Http Https response request SSR
목차
- HTTP란?
- HTTP 메서드
- HTTP 헤더의 3가지 종류
- HTTPS
- 렌더링 삼형제 (SPA, CSR, SSR, SSG)
1 HTTP?
HTTP는 "Hypertext Transfer Protocol"의 약어로, 인터넷에서 데이터를 주고 받을 수 있는 프로토콜 입니다.
- 데이터를 주고 받을 때는 Request(요청)과 Response(응답)을 통해 데이터를 주고 받습니다.
- 프로토콜이란? : 네트워크나 통신 시스템에서 데이터를 전송하기 위한 일종의 규칙
즉 HTTP는 웹 브라우저와 웹 서버 사이의 데이터 교환 방법을 정의하며, 일반적으로 클라이언트가 웹 페이지나 파일을 요청하면 서버는 해당 리소스를 제공하거나 관련 정보를 응답합니다.
해당 프로토콜 덕분에 클라이언트와 서버 사이에서 서로 정보(이미지, 웹페이지, 동영상 등 여러 리소스)를 교환 할 수 있게 되었습니다.
2. HTTP 메서드
서버에 요청을 할 때, 주소와 + HTTP 메서드를 같이 보낼 수 있습니다.
HTTP 메서드 - GET, POST, PUT, PATCH, DELETE
예를 들어, 웹 브라우저가 사용자가 입력한 URL을 통해 웹 페이지를 요청하면
브라우저는 HTTP 요청 메시지를 생성하여 서버에 보내고(get), 서버는 해당 페이지의 내용을 담은 HTTP 응답 메시지를 다시 클라이언트에 전송합니다.
이러한 방식으로 웹 페이지와 리소스를 불러오고 표시할 수 있습니다.
3. HTTP 헤더
HTTP를 통해 요청을 할때, Header와 Body를 서버에 보내고, 서버에서 Header와 Body를 받아옵니다.
참고로 HTTP 헤더는 HTTP 전송에 필요한 모든 부가 정보를 담고 있는데
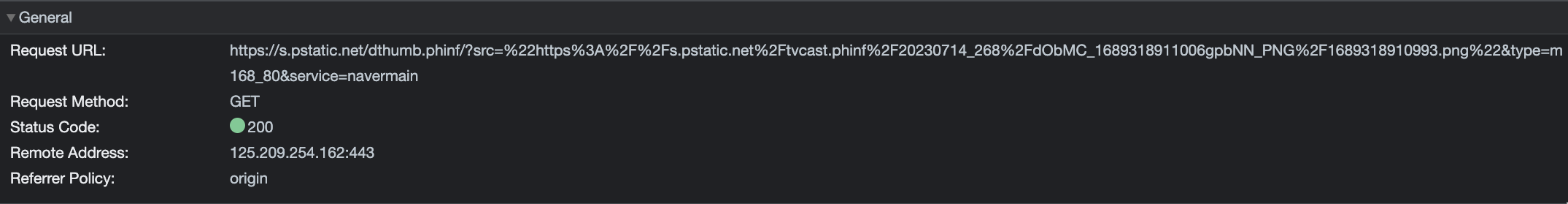
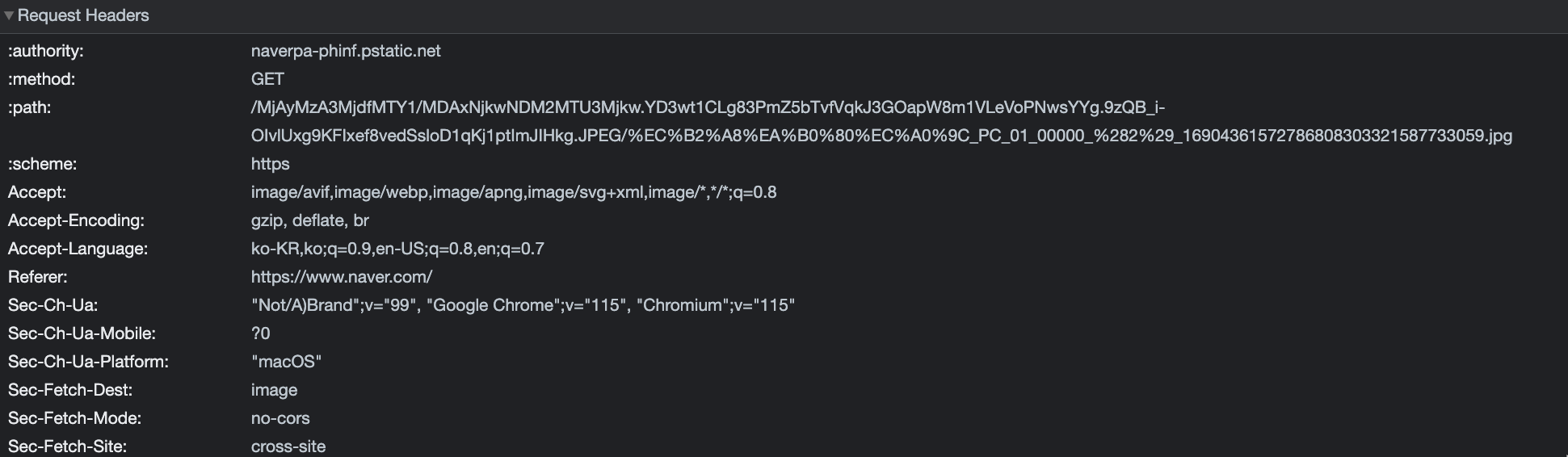
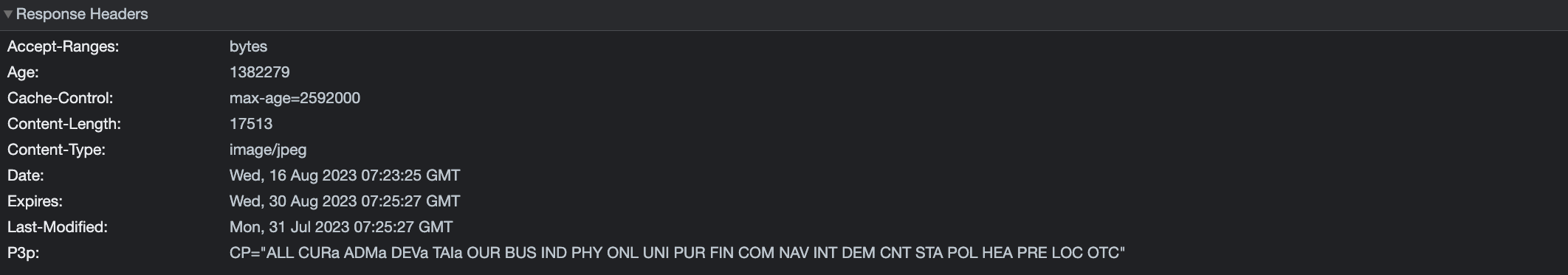
- General(일반 헤더), Response Heades(응답 헤더), Request Headers(요청 헤더) 3가지로 나뉩니다.
- 일반 헤더 : 요청한 URL, 요청메서드, 상태코드가 나옵니다.

