조건
- 웹 콘텐츠를 제작하는 html-generator.sh 스크립트 생성
- nginx 웹서버의 서비스 컨텐츠를 생성하는 컨테이너 제작
- fortune을 실행해서 10초에 한번씩 index.html 문서를 갱신
- 스크립트를 함께 적용하여 구성
#!/bin/bash mkdir /htdocs while : do /usr/games/fortune > /htdocs/index.html sleep 10 done
- generator:latest 컨테이너를 생성하는 Dokcerfile을 제작하시오
- 다음 조건의 Dockerfile을 생성하시오
- base image : debian
- 컨테이너에서 fortune을 실행할 수 있도록 설치되어 있어야 한다.
- 컨테이너가 실행될 때 앞에서 생성한 html-generator.sh파일이 컨테이너에서 자동실행되어야 한다.
- 다음 조건의 Dockerfile을 생성하시오
- 앞에서 생성한 index.html을 서비스하는 nginx 웹서버 컨테이너를 실행하시오
실습
generator라는 디렉토리를 하나 만들고 이동 후 html-generator.sh 파일과 dockerfile을 생성하여 내용을 넣어줍니다.
#mkdir generator
#cd generator
#vi html-generator
-------------------------------------------------
#!/bin/bash
mkdir /htdocs
while :
do
/usr/games/fortune > /htdocs/index.html
sleep 10
done
-------------------------------------------------
#vi dockerfile
-------------------------------------------------
FROM debian
RUN apt-get update \
&& apt-get install -y fortune
COPY html-generator.sh /html-generator.sh
RUN chmod +x html-generator.sh
CMD ["/html-generator.sh"]
-------------------------------------------------html-generator.sh 파일과 dockefile 준비가 끝났으면 빌드를 해줍니다.
#docker build -t generator .
#docker run -d --name generator -v /webdata:/htdocs generator
#docker run -d --name mynginx -v /webdata:/usr/share/nginx/html -p 80:80 nginx빌드가 성공한 것을 보고 컨테이너를 생성해줍니다.



컨테이너가 무사히 생성되었습니다.
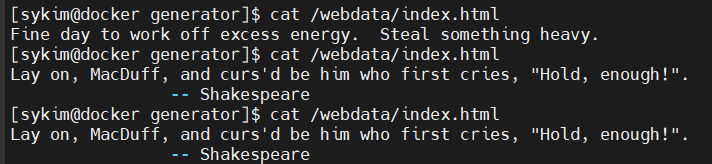
#cat /webdata/index.html
#curl localhost명령어를 통해 확인해보겠습니다.


마지막으로 인터넷 접속으로 확인해보겠습니다.


이로써 조건을 모두 충족하는 컨테이너 빌드 실습이 완료되었습니다.
