🙆♀️어떤 경우에 중첩된 callback이 발생하는지 이해할 수 있다.
비동기적으로 코드를 작성할때 중첩된 callback이 발생한다.
🙆♀️중첩된 callback의 단점, Promise의 장점을 이해할 수 있다.
코드가 길어지면 현저하게 가독성이 떨어진다.
비동기 작업을 객체로 다룸으로써 좀 더 유연한 비동기 처리가 가능하다. 비동기 작업의 추가와 수정이 유연하고 코드 유지보수성이 증가한다.
🙆♀️ Promise 사용 패턴을 이해할 수 있다.
🙆♀️ resolve, reject의 의미와, then, catch와의 관계를 이해할 수 있다.
🙆♀️ Promise에서 인자를 넘기는 방법을 이해할 수 있다.
🙆♀️ Promise의 세 가지 상태를 이해할 수 있다.
- pending(대기) : 비동기 처리 로직이 아직 완료되지 않은 상태
- fulfilled(이행) : 비동기 처리가 완료되어 프로미스가 결과 값을 반환해준 상태
- rejected(실패) : 비동기 처리가 실패하거나 오류가 발생한 상태
🙆♀️ Promise.all 의 사용법을 이해할 수 있다.
🙆♀️ async/await keyword에 대해 이해하고, 작동 원리를 이해할 수 있다.
🙆♀️ Node.js의 fs 모듈의 사용법을 이해할 수 있다.
🙆♀️ 세가지 패턴의 비동기 코드를 사용하는 방법이 어떻게 다른지 이해하세요.
Promise의 개념
Promise는 현재에는 당장 얻을 수는 없지만 가까운 미래에는 얻을 수 있는 어떤 데이터에 접근하기 위한 방법을 제공합니다. 당장 원하는 데이터를 얻을 수 없다는 것은 데이터를 얻는데까지 지연 시간(delay, latency)이 발생하는 경우를 말합니다.
비동기 처리가 성공이든 실패든, 결과가 나온 후에 then에 추가된 콜백이 호출됩니다.
Promise 실행함수가 가지고 있는 두 개의 파라미터 resolve 와 reject 는 각각 무엇을 의미하나요?
resolve() 함수의 인자로는 미래 시점에 얻게될 결과를 넘겨주고,
reject() 함수의 인자로는 미래 시점에 발생할 예외를 넘겨줍니다.
resolve, reject함수에는 인자를 넘길 수 있습니다. 이때 넘기는 인자는 어떻게 사용할 수 있나요?
resolve와 reject함수의 인자는 그 다음 then의 인자로 들어갈 수 있다.
new Promise()를 통해 생성한 Promise 인스턴스에는 어떤 메소드가 존재하나요? 각각은 어떤 용도인가요?
출력 결과를 통해 정상적인 인자를 넘긴 경우 then() 메서드가 호출되고,
비정상적인 인자를 넘긴 경우 catch() 메서드가 호출되었다는 것을 알 수 있다.
Then: resolve가 실행됐을 때, resolve가 반환하는 객체를 then의 인자로 넘겨준다.
Catch: reject가 실행됐을 때, 반환하는 객체를 catch의 인자로 넘겨준다.
Promise.prototype.then 메소드는 무엇을 리턴하나요?
Promise.prototype.then()프로미스에 이행 또는 거부 처리기를 추가하고
호출된 처리기의 반환값을 반환한다.
프로미스가 처리되지 않은 경우, 그 원래 처리된(settled) 값으로 결정하는 새 프로미스를 반환합니다.
전에 있던 결과값을 return 값을 받아오는것으로 한다.
값을 반환하지 않을 경우, then에서 반환한 프로미스는 undefined를 결과값으로 하여 이행합니다.
Promise.prototype.catch 메소드는 무엇을 리턴하나요?
