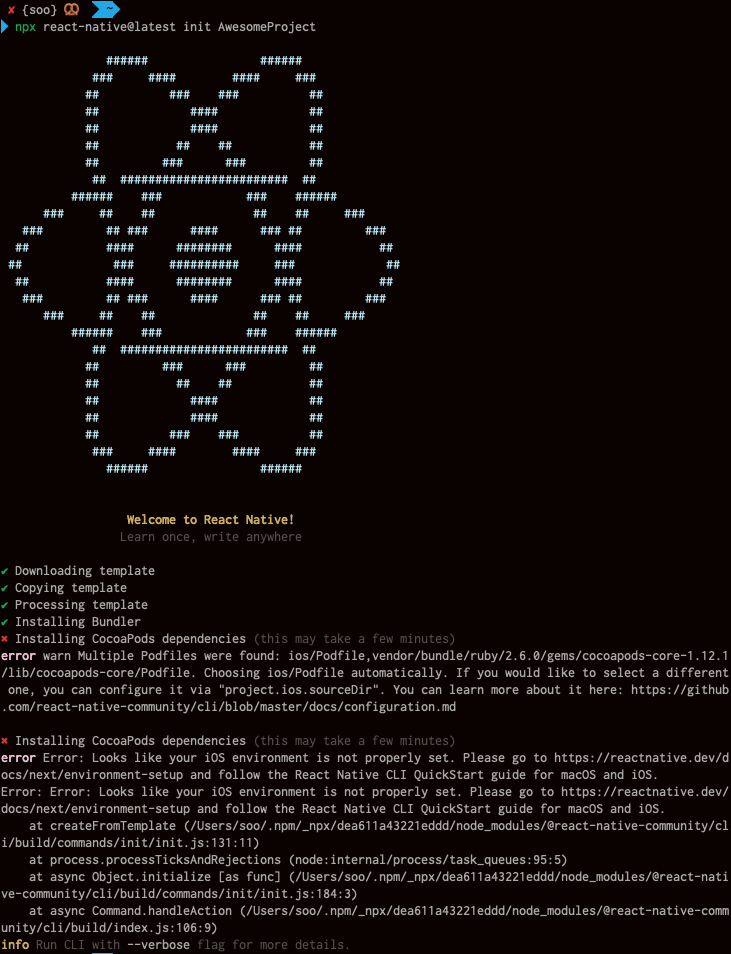
1) 프로젝트 초기화
npx react-native@latest init 프로젝트명
2)에러발생
3)
npm uninstall -g react-native-cli @react-native-community/cli
4)해당 프로젝트 폴더로 이동
cd 해당 프로젝트명
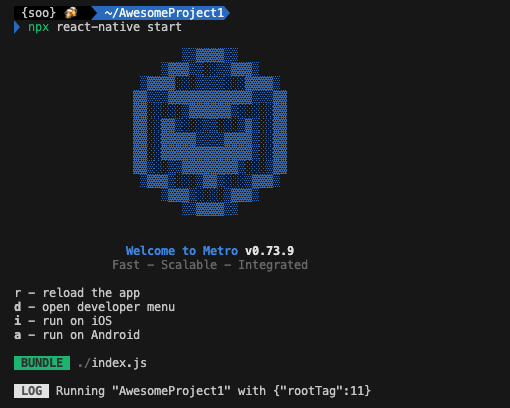
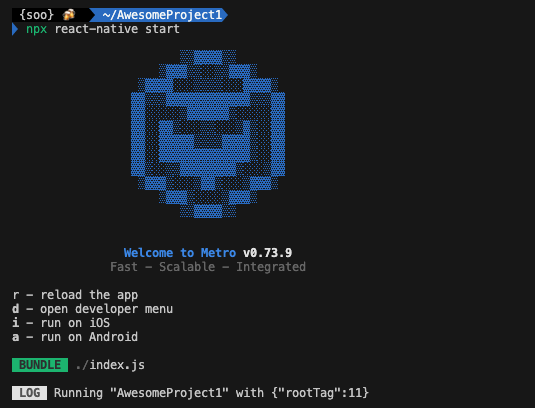
5)vsc에서 아래 명령어로 서버를 먼저 실행
npx react-native start
6)다른 터미널을 열어 아래 명령어 입력
npx react-native run-ios
7)에러 발생
npx react-native run-ios warn Multiple Podfiles were found: ios/Podfile,vendor/bundle/ruby/2.6.0/gems/cocoapods-core-1.12.1/lib/cocoapods-core/Podfile. Choosing ios/Podfile automatically. If you would like to select a different one, you can configure it via "project.ios.sourceDir". You can learn more about it here: https://github.com/react-native-community/cli/blob/master/docs/configuration.md error str.replace is not a function. TypeError: str.replace is not a function at inlineString (/Users/soo/AwesomeProject/node_modules/@react-native-community/cli-tools/build/errors.js:25:33) at new CLIError (/Users/soo/AwesomeProject/node_modules/@react-native-community/cli-tools/build/errors.js:13:11) at getProjectInfo (/Users/soo/AwesomeProject/node_modules/@react-native-community/cli-platform-ios/build/tools/getProjectInfo.js:29:11) at Object.runIOS [as func] (/Users/soo/AwesomeProject/node_modules/@react-native-community/cli-platform-ios/build/commands/runIOS/index.js:82:58) at Command.handleAction (/Users/soo/AwesomeProject/node_modules/@react-native-community/cli/build/index.js:108:23) at Command.listener [as _actionHandler] (/Users/soo/AwesomeProject/node_modules/commander/lib/command.js:482:17) at /Users/soo/AwesomeProject/node_modules/commander/lib/command.js:1283:65 at Command._chainOrCall (/Users/soo/AwesomeProject/node_modules/commander/lib/command.js:1177:12) at Command._parseCommand (/Users/soo/AwesomeProject/node_modules/commander/lib/command.js:1283:27) at /Users/soo/AwesomeProject/node_modules/commander/lib/command.js:1081:27
8) 비슷한 이슈 링크(댓글의 Apolloseven 작성자 참고)
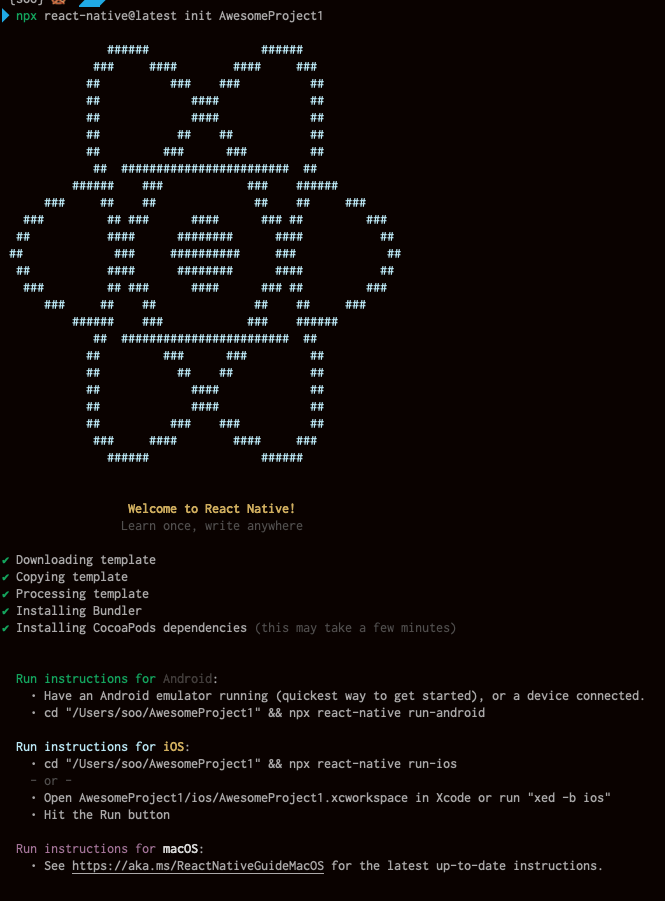
https://github.com/CocoaPods/CocoaPods/issues/11641sudo gem install cocoapods --pre -n /usr/local/binsudo xcode-select --switch /Applications/Xcode.app.sudo xcodebuild -license acceptnpx react-native@latest init AwesomeProject1
9) 리액트 네이티브 실행 에러는 해결.
