
MVC 패턴
모델-뷰-컨트롤러(Model-View-Controller, MVC)는 소프트웨어 공학에서 사용되는 소프트웨어 디자인 패턴이다. 이 패턴을 성공적으로 사용하면, 사용자 인터페이스로부터 비즈니스 로직을 분리하여 애플리케이션의 시각적 요소나 그 이면에서 실행되는 비즈니스 로직을 서로 영향 없이 쉽게 고칠 수 있는 애플리케이션을 만들 수 있다. MVC에서 모델은 애플리케이션의 정보(데이터)를 나타내며, 뷰는 텍스트, 체크박스 항목 등과 같은 사용자 인터페이스 요소를 나타내고, 컨트롤러는 데이터와 비즈니스 로직 사이의 상호동작을 관리한다.
MVC의 구성요소
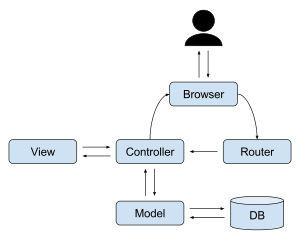
모델-뷰-컨트롤러는 응용 프로그램을 세 가지의 구성요소로 나눈다. 각각의 구성요소들 사이에는 다음과 같은 관계가 있다.
- 모델: 애플리케이션이 무엇을 할 것인지를 정의한다. 내부 비즈니스 로직을 처리하기 위한 역할을 한다.
- 처리되는 알고리즘, DB, 데이터 등
- 뷰: 화면에 무엇인가를 보여주기 위한 역할을 한다. 컨트롤러 하위에 종속되어, 모델이나 컨트롤러가 보여주려고 하는 모든 필요한 것들을 보여준다. 그리고 사용자의 입력을 받아 모델의 데이터를 업데이트 한다.
- 컨트롤러: 모델이 어떻게 처리할 지를 알려주는 역할을 할 것이고, 모바일에서는 화면의 로직처리 부분이다.
컨트롤러는 모델과 뷰가 각각 무엇을 해야할 지를 알고 있고, 통제한다. 비즈니스 로직을 처리하는 모델과 완전히 UI에 의존적인 뷰가 서로 직접 이야기 할 수 없게 한다.
MVC의 한계
MVC에서 뷰는 컨트롤러에 연결되어 화면을 구성하는 단위요소이므로 다수의 뷰들을 가질 수 있다. 그리고 모델은 컨트롤러를 통해서 뷰와 연결되지만, 이렇게 컨트롤러를 통해서 하나의 뷰에 연결될 수 있는 모델도 여러개가 될 수 있다.
즉, 화면에 복잡한 화면과 데이터의 구성이 필요한 구성이라면, 컨트롤러에 다수의 모델과 뷰가 복잡하게 연결되어 있는 상황이 생길 수 있다.
이러한 문제점들을 보완한 다양한 패턴이 파생되었다.
MVP, MVVM, Viper, Clean Architecture, Flux, Redux, RxMVVM 등등
지금 배우고 있는 React는 MVC 중 뷰만 담당하고 있다고 한다. 나머지는 여러 패키지들을 통해서 도움을 받고, Angular는 MVC 모두를 다룰 수 있다고 한다. Vue는 둘 의 장점들을 쏙쏙 뽑아 만든 것이라고 하는데... 아직은 잘 모르겠다 😢
