1. 클라이언트에서 서버로 데이터 전송
1) 데이터 전달 방식
(1) Query Parameter를 통한 데이터 전송
GET- 주로 정렬 필터(검색어)
(2) Message Body를 통한 데이터 전송
POST, PUT, PATCH- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
2) 4가지 상황
(1) 정적 데이터 조회
- 이미지, 정적 텍스트 문서
(2) 동적 데이터 조회
- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
(3) HTML Form을 통한 데이터 전송
- 회원가입, 상품주문, 데이터 변경
(4) HTTP API를 통한 데이터 전송
- 회원가입, 상품주문, 데이터 변경
- 서버 to 서버, 앱 클라이언트, 웹 클라이언트(
Ajax)
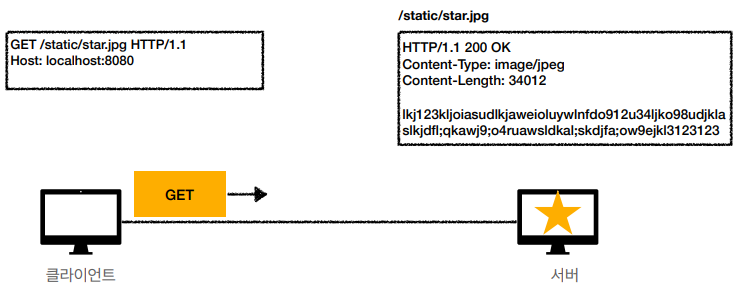
3) 정적 데이터 조회
- 쿼리 파라미터 미사용 (단순 조회이기 때문에)

- 이미지, 정적 텍스트 문서
- 조회는
GET사용 - 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능
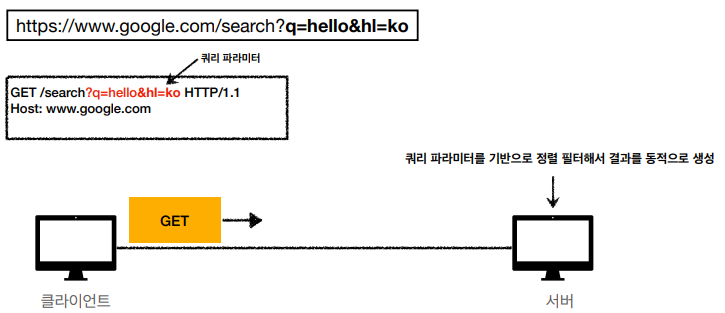
4) 동적 데이터 조회
- 쿼리 파라미터 사용

- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용
- 조회는
GET사용 GET은 쿼리 파라미터를 사용해서 데이터를 전달
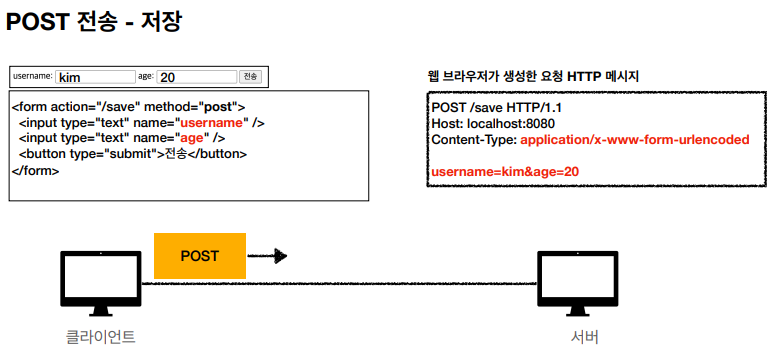
5) HTML Form 데이터 전송
-
POST 전송 - 저장
- action이 url로 들어감 :
/save - Query Parameter와 유사한 방식으로 Message Body에 값을 넣어서 서버에 전송함 :
username=kim&age=20