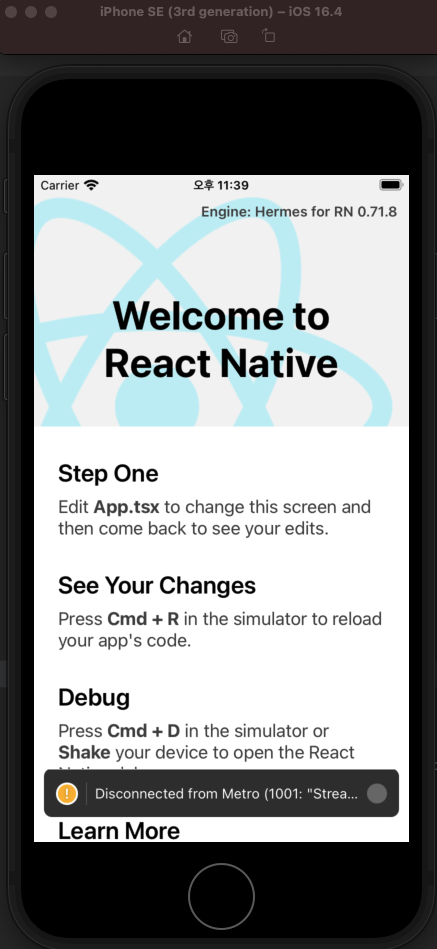
10) ios 에뮬레이터 재실행
npx react-native startnpx react-native run-ios
11) 문제 발생
12) ios simulator 잘 작동 (어떻게 해결한건지 까먹음...)
안드로이드 에뮬레이터 실행
1) 실행중인 안드로이드 디바이스 시뮬(?)을 확인할 수 있는 CLI
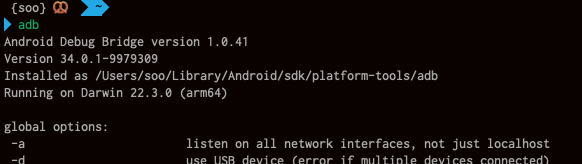
adb devices2) Android Debug Bridge(ADB) 버젼 확인 CLI
adb
3) 안드로이드 에뮬레이터 실행을 위해 명령어 입력 하였으나,
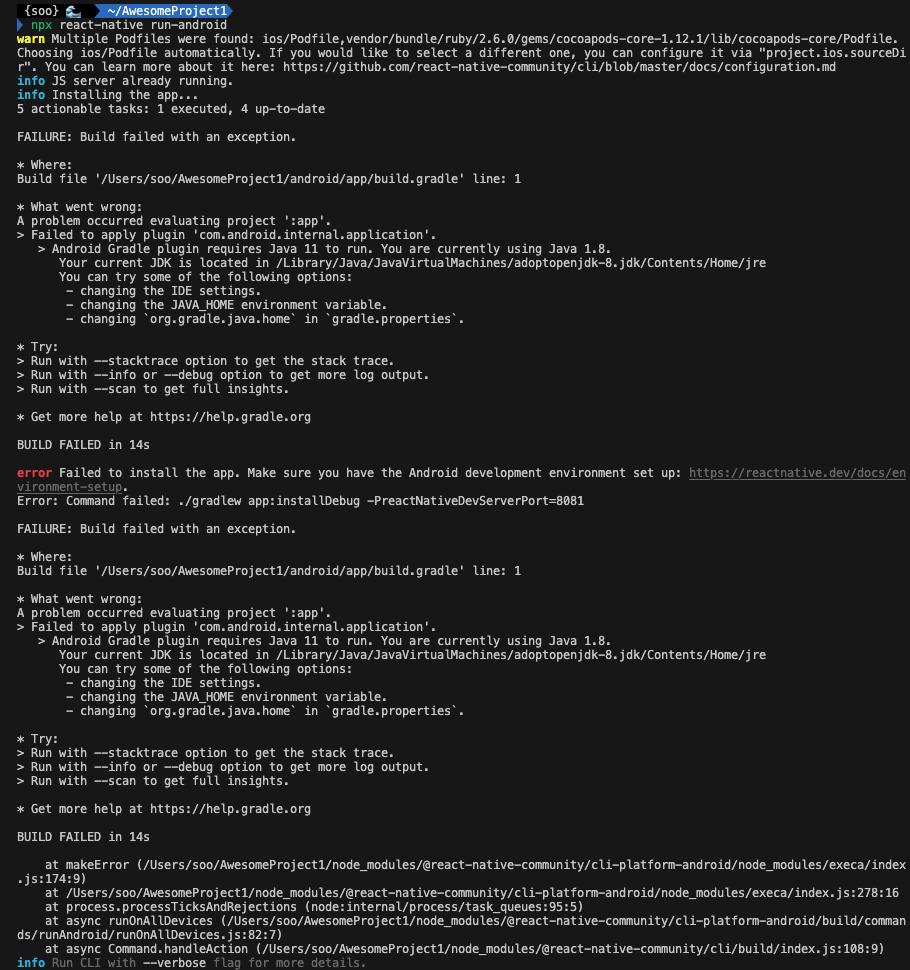
npx react-native run-android
4) 에러발생
5) 문제 해결 시도1
export ANDROID_HOME=<sdk위치> export PATH=$PATH:$ANDROID_HOME/emulator export PATH=$PATH:$ANDROID_HOME/tools export PATH=$PATH:$ANDROID_HOME/tools/bin export PATH=$PATH:$ANDROID_HOME/platform-tools
