Toy 11.Powerset
하나의 집합을 의미하는 문자열을 입력받아 각 문자를 가지고 만들 수 있는 모든 부분집합을 리턴해야 합니다.
입출력 예시
let output1 = powerSet('abc');
console.log(output1); // ['', 'a', 'ab', 'abc', 'ac', 'b', 'bc', 'c']
let output2 = powerSet('jjump');
console.log(output2); // ['', 'j', 'jm', 'jmp', 'jmpu', 'jmu', 'jp', 'jpu', 'ju', 'm', 'mp', 'mpu', 'mu', 'p', 'pu', 'u']const powerSet = function (str) { //str= 'abc'
const set = Array.from(new Set(str));
//자료구조 set 객체 //중복을 허락하지 않는다. //Array.from 얕은복사
set.sort();
let newStr = set.join("");
let result = [];
function recursion(string, begin) {
result.push(string);
for(let i = begin; i < newStr.length; i++) {
recursion(string + newStr[i], i + 1);
}
}
recursion('', 0);
return result;
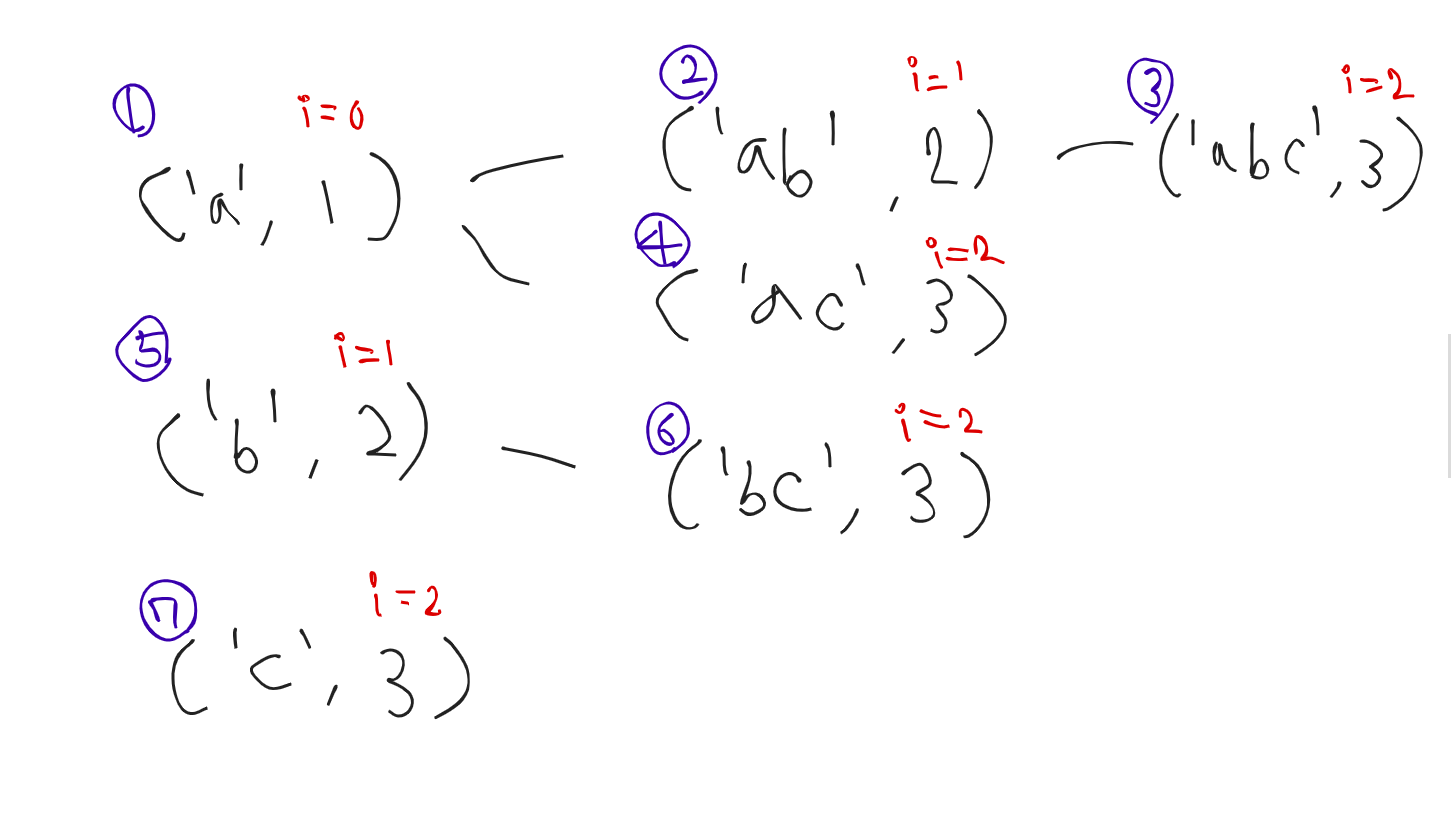
};전에도 도저히 이해가 안되었는데 그림을 그리고 나니까 이해가 되었다.
파란 글씨는 출력 순서이다.

!!논리연산자
자바스크립트에서 느낌표두개(!!)는 다른 타입의 데이터를 boolean 타입으로 명시적으로 형 변환(Type Conversion)하기 위해 사용한다고 한다.
let a
console.log(a) //undefined
console.log(!a) //true
console.log(!!a) //false