어제 JS 공부했는데 TIL을 못썼다😂
오늘 JQuery, Ajax 등 공부하는데 기억하고 싶은 부분만 간단히
서울시 실시간 미세먼지 API 이용하여 Ajax 사용법 익히기
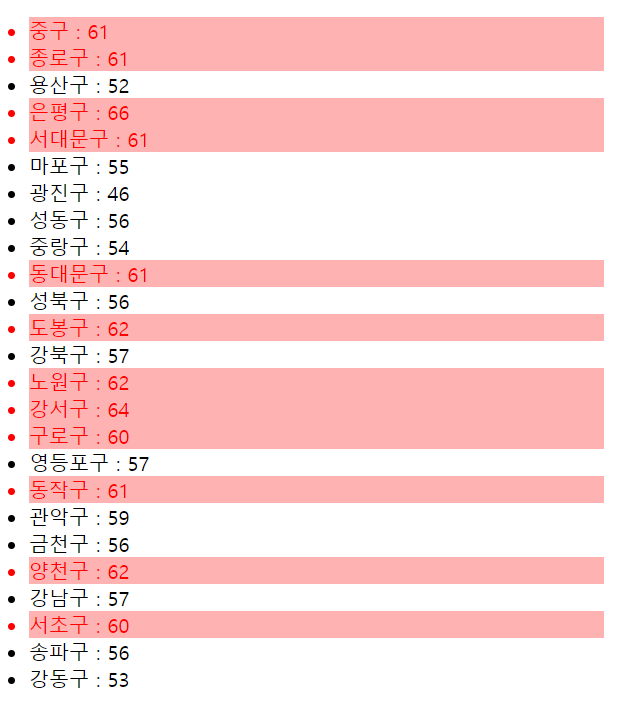
서울시 실시간 미세먼지 JSON을 Ajax로 받아와서
구 이름 : 구 미세먼지 수치
이렇게 쭉 리스트로 작성되도록 사이트 만들기
미세먼지 수치 60 이상인 곳은 배경색, 폰트색 빨갛게 처리
📖 Ajax
📌 Ajax 사용법
$.ajax({
type: "GET",
url: "",
data: {},
success: function(response){
내용
}
});type
-GET: url에 정보 포함해서 전달
-POST: data에 정보 넣어서 전달url: 사용할 API url- function 안에는 response로 수행할 내용 작성
작성 전,console.log(response)로 response 형태 파악하기
📖 JQuery
📌 리스트 추가하면서 id도 달아주기
for(let i=0; i<seoulList.length; i++){
let guName = seoulList[i]['MSRSTE_NM'];
let guAir = seoulList[i]['IDEX_MVL'];
let temp_html = `<li id="${i}">${guName} : ${guAir}</li>`;
$('#names-q1').append(temp_html);
}템플릿 리터럴 완전 편하다.
id="${i}" 그냥 이렇게 써주면 for문 돌면서 i로 id 달아줌
📌 수치 60 이상인 곳 배경, 폰트 빨간색으로
if(guAir >= 60){
$(`#${i}`).css('background-color', 'rgba(255,0,0,0.3)');
$(`#${i}`).css('color', 'red');
}수치 60 이상이면 위에서 달아준 id 선택, css 조작
obj.css("background-color","색상");
obj.css("color","색상");