NPM install 에러
개발을 하던 도중에 갑자기 npm install이 안됐다.
유효하지않은 버전이라고 terminal에 나왔다.
해결 방법
node modules와 package-lock.json을 지운다.
그리고 app.json파일과 package.json파일에서 다른 버전이 있다면 같게 만들어야한다.
npm install을 하면 된다. 그래도 안될땐 npm install –legacy-peer-deps
git 분리된 HEAD
detached HEAD (분리된 헤드)
HEAD가 특정 브랜치가아닌 특정 commit을 직접 참조하고있는 상태를 말한다.
detached HEAD상태에서 새로 생성이 된 commit은 참조하는 브랜치가 없기 때문에 다른 브랜치로 checkout하게되면 해당 commit은 가비지콜렉터에 의해 사라진다고 한다.
해결 방법 1
commit을 참조하는 새로운브랜치를 만들어서 HEAD가 브랜치를 참조하도록 업데이트 한다.
git checkout -b foo
바로 foo 브랜치를 만들고 이동한다. 이 명령어 후에는 더이상 detached HEAD 상태가 아니다.
해결 방법 2
git branch foo
커밋을 참조하는 새로운 브랜치 foo를 만들지만 HEAD는 분리된 상태로 둔다.
IntrinsicAttributes 오류

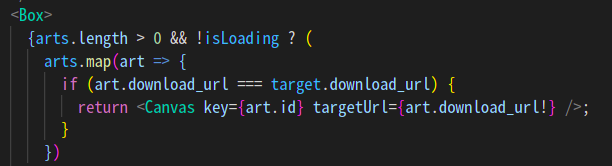
props를 구조분해할당을 사용해서 전달하는데 intrinsic attribute 오류가 났다.
상위 컴포넌트에서 targeUrl이라는 props를 전달했다.
하위 컴포넌트에서 구조분해할당을 이용해서 props를 받았다.
const 하위컴포넌트 = ({targetUrl:string}) => {
}위의 코드처럼 작성하면 된다고 생각했다. 하지만 이렇게 작성하면 targetUrl이 객체처럼 보인다.
const 하위컴포넌트 = ({targetUrl}:{targetUrl:string}) => {
}이렇게 작성해야 한다.
그 외
setstate가 비동기적으로 호출이 되는 것은 알고있었으나 언제 실행이되는지 정확한 타이밍에 대해서 알지 못했다. setstate는 해당 코드가 들어있는 함수가 모두 실행된 이후에 변경이 된다.
참고
npm install 에러 참고 사이트
분리된 헤드
타입 에러
intrinsic attributes에러
custom Hook 만들기