@emotion/styled
css, scss를 따로 만들지 않고 jsx로 관리하는 방법

사용하는 이유
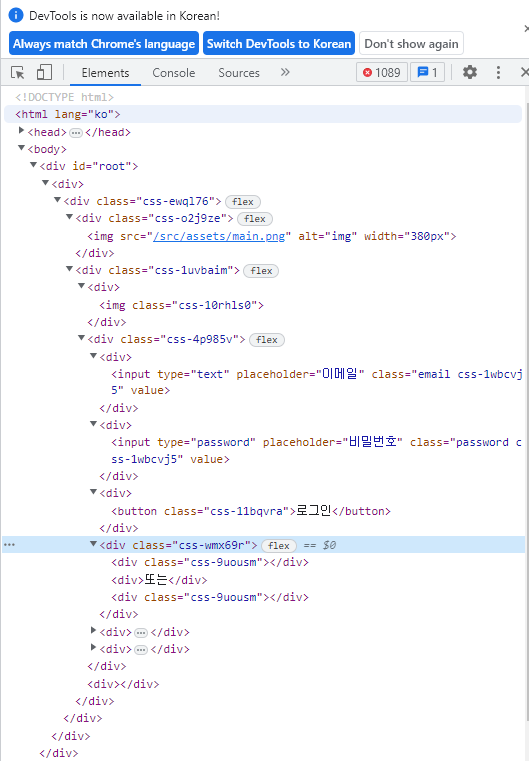
- 클래스명 노출이 안됩니다.
- 캡슐화가 쉽습니다.
사용법

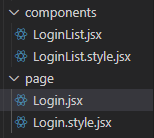
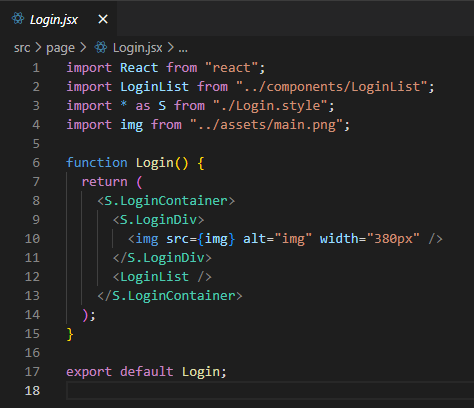
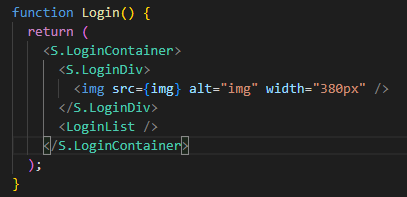
이미지 처럼 동일한 이름뒤에 style을 붙여서 관리합니다.


style.jsx에서 import styled from "@emotion/styled"로 사용할 수 있게 가져옵니다.

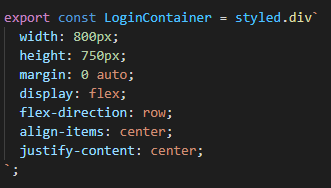
export로 기존 jsx에서 가져올 수 있게 해줍니다.
뒤에 styled.div, styled.input, styled.a ... 형식으로 커스텀 태그를 만들어 줍니다.


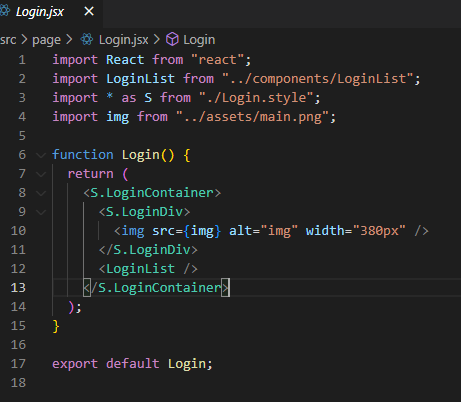
이후에 기존 jsx에서 S로 가져올 수 있게 해줍니다.

이런식으로 태그를 만들게 됩니다.

이렇게 클래스 이름이 알수 없는 값으로 들어가게 돼서 클래스명을 어떤걸로 작성했는지 볼 수 없게 해줄 수 있습니다.