폼 객체를 사용해서 화면 계층과 서비스 계층을 명확하게 분리
1. 회원 등록 폼 객체
package jpabook.jpashop.web;
import jakarta.validation.constraints.NotEmpty;
import lombok.Getter;
import lombok.Setter;
@Getter @Setter
public class MemberForm {
@NotEmpty(message = "회원 이름은 필수입니다.")
private String name;
private String city;
private String street;
private String zipcode;
}MemberForm을 추가로 만드는 이유
- 컨트롤러에서 화면에 넘어올 때의 검증과 실제 도메인이 원하는 검증이 다를 수 있음
- 따라서 회원 등록 폼 객체를 새로 작성하여 해당 코드에 화면에 맞는 검증 지정
필수 입력값 검증
@NotEmpty: 필수값 지정javax.validation.constraints- javax validation을 통해서 스프링이 해당 값이 비어있지 않은지 검증해줌
- 값이 비어있으면 오류가 발생
2. 회원 등록 컨트롤러
package jpabook.jpashop.web;
import jakarta.validation.Valid;
import jpabook.jpashop.domain.Address;
import jpabook.jpashop.domain.Member;
import jpabook.jpashop.service.MemberService;
import lombok.RequiredArgsConstructor;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.validation.BindingResult;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.PostMapping;
@Controller
@RequiredArgsConstructor
public class MemberController {
private final MemberService memberService;
@GetMapping("/members/new")
public String createForm(Model model){
model.addAttribute("memberForm", new MemberForm());
return "members/createMemberForm";
}
@PostMapping("/members/new")
public String create(@Valid MemberForm form, BindingResult result){
if(result.hasErrors()){
return "members/createMemberForm";
}
Address address = new Address(form.getCity(), form.getStreet(), form.getZipcode());
Member member = new Member();
member.setName(form.getName());
member.setAddress(address);
memberService.join(member);
return "redirect:/";
}
}Model
model.attribute("memberForm", new MemberForm());- controller에서 view로 넘어갈 때, 지정한 데이터를 실어서 넘김
- 화면에서 MemberForm 객체에 접근이 가능해짐
@Valid
@Valid를 입력 매개변수 앞에 붙여주면,MemberForm에서 지정한 validation annotation을 모두 적용해서 스프링에서 검증을 수행해줌- 재로딩하면 안되기 때문에
redirect:/를 return해서 첫번째 화면으로 넘어가도록 함
BindingResult
- 기존에는 오류가 발생하면 이후 코드가 실행되지 않고 중단됨
BindingResult를 사용하면 오류가 해당 변수에 담기고, 이후 코드들이 수행이 됨- 해당 변수에 에러가 있으면
hasErros로 잡아서 리턴으로 지정한 화면까지BindingResult끌고가서 사용할 수 있도록 하기 때문에, 어떤 에러가 있는지 화면에 뿌릴 수 있음