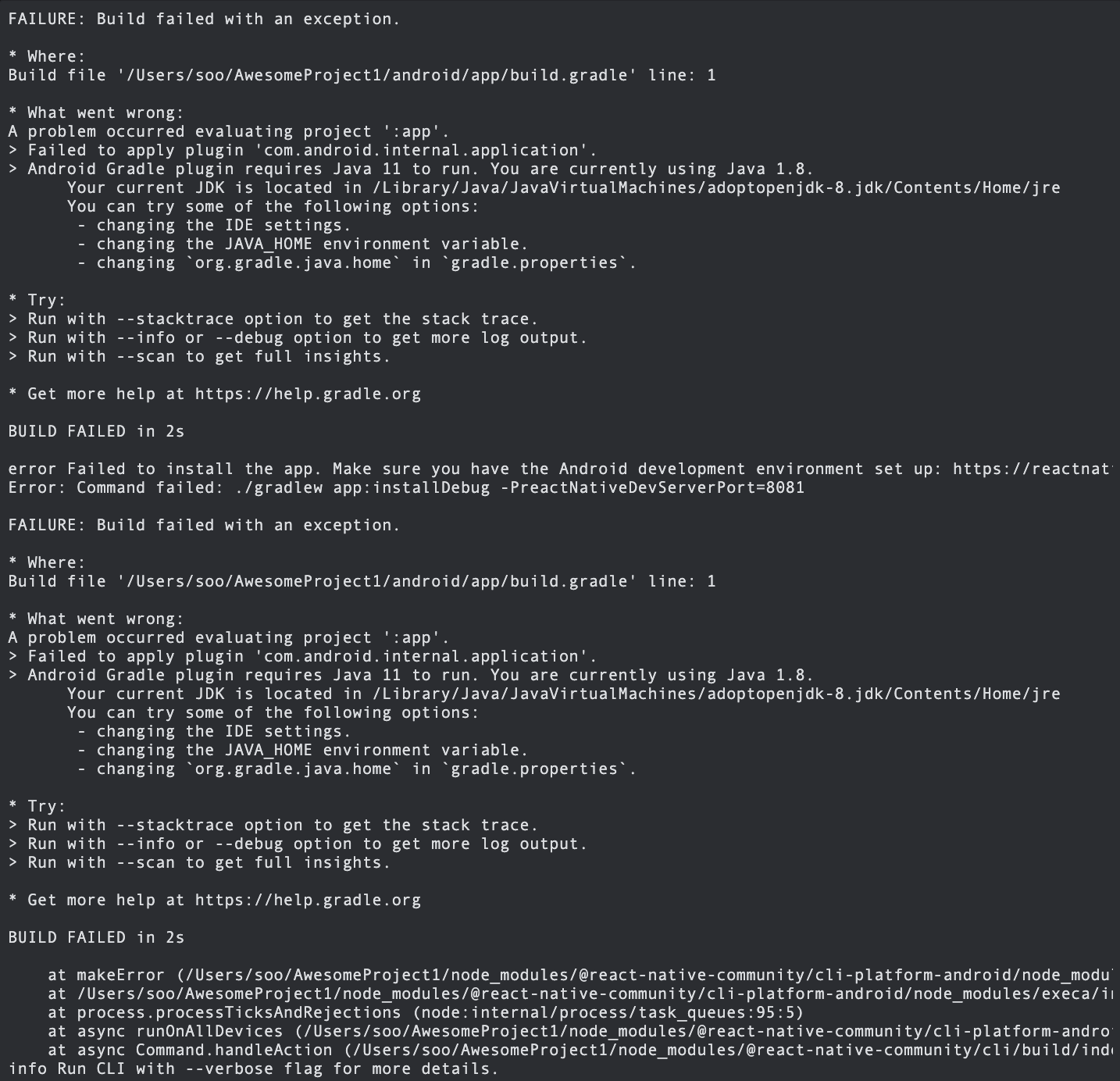
6) 에러 메시지
7) 문제해결 시도2 (액세스 문제로 추정)
https://stackoverflow.com/questions/75731330/still-getting-error-spawn-gradlew-eacces-even-after-chmod-755-android-gradlewchmod 755 android/gradlew
8) 재시도
npx react-native run-android
9) 여전히 에러 출력
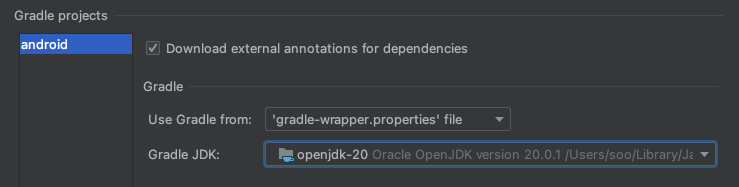
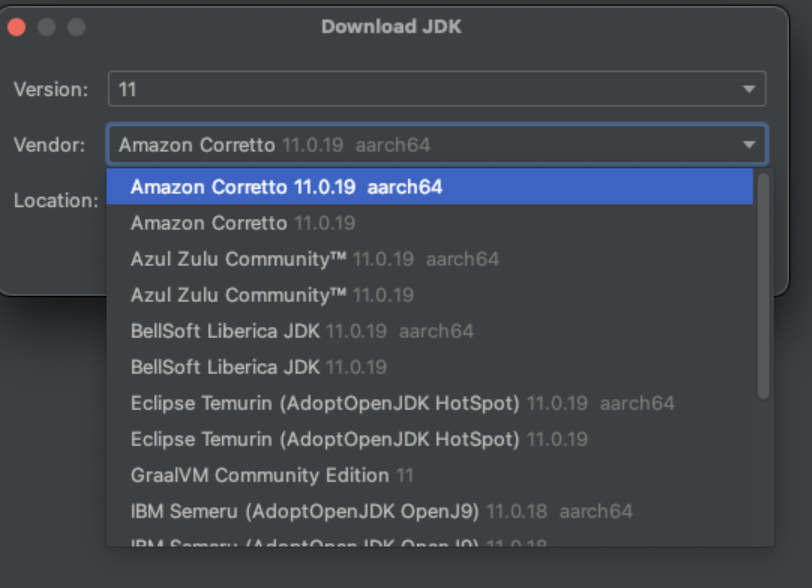
10) 안드로이드 스튜디오에서 버젼을 오라클로 설정
settings->build,execution(...)->build tools->gradle
11) 여기서도 뭔가 했는데...이 부분을 뭘 한건지 까먹었다()
공식문서도 참고했음.
