CSS의 정의
CSS(Cascading Style Sheets)는 HTML이나 XML로 작성된 문서의 표현을 기술하기 위해 쓰이는 스타일시트 언어이다. CSS는 요소가 화면, 종이, 음성이나 다른 매체 상에 어떻게 렌더링되어야 하는지 기술한다.
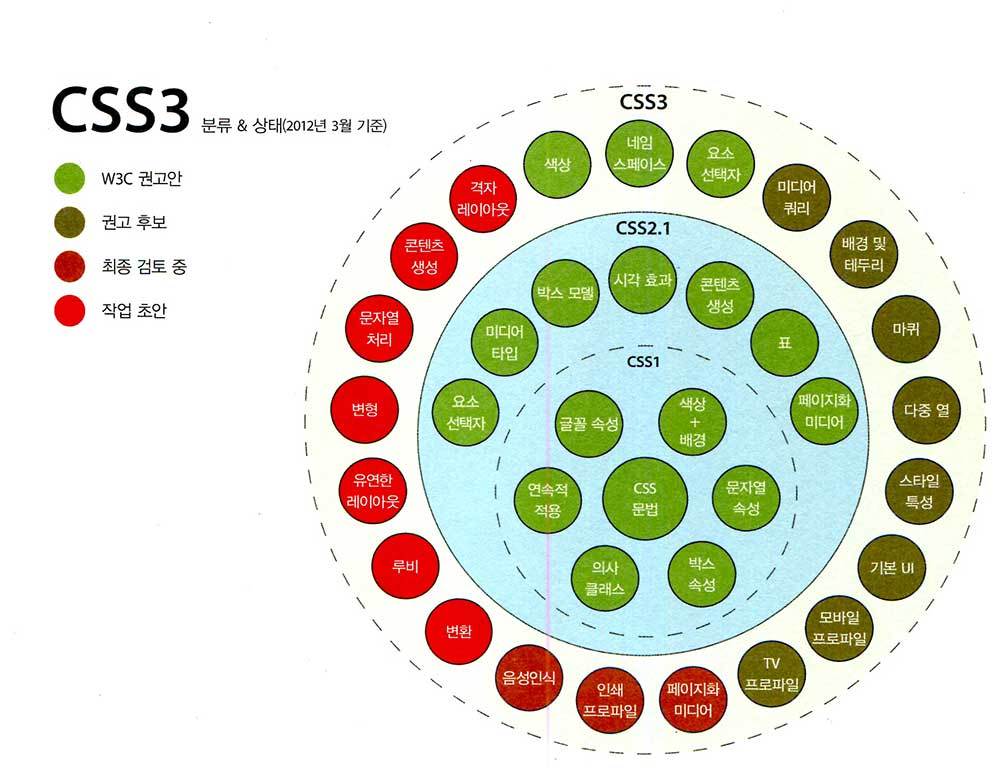
CSS는 오픈 웹의 핵심 언어 중 하나이며, W3C 명세에 따라 브라우저끼리 표준을 맞춘다. 레벨 단위로 개발한 CSS1은 더 이상 사용하지 않고, 다음 레벨인 CSS2.1은 권고안이며, 레벨보다 작은 단위인 모듈로 나뉜 CSS3는 표준화 과정을 밟고 있다.

CSS의 속성
- 여러 속성 값은 반드시 공백으로 구분되어야 한다.
- 축약 표현 속성은 여러 속성 값을 하나의 간소화된 선언으로 적용할 수 있다.
- 속성이 명시되지 않으면 해당 속성의 기본 값이 적용된다.
CSS 속성의 주요 위치
- 하나의 규칙으로 여러 HTML 요소와 문서를 제어할 수 있기 때문에 대부분의 경우 외부 CSS파일에 규칙을 정의하는 것을 선호한다.
- HTML 주석 태그
<!-- -->는 호환되지 않는 브라우저에서 CSS코드를 숨기는 용도로 사용한다.
외부 CSS 파일을 가져오는 방법은 여러가지가 있다.
link요소를 이용해 가져오기
<head>
<link rel="stylesheet" type="text/css" href="style.css">
</head>import를 이용해 가져오기
@importCSS 선언을 이용하여 다음 위치에 외부 CSS 파일을 포함한다.- 문서의
<head>태그 - 다른 CSS 파일. 이 경우 하나의 CSS 파일이 여러 개의 다른 CSS 파일을 중첩하여 포함할 수 있다.
- 문서의
<head>
<style type="text/css">
@import url(style.css);
</style>
</head>- HTML 문서의 head 태그에 삽입하기
- style 태그를 이용하여 CSS 규칙을 선언할 수 있다.
<head>
<style type="text/css">
.logo {
color: red;
}
</style>
</head>- HTML 요소에 인라인 스타일로 삽입하기
- HTML의 style 속성을 이용하여 HTML 문서의
<body>태그 내 요소들에 인라인 스타일을 지정한다.
- HTML의 style 속성을 이용하여 HTML 문서의
<body>
<p style="height: 100px; color: blue;">abc</p>
</body>CSS 기본 문법
-
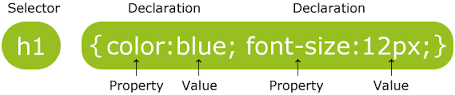
CSS 규칙은 선택자(selector)와 선언부(declaration)으로 나뉜다. 선언부는 다시 속성(property)와 속성값(value)로 나뉜다.

출처: http://www.w3schools.com/css/css_syntax.asp -
선택자는 보통 스타일링 하고 싶은 HTML 요소나 부여한 ID 혹은 class가 위치한다.
-
선언부에 여러개의 속성과 속성값이 있을때는
;으로 구분한다. -
각각의 선언은 속성과 속성값을
:으로 구분한다.
CSS 우선순위
- CSS는 기본적으로 선언된 순서에 따라 적용되지만 각종 선택자와 삽입 위치에 따라 우선순위가 달라질 수 있다.
선택자 우선순위
!important 👉 인라인 스타일 👉 아이디 선택자 👉 클래스/속성/가상 선택자 👉 태그 선택자 👉 전체 선택자
경쟁 규칙이 같은 선택자 그룹에 속해 있다면 선택자의 종류와 수에 따라 우선순위가 결정된다. 즉, 높은 우선순위의 선택자를 더 많이 사용한 규칙이 이긴다.
삽입위치 우선순위
<head>요소 안의 style 요소<style>요소 안의@import문<link>요소로 연결된 CSS 파일<link>요소로 연결된 CSS 파일 안의@import문- 최종 사용자가 연결한 CSS 파일
- 브라우저의 기본 스타일시트
❗️예외적으로, 최종 사용자가 연결한 CSS 파일 안의 !important규칙은 우선순위 1위다. 최종 사용자는 !important규칙을 작성해서 웹사이트 디자이너가 만든 CSS 파일의 규칙을 무효화 할 수 있다.
여러 CSS 파일이 같은 우선순위 위치에서 연결되고 삽입되어 있을 때는 연결/삽입 순서에 따라 우선순위가 결정된다. 가장 마지막에 연결/삽입된 스타일시트가 앞의 스타일시트보다 우선순위가 높다.