- 해당 변수에 에러가 있으면
- 따라서 서버 사이드에서 검증을 수행했지만, 화면 상에서
MemberForm에 작성해놓은 검증 메시지가 출력되게 됨
<input type="text" th:field="*{name}" class="form-control" placeholder="이름을 입력하세요"
th:class="${#fields.hasErrors('name')}? 'form-control fieldError' : 'form-control'">
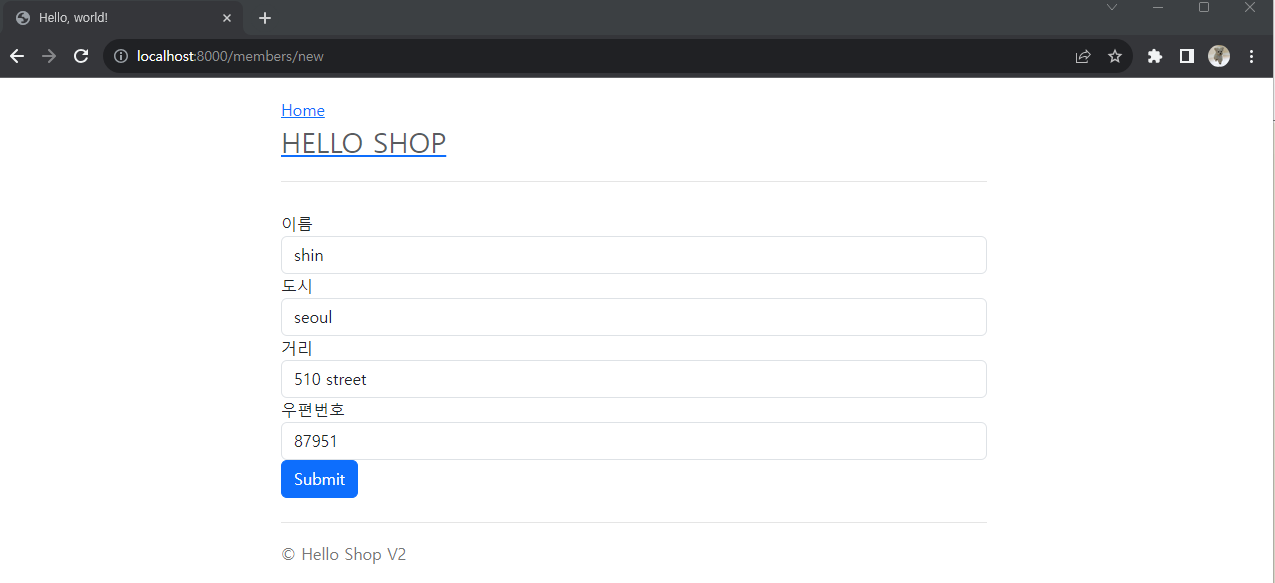
<p th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Incorrect date</p>3. 회원 등록 폼 화면
templates/members/createMemberForm.html
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org">
<head th:replace="fragments/header :: header" />
<style>
.fieldError {
border-color: #bd2130;
}
</style>
<body>
<div class="container">
<div th:replace="fragments/bodyHeader :: bodyHeader"/>
<form role="form" action="/members/new" th:object="${memberForm}" method="post">
<div class="form-group">
<label th:for="name">이름</label>
<input type="text" th:field="*{name}" class="form-control" placeholder="이름을 입력하세요"
th:class="${#fields.hasErrors('name')}? 'form-control fieldError' : 'form-control'">
<p th:if="${#fields.hasErrors('name')}" th:errors="*{name}">Incorrect date</p>
</div>
<div class="form-group">
<label th:for="city">도시</label>
<input type="text" th:field="*{city}" class="form-control" placeholder="도시를 입력하세요">
</div>
<div class="form-group">
<label th:for="street">거리</label>
<input type="text" th:field="*{street}" class="form-control" placeholder="거리를 입력하세요">
</div>
<div class="form-group">
<label th:for="zipcode">우편번호</label>
<input type="text" th:field="*{zipcode}" class="form-control" placeholder="우편번호를 입력하세요">
</div>
<button type="submit" class="btn btn-primary">Submit</button>
</form>
<br/>
<div th:replace="fragments/footer :: footer" />
</div> <!-- /container -->
</body>
</html>th:object
- command object 지정
th:object가 선택한memberForm객체에 접근
th:field
- HTML 태그의 id, name 속성을 자동으로 처리해줌
th의field를 사용하면 해당 값으로 id와 name을 맞춰서 세팅해줌
th:field="*{city}"
=
id="city" name="city"- id와 name으로 동일한 값이 들어가는데, 이런 코드의 중복성을 줄이고 한 번에 지정하는 것이 가능함
- 위에서 설명한 등록 컨트롤러 부분에서 알 수 있듯이
th:object와th:field는 validation 처리를 하는 부분에서 유용하게 사용됨
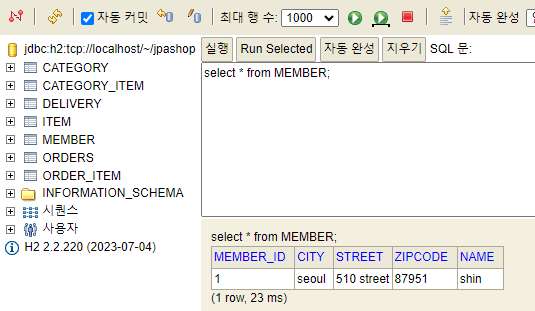
회원 등록 테스트😊