프로미스(promise)에 거부 처리기 콜백을 추가하고 호출된 경우 콜백의 반환값 또는 프로미스가 대신 이행된 경우 그 원래 이행(fulfillment)값으로 결정하는(resolving) 새 프로미스를 반환합니다.
개개인의 코딩 스타일에 따라서 then()의 두 번째 인자로 처리할 수도 있고 catch()로 처리할 수도 있겠지만 가급적 catch()로 에러를 처리하는 게 더 효율적입니다.
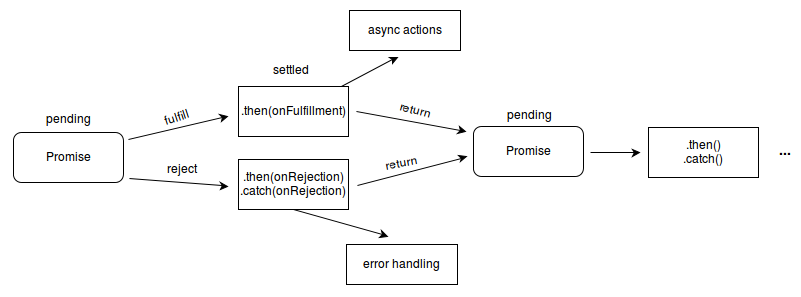
Promise의 세 가지 상태는 각각 무엇이며, 어떤 의미를 가지나요?

| 상태 | 의미 | 구현 |
|---|---|---|
| pending | 비동기 처리가 아직 수행되지 않은 상태 | resolve 또는 reject함수가 아직 호출되지 않은 상태 |
| fulfilled | 비동기 처리가 수행된 상태(성공) | resolve함수가 호출된 상태 |
| rejected | 비동기 처리가 수행된 상태(실패) | reject함수가 호출된 상태 |
| settled | 비동기 처리가 수행된 상태(성공 또는 실패) | resolve 또는 reject함수가 호출된 상태 |
await 키워드 다음에 등장하는 함수 실행은 어떤 타입을 리턴할 경우에만 의미가 있나요?
async 와 await 는 절차적 언어에서 작성하는 코드와 같이 사용법도 간단하고 이해하기도 쉽습니다.
function 키워드 앞에 async만 붙여주면 되고 비동기로 처리되는 부분 앞에 await만 붙여주면 됩니다.
다만, 몇 가지 주의할 점이 있다면 await 뒷부분이 반드시 promise 를 반환해야 한다는 것과 async function 자체도 promise 를 반환한다는 것입니다.
await 키워드를 사용할 경우, 어떤 값이 리턴되나요?
await 키워드 뒤에는 promise를 return 하는 함수이어야 한다.
Promise에 의해 만족되는 값이 Return 되고 Promise가 아닌 경우에는 그 자체가 반환된다.
promise의 reslove 값이 리턴될 것이다.
Promise.all 의 인자는 어떠한 형태인가요?
Array와 같이 순회 가능한(iterable) 객체
Promise.all 을 사용할 경우에 then 메소드의 파라미터는 어떠한 형태인가요?
-
onFulfilled
Promise가 수행될 때 호출되는 Function으로, 이행 값(fulfillment value) 하나를 인수로 받습니다. -
onRejected
Promise가 거부될 때 호출되는 Function으로, 거부 이유(rejection reason) 하나를 인수로 받습니다.
Promise.all 에 두 개의 Promise 요청이 전달되고, 만일 그 중 하나가 rejected 상태가 되는 경우, then메소드를 따라가나요, 아니면 catch 메소드를 따라가나요?
promise.all에 두개의 promise의 요청이 전달될 때, 그중 하나가 rejected 상태라면, catch메소드를 따라간다
참고
느낀점
오늘은 오래 앉아있었는데 집중을 너무 못한것같다. 오래 앉아만 있지말고 집중해서 시간을 효율적으로 써야겠다. 어렵다고 징징거릴 시간이 없다! ㅠ
