float속성은 웹페이지에서 이미지를 어떻게 띄워서 텍스트와 함께 배치할 것인가에 대한 속성이다.
float에는 4가지 속성이 있다.
- inherit: 부모 요소에서 상속
- left: 왼쪽에 띄워진 블록 박스 생성. 페이지 내용은 박스의 오른쪽에 위치
- right: 오른쪽에 띄워진 블록 박스 생성. 페이지 내용은 박스의 왼쪽에 위치. 이후 요소에
clear속성이 있으면 페이지 흐름이 달라진다.none이 아니라면display속성은 무시된다. - none: 요소를 띄우지 않는다.
❗️ left와 right 속성을 주면 display 속성은 무시된다. 단, none은 제외
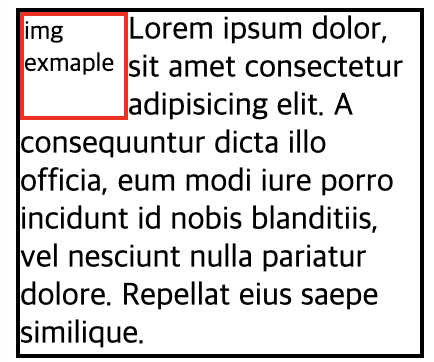
float: left

이처럼 본문의 왼쪽에 위치하게 되고 페이지 내용은 오른쪽에 위치한다.
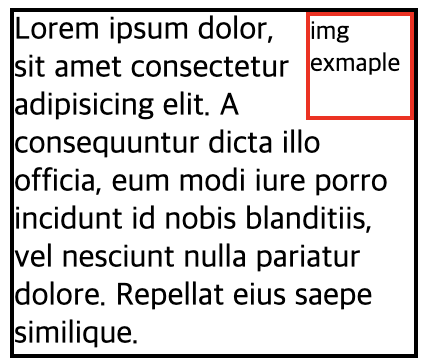
float: right

float: right;속성을 주면 본문의 오른쪽에 위치하고 페이지 내용은 그 왼쪽에 위치하게 된다.
float을 이용해 레이아웃 잡아보기
위와 같이 float을 이용하여 전체적인 레이아웃을 잡을 수도 있다.