- action이 url로 들어감 :
-
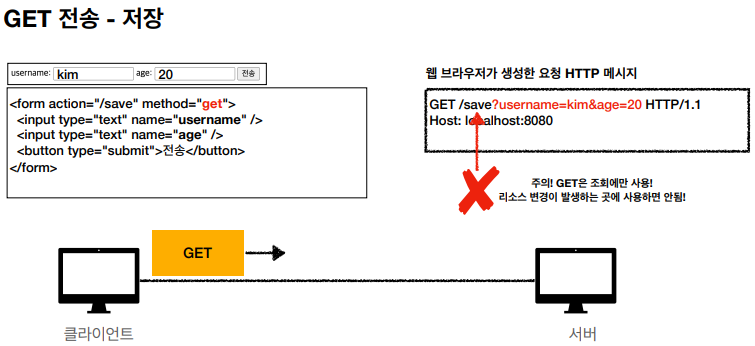
GET 전송 - 저장
POST에서GET으로 메서드를 변경한 후에 전송을 하면 안됨GET은 조회에만 사용하고 리소스 변경이 발생하는 곳에 사용하면 안됨

-
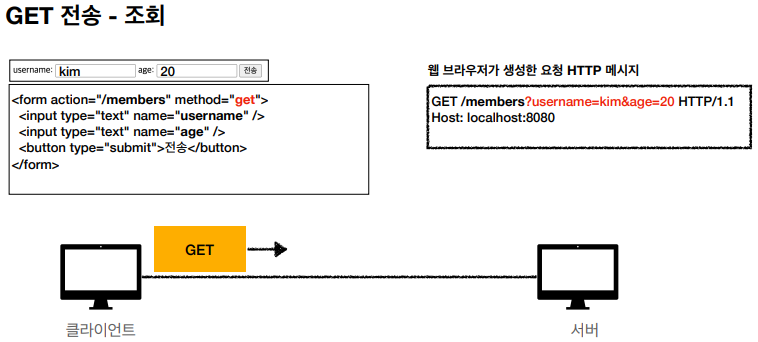
GET 전송 - 조회
- 정상 조회

- 정상 조회
-
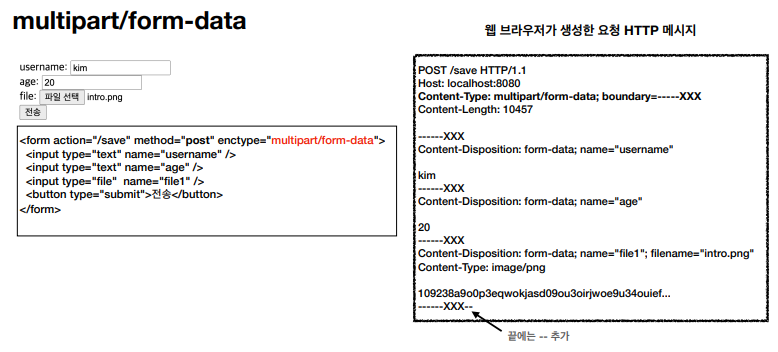
multipart/form-data
- 파일 전송을 위해 사용하는
enctype - 웹브라우저가 자동으로 boundary로 잘라줌
binary data를 전송할 때 주로 사용함

- 파일 전송을 위해 사용하는
-
정리
HTML Form submit시 POST 전송- ex) 회원가입, 상품 주문, 데이터 변경
Content-Type: application/x-www-form-urlencoded사용- form의 내용을 메시지 바디를 통해서 전송(
key=value, Query Parameter 형식) - 전송 데이터를 url encoding 처리
- ex)
abc김->abc%EA%B9%80
- ex)
- form의 내용을 메시지 바디를 통해서 전송(
HTML Form은 GET 전송도 가능
ontent-Type: multipart/form-data- 파일 업로드 같은
binary data전송시 사용 - 다른 종류의 여러 파일과 폼의 내용 함께 전송 가능(그래서 이름이
multipart)
- 파일 업로드 같은
- 참고 :
HTML Form전송은GET,POST만 지원
6) HTML API 데이터 전송

