HTML과 CSS를 복습하면서 Semantic Web과 Semantic Tag에 대하여 자세히 알아보았다.
- 먼저 semantic은 의미의, 의미론적인 이란 뜻.
semantic Web이란?
'의미론적인 웹' 이란 뜻으로, 사람과 기계가 이해할 수 있는 형태로 제작된 웹을 의미한다. -wiki
우리에게 필요한 정보는 많지만, 반대로 불필요한 정보들도 넘쳐나 자신들이 필요한 정보를 일일이 찾아야 하는 문제점이 생깁니다.
배경
->이러한 문제점을 해결하기 위한 방법이 = Semantic Web !!(웹의 창시자 "팀 버너스리"가 제안)
Semantic Web은 기계가 사람을 대신해서 웹 페이지의 정보를 이해하고, 우리에게 필요한 정보만 보여주거나 가공해주는 것을 의미합니다. 그러기 위해서는 기계가 웹 페이지를 이해할 수 있도록 해야합니다.
과거의 방식
에서 벗어나 현재의 방식으로 명확한 의미의 태그를 통해 사이트의 구조를 파악하기 쉽게 만들었다.semantic tag란?
앞서 semantic web을 접했는데, 이 semantic tag에 의해 컴퓨터가 html 의미를 보다 명확히 해석하고 그 데이터를 활용할 수 있는 semantic web이 실현될 수 있다.
semantic tag의 종류들
form,table, img 등
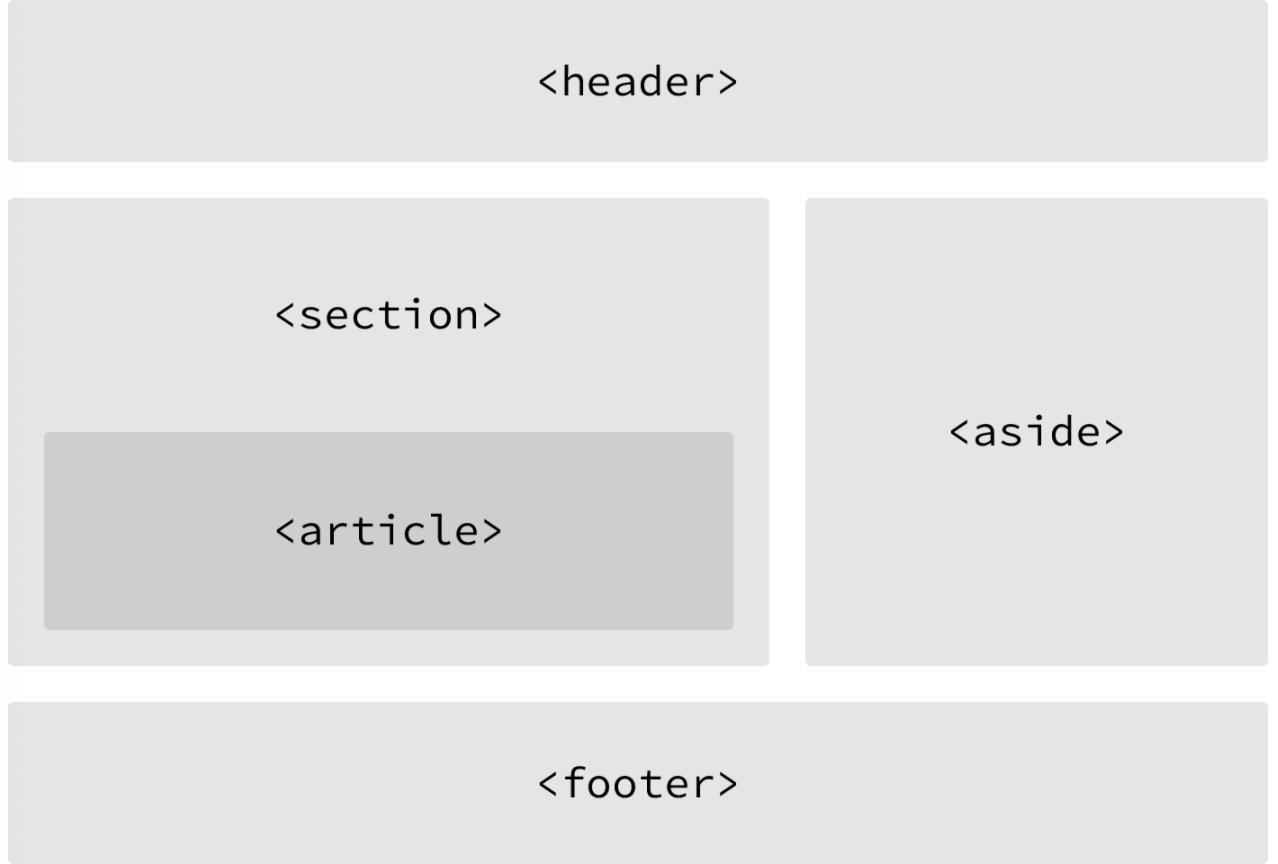
HTML 5에처 추가 된 시맨틱 태그는 !
header
nav
aside
section
article
footer

img컨텐츠를 표현의 2가지 방법
- HTML 의
태그를 활용하는 방법.
- CSS 의 background-image 를 사용하는 방법.
-> 두 방법은 같은 결과를 내오지만, 존재는 엄연히 다르다.
tag에서의 이미지 로드 실패는 alt 텍스트가 보이며 broken img가 보인다.
ex>
2번째로 background-image 속성을 사용하면 alt와 같은 속성설명을 할 수 없다.
=>아무일도 안 일어나는 것이다!!!!(더 자연스러워질 수 있음)
그래서 나는 이렇게 생각한다.👀😖
<이미지가 사용자에게 컨텐츠 이해에 도움을 더 준다고 생각하면 img 태그를 쓰고, 그렇지 않으면 background image 를 쓰자.>