- 요청 헤더 : 클라이언트가 서버에 요청할 때 클라이언트가 설정하는 또는 자동으로 설정되는 헤더를 말합니다.
요청 헤더에는 메서드, 클라이언트의 OS, 브라우저 정보 등이 담깁니다.

- 응답 헤더 : 서버가 클라이언트에게 응답을 보낼 떄 설정되는 헤더를 말합니다.
소프트웨어 정보가 담기나, 일반적으로 해커가 서버에서 어떤 소프트웨어가 사용되고 있는지 알기 어렵게 하기 위해 서버 정보를 숨깁니다.

단, HTTP는 암호화가 되지 않았기 때문에 도청이 가능하고, 통신 상대를 확인하지 않기 때문에 신뢰성이 떨어집니다.
HTTP는 누가 요청을 해도 응답을 해주는 구조이기 때문입니다.
따라서 SSL이라는 것을 이용한 HTTP 통신 방식인 HTTPS가 새롭게 생겨났습니다.
4. HTTPS
SSL은 암호화 기반 인터넷 보안 프로토콜로, 인터넷 통신에 개인정보 보호 + 인증 + 데이터 무결성(신뢰할 수 있는 서비스 제공을 위해 완전,정확,인관성을 유지함)을 위해 개발이 되었습니다.
따라서 HTTPS로 전환을 하게 되면, 보안상 우위 + 검색엔진 최적화에도 도움이 됩니다.
참고로 TLS는 SSL을 발전시킨 것으로 더 많은 개인정보 보호 및 보안 기능이 추가된 암호화 프로토콜 입니다.
5. 렌더링 삼형제 (SPA(CSR), SSR, SSG)

-
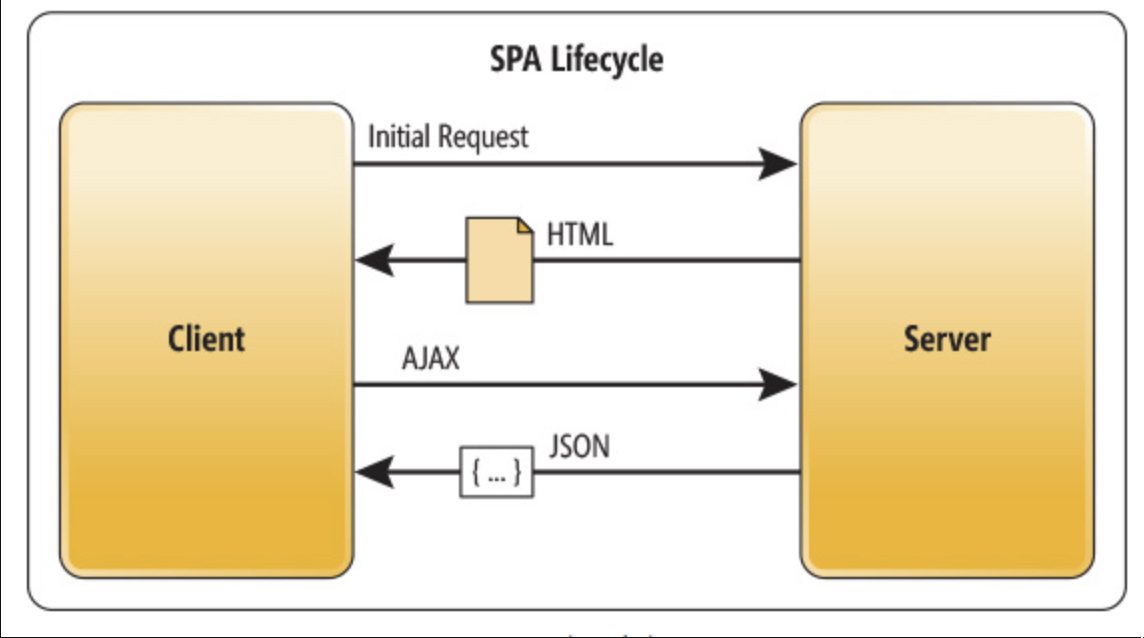
SPA(Single Page Application) : 단일 웹페이지로 돌아가는 애플리케이션으로
-
CSR 개념
-
장점 : 서버와 클라이언트 간의 데이터 양과 트래픽이 현저히 감소가 되어,
단 한 번의 렌더링 만으로도 페이지 이동이 빠릅니다. -
단점 :
- 초기 렌더링이 느립니다.
- 웹 크롤러 봇들은 자바스크립트 파일을 실행시키지 못하면, 빈페이지로 인식을 하기 땜누에 SEO에 불리합니다.
즉 SEO(Search Engine Optimization) 검색 최적화가 되지 않으며, 사이트 노출이 되지 않아 상위 노출이 불가능하다.
이유는, CSR 경우 HTML에서 볼 때,
따라서 로그인과 admin 페이지는 CRA로 작업을 하고 다른 페이지의 노출을 위해 Next.js를 사용한다던지
HTML의 시맨틱 구조를 잘 활용하여 크롤링 할 때 더 쉽게 정보를 입력할 수 있다.

좋은 글 감사합니다.