React 의 생명주기
리엑트에서 사용되는 클래스에서도 일반 객체 지향에서 쓰이는 클래스와 동일하게 Life Cycle이 존재합니다.
많은 컴포넌트가 사용되는 애플리케이션은 리소스나 메모리를 많이 차지하기 때문에 이런 리소스나 메모리를 관리하기 위해 컴포넌트가 삭제될 때 사용중이던 리소스를 반환해주는 것이 중요합니다.
리엑트에서는 클래스가 DOM에 렌더링 될 때, 혹은 삭제 될 때 등과 같은 생명주기 이벤트가 존재합니다.
예를 들어 현재 시간을 표시해주는 기능을 구현한다고 합니다.

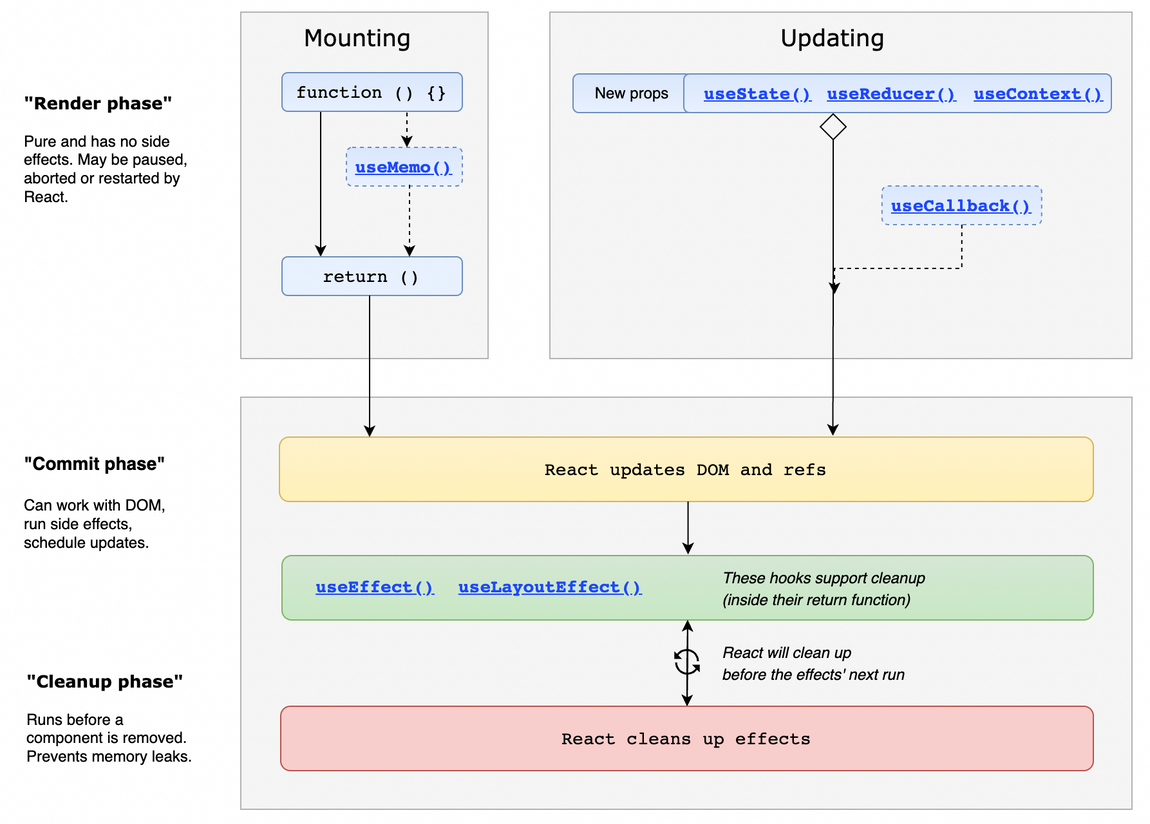
우리가 사용할 시점은 크게 3가지로 나뉩니다.
mount (컴포넌트가 표시될 때) → update (컴포넌트 내부의 요소가 업데이트될 때) → unmount (컴포넌트가 사라질 때)
useEffect 는 그 시점 중에서 하나를 골라서, 해당 시점에 특정한 함수가 실행되도록 하는 Hook 입니다!
useEffect 는 어떤 시점에 함수를 실행시킬지에 따라, 아래와 같이 사용할 수 있습니다.