근 3일 동안 westagram(= instagram) login page를 만들면서
html 과 css 의 복습과 다듬기를 했다.
제일 헷갈렸던것!
position
CSS의 position 속성은 엘리먼트가 브라우저 화면에 어떻게 배치되는가를 결정합니다.
코드만 봤을 때는 이해가 갔지만 적용을 시키니 막상 헷갈렸다.
태그의 위치를 조정할땐! position: relative를 사용하면된다.
요소를 일반적인 문서 흐름에 따라 배치하고, 자기 자신을 기준으로 top, right, bottom, left의 값에 따라 오프셋을 적용한다.
static이었을 때의 위치를 기준으로 속성들이 움직인다.
(= 모든 태그의 처음 상태는 static [기본값] !!)
(1) 원래의 static 상태

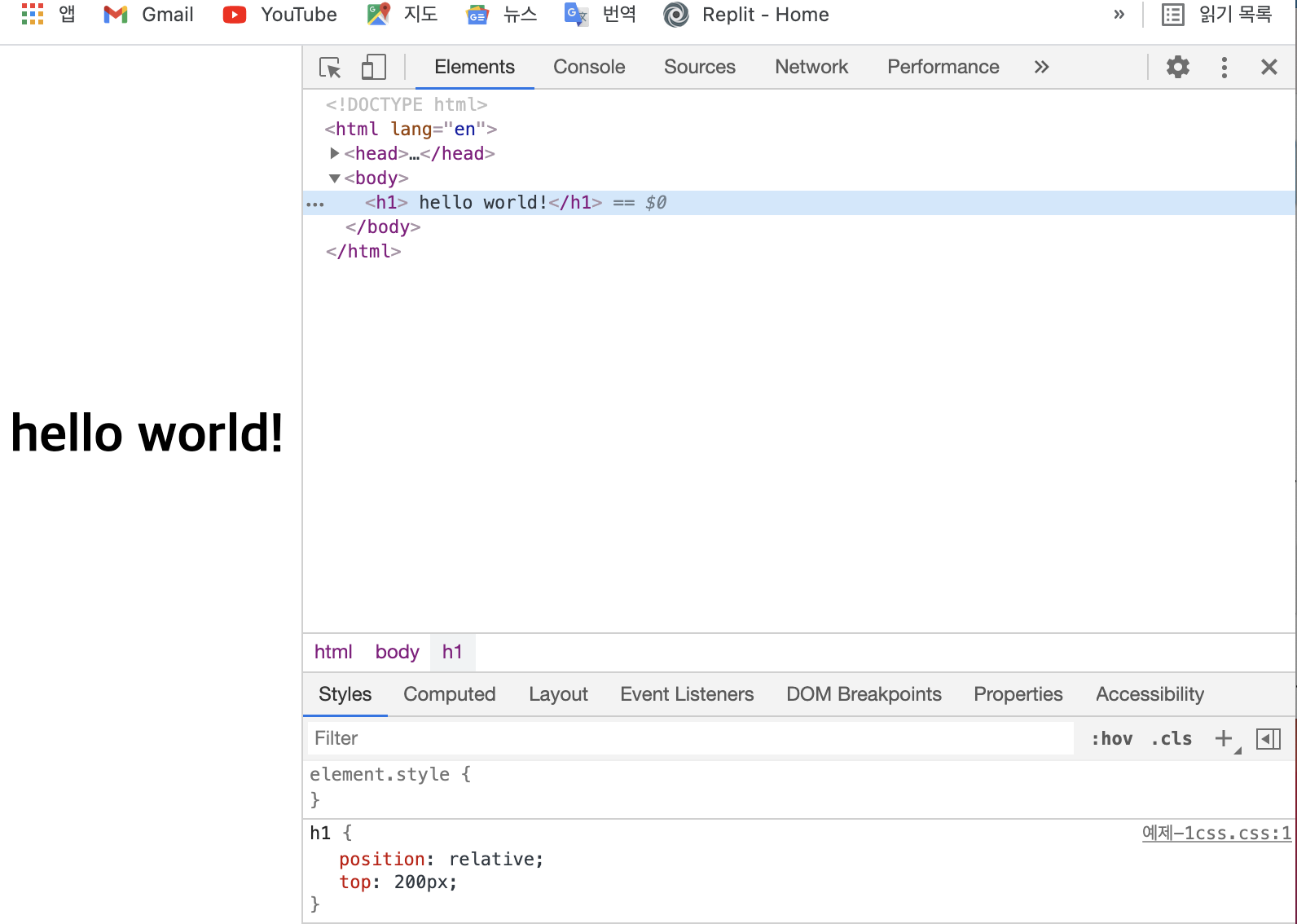
(2) position: relative 사용

원래의 상태에서 200px 내려왔다.
즉, position을 relative로 사용해도 top, right, bottom, left와 같은 속성을 주지 않았을 때 position을 staitc으로 지정했을 때와 같은 위치에 배치된다.
(3) position: absolute
absolute는 element가 문서의 일반적인 흐름을 따르지 않는다. 대신 가장 가까운 위치에 있는 부모 element에 대해 상대적 위치로 배치된다. 부모 element가 없으면 문서 본문(body)을 기준으로 삼고 페이지 스크롤에 따라 움직입니다.
absolute는 계산하기 까다로운 position... 사용시 주의가 필요하다.