.png)
UX: User Experience 사용자 경험
1. 웹사이트의 발전
- 웹사이트가 발전한 이유: 정보량 과다, 여러 디바이스들의 등장, 복잡해진 화면, 문서 이상의 매체, 정보를 보다 빠르고 사용성 좋게 보여주고자 하는 니즈 --> 사용자가 웹을 이용할 때 풍부한 정보를 빠르고 동적으로 받아볼 수 있게 웹 기술이 발전했다
- SPA --> SSR + CSR [Single Page Application]: 새로고침 없이 정보를 렌더한다. 화면은 유지하며 갈아끼울 정보만 새로 렌더링한다.
2. 웹 개발자가 UX를 고민해야하는 이유
- 유저의 편의성을 위해
- 시장에서 퇴출되지 않기 위해
- 유저를 붙잡아놓기 위해
- 회사에서는 어떤 기능을 구현할 때 세세한 지시를 주지 않는다. 개발자의 역량과 깊은 고민이 필요한 부분!

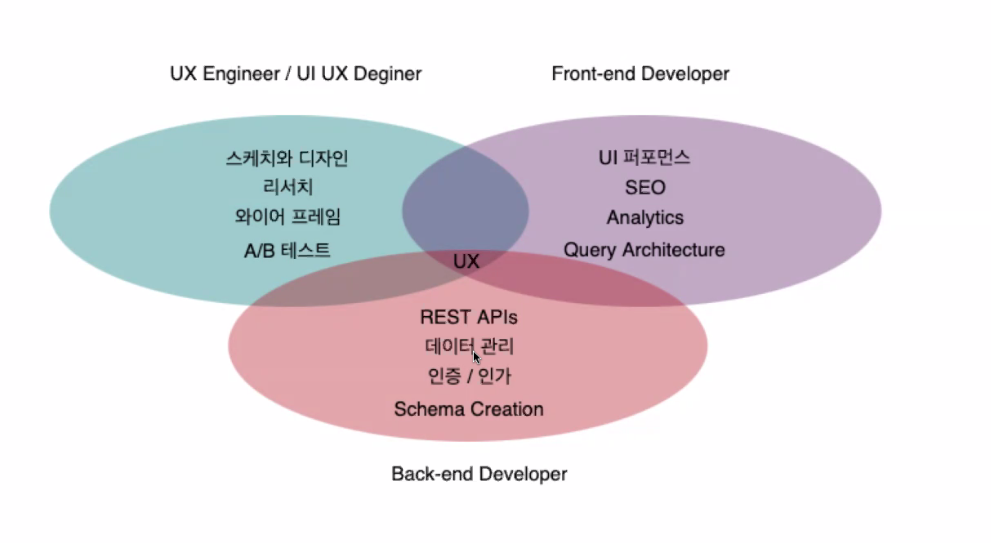
- 백엔드 개발자에게는 데이터베이스 모델링이 UX의 한 부분이 될 수 있음. But, 직접적으로는 프론트가 더욱 심도있는 고민을 할 것이라 볼 수 있다.
3. UX란
- UI(User Interface)는 보기 좋게, UX는 사용하기 좋게 만드는 것!
- 사용자에게 더 나은 경험을 제공하는데 이바지하는 모든 활동이나 계통. 너무 포괄적이지 않냐고? 실제로 포괄적인 개념이다! (케찹병 하나를 만드는 데에도 사용자 경험을 고려하여 만들듯...)
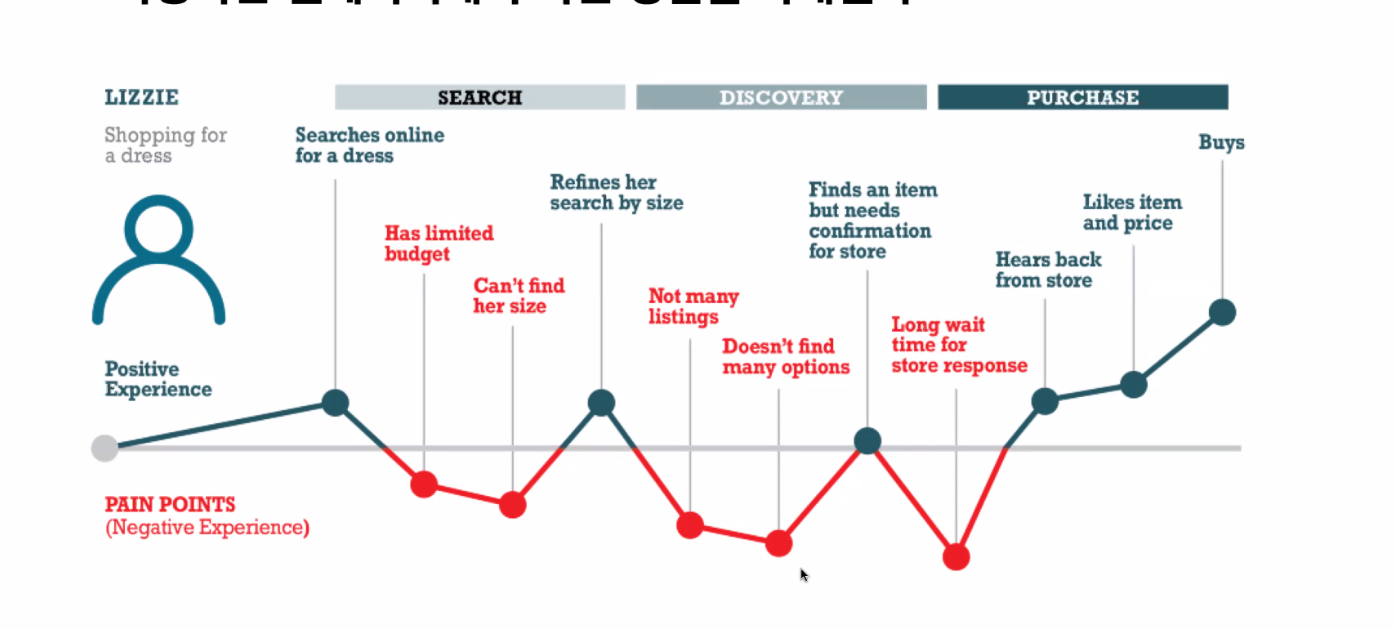
- 웹사이트에서 사용자가 놀라운 경험을 하도록 하자! 부정적인 경험을 최대한 없애기.

사용자 규칙
- 사용자는 웹페이지를 읽지 않습니다. 단지 훑어봅니다.
- 사람들은 사용법을 스스로 알아낼 수 없는 웹사이트를 사용하지 않습니다.
- 사용자는 흔히 '정보의 냄새'라고 부르는 자취를 따라갑니다.
- 창의적이고 혁신적인 방법은 사용자의 편의성이 확실히 보장된 상태에서 해야합니다.
- 명료성이 일관성보다 중요합니다.
- 클릭할 수 있는 요소를 명확히 표시해야 합니다.
4. 웹사이트에 미치는 영향
- 시각적 계층구조(사용자 경험을 더 명확하게 만든다. 사용자가 더 클리어한 액션을 취할 수 있도록!)
- 컬러
- 크기(1920*1080 해상도가 보편적으로 많이 사용하는 해상도)
- 시각의 방향
- 등등...