- 서버 to 서버
- 백엔드 시스템 통신
- 앱 클라이언트
- 아이폰, 안드로이드
- 웹 클라이언트
HTML에서Form전송 대신 자바 스크립트를 통한 통신에 사용 (AJAX)- ex)
React,VueJs같은 웹 클라이언트와 API 통신
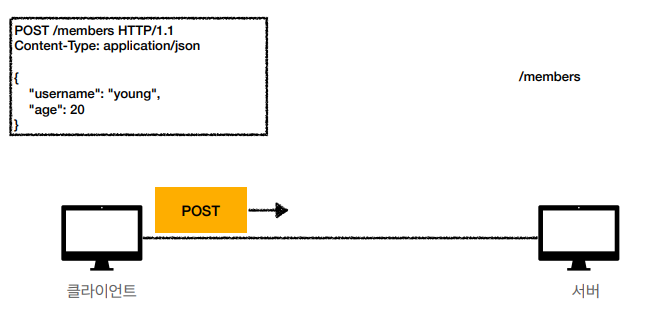
POST, PUT, PATCH: 메시지 바디를 통해 데이터 전송
GET: 조회, 쿼리 파라미터로 데이터 전달
Content-Type: aplication/json을 주로 사용 (사실상 표준)
TXT, XML, JSON등
2. HTTP API 설계 예시
(1) HTML API - 컬렉션
- POST 기반 등록
- ex) 회원 관리 API 제공
(2) HTML API - 스토어
- PUT 기반 등록
- ex) 정적 컨텐츠 관리, 원격 파일 관리
(3) HTML FORM 사용
- 웹 페이지 회원 관리
- GET, POST만 지원
1) API 설계 - POST 기반 등록
회원 목록 /memebers -> GET
회원 등록 /members -> POST
회원 조회 /members/{id} -> GET
회원 수정 /members/{id} -> PATCH, PUT, POST
회원 삭제 /members/{id} -> DELETE- 클라이언트는 등록될 리소스의
URI를 모름- 회원 등록
/members->POST POST /members
- 회원 등록
- 서버가 새로 등록된 리소스
URI를 생성해줌- 클라이언트가 결정하는 것이 아님
HTTP/1.1 201 Created Location: /members/100
- 클라이언트가 결정하는 것이 아님
Collection
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의
URI를 생성하고 관리 - 여기서 컬렉션은
/members
2) API 설계 - PUT 기반 등록
파일 목록 /files -> GET
파일 조회 /files/{filename} -> GET
파일 등록 /files/{filename} -> PUT
파일 삭제 /files/{filename} -> DELETE
파일 대량 등록 /files/{filename} -> POST- 클라이언트가 리소스 URI를 알고 있어여 함
- 파일 등록
/files/{filename}->PUT PUT /files/star.jpg
- 파일 등록
- 클라이언트가 직접 리소스의
URI를 지정함
Store
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의
URI를 알고 관리- 여기서 스토어는
/files
3) HTML FORM 사용
회원 목록 /memebers -> GET
회원 등록 폼 /members/new -> GET
회원 등록 /members/new, /members -> POST
회원 조회 /members/{id} -> GET
회원 수정 폼 /members/{id}/edit -> GET
회원 수정 /members/{id}/edit, /members/{id} -> POST
회원 삭제 /members/{id}/delete -> POST-
HTML FORM은
GET,POST만 지원 -> 제약이 있음 -
AJAX같은 기술을 사용해서 해결 가능 -
여기서는 순수
HTML,HTML FORM에 대한 이야기임 -
회원 등록 폼 GET과 회원 등록 POST의 url을 맞추면 만약 전송 후 다시 반송을 하는 시점에 url을 맞추기 좋아서 선호하는 방식
-
delete는 지원하지 않기 때문에
/delete와 같은 control uri 사용
Control URI
GET, POST만 지원하므로 제약이 있음- 따라서 이러한 제약을 해결하기 위해 동사로 된 리소스 경로를 사용함
POST의/new, /edit, /delete가 컨트롤 URI- HTTP 메서드로 해결하기 애매한 경우 사용함(
HTTP API포함)
- 리소스에 대한 이해를 바탕으로 대체제로서 사용하도록 해야 함
- 문서, 컬렉션, 스토어를 최대한 사용해보고 안되면 활용하도록 해야 함
- 실무에서 자주 사용됨
4) 참고하면 좋은 URI 설계 개념
(1) document
- 단일 개념 (파일 하나, 객체 인스턴스, 데이터베이스 row)
- ex)
/members/100,files/star.jpg
(2) collection
- 서버가 관리하는 리소스 디렉터리
- 서버가 리소스의 URI를 생성하고 관리
- ex)
/members
(3) Store
- 클라이언트가 관리하는 자원 저장소
- 클라이언트가 리소스의 URI를 알고 관리
- ex)
/files
(4) controller, control URI
- 문서, 컬렉션, 스토어로 해결하기 어려운 추가 프로세스 실행
- 동사를 직접 사용
- ex)
/members/{id}/delete
강의 출처 : 인프런 : 모든 개발자를 위한 HTTP 웹 기본 지식
잘봤습니다.