https://reactnative.dev/docs/environment-setup?os=macos&platform=android
기타 노트
[note1] ios앱을 만드는 것은 맥북에만 있는 Xcode를 사용하기 때문에, 맥북에서만 가능하다.
[note2] 에뮬레이터와 시뮬레이터는 같지 않다.
아직 완벽히 이해되지는 않았으니 에뮬레이터는 '실제' '행동' '복제' 와 같은 키워드가 많이 도출되고, 시뮬레이터는 '모의실험' '모델링' 과 같은 키워드가 많이 보인다.
(내 생각에는) 에뮬레이터는 작동 기전까지 똑같이 복제해서 따라하는것 같고, 시뮬레이터는 에뮬레이터 보다는 얕게 모방해내는것 같다.에뮬레이터(Emulator)는 한 시스템에서 다른 시스템을 복제한다. 그리하여 두 번째 시스템이 첫 번째 시스템을 따라 행동하는 것이다. 외부의 행동에 대해 똑같이 따라하려고 하는 이 관점은 시뮬레이션과는 정 반대이다. 왜냐하면, 시뮬레이션은 자주 내부 상태와 관련하여, 흉내내는 시스템의 추상적인 모델과 관계가 있기 때문이다.참고문서1 위키백과
참고문서2
https://giantsol.github.io/emulator-vs-simulator/