이번 프로젝트때 소셜 로그인을 구현해봤다. 물론 시간부족으로 직접 구현해보지는 못하고 외부 라이브러리를 이용했다.
사용한 라이브러리는 여기
카카오 소셜 로그인을 사용하기 위해서는 먼저 카카오 개발자 페이지에 등록을 해야 한다.

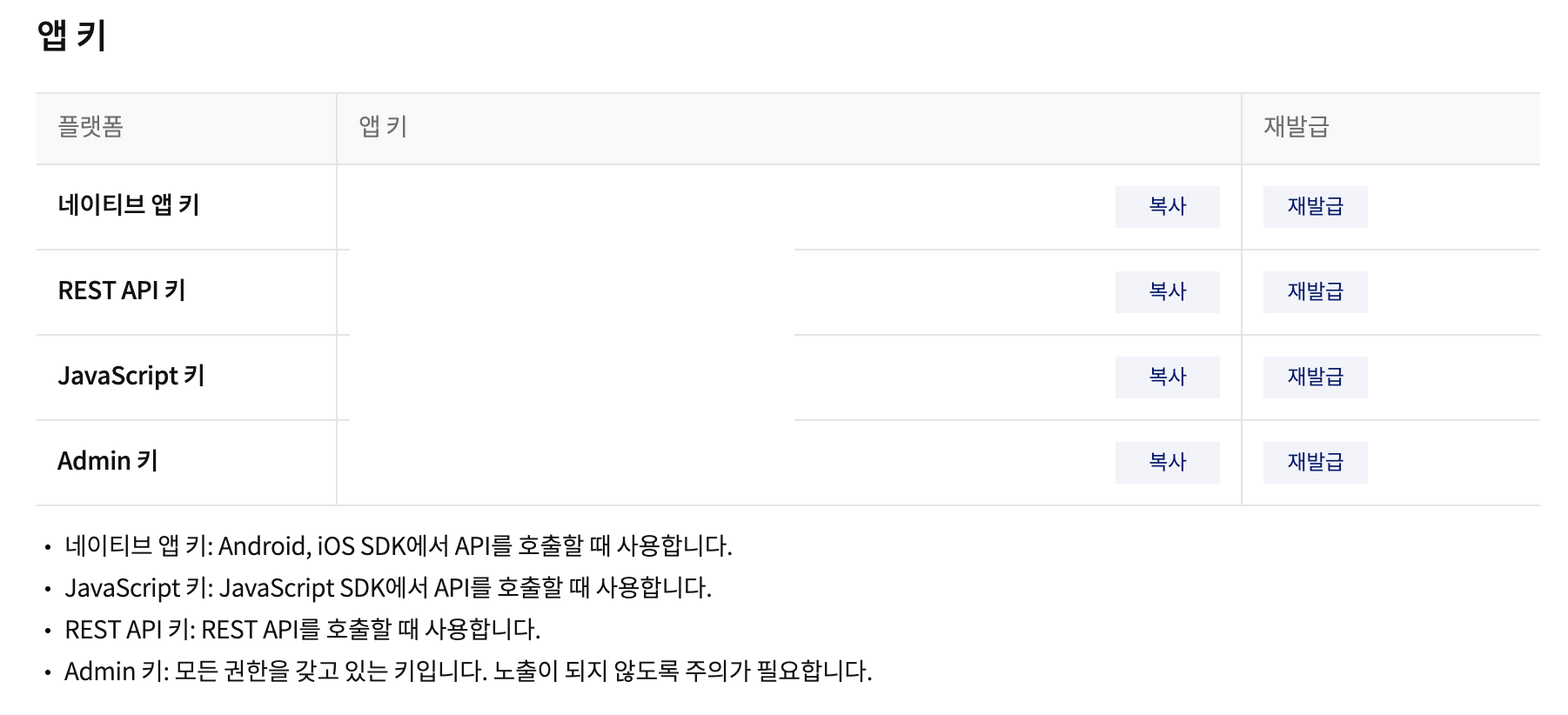
간단하게 정보를 등록하고 키를 발급받으면 된다.

키는 중요하니 노출되지 않도록 주의하자.

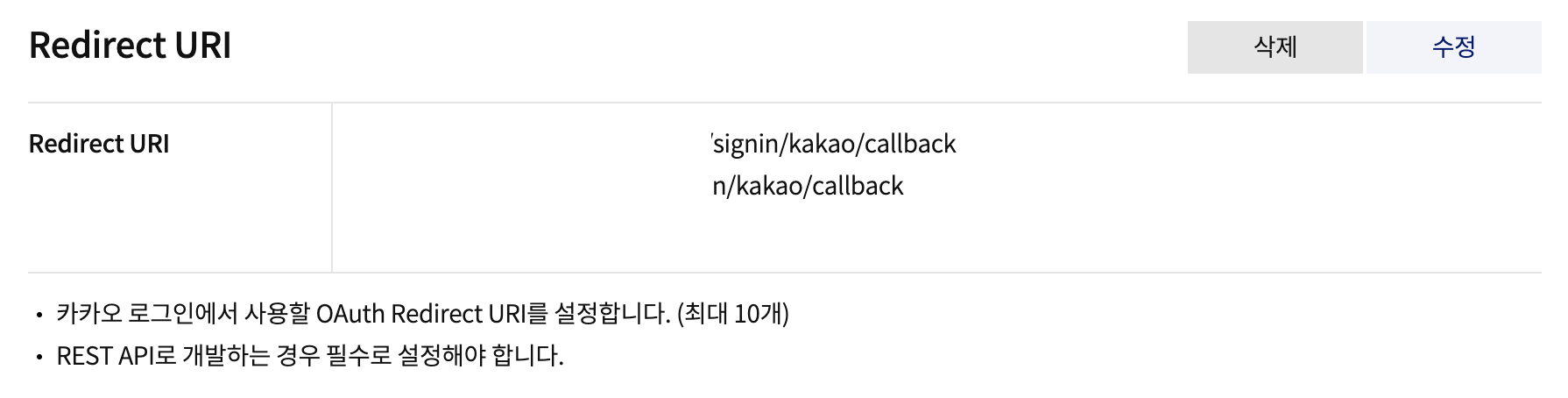
그리고 Redirect URI를 설정해주면 된다.
JSX 부분은 다음처럼 작성해주면 된다.
import React from "react";
import KakaoLogin from "react-kakao-login";
class Login extends React.Component {
responseKakao = (res) => {
fetch(`${API_URL}/user/signin/kakao/callback`, {
method: "POST",
body: JSON.stringify({
access_token: res.response.access_token,
}),
})
.then((res) => res.json())
.then((res) => {
localStorage.setItem("Kakao_token", res.access_token);
if (res.access_token) {
this.props.history.push("/main");
}
});
};
responseFail = (err) => {
console.error(err);
};
render() {
return(
<KakaoLogin
className="kakao"
buttonText="카카오톡으로 로그인"
jsKey={`JavaScript 키`}
onSuccess={this.responseKakao}
onFailure={this.responseFail}
/>
)
} 완성품은 다음과 